
- 読み込み
- 読み込み中のローディング表示
- ローディングの進捗監視
一般的なWeb読み込みのUIを実装します
Contents 非表示
実装
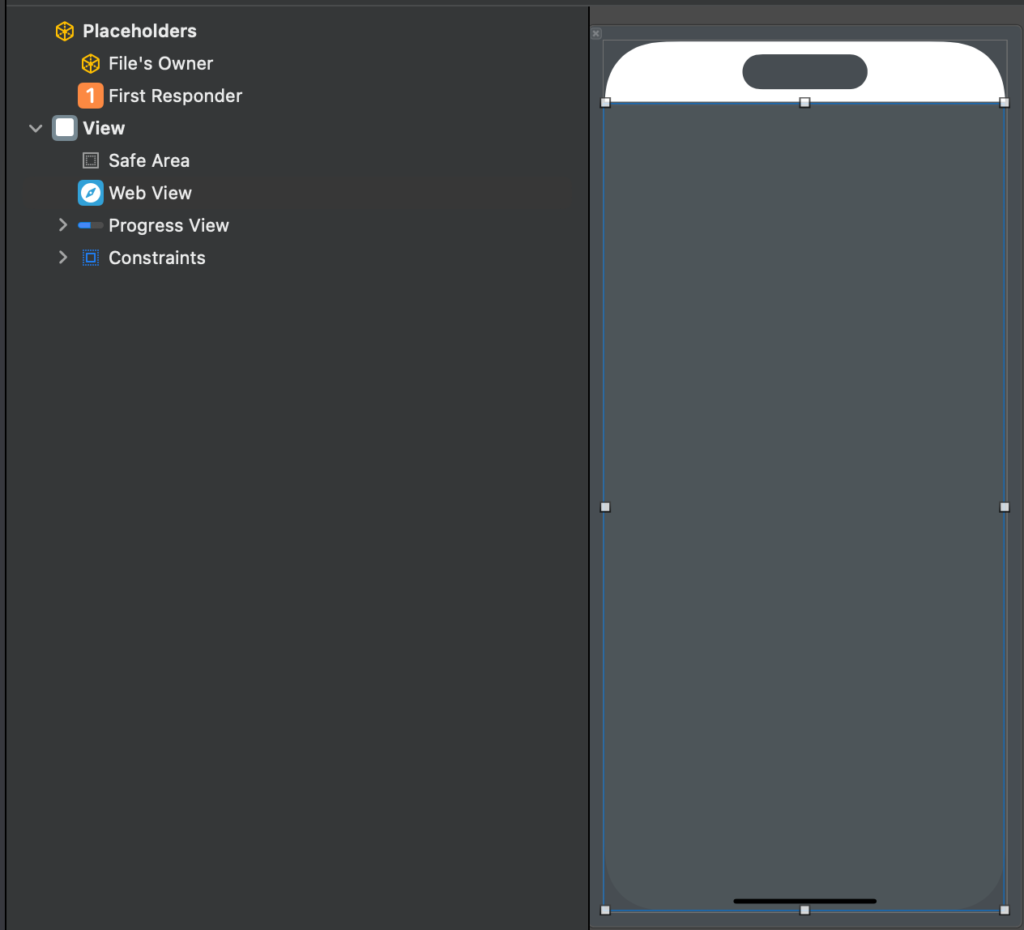
xib or storyboard
WebViewを画面全体に、ProgressViewを画面上部に配置

ViewController
Outlet接続
@IBOutlet private weak var webView: WKWebView!
@IBOutlet private weak var progressView: UIProgressView!viewDidLoadやviewWillAppearに以下を配置
guard let url = URL(string: "<#読み込みたいURL#>") else { return }
// URL読み込み
webView.load(URLRequest(url: url))
// ProgressView表示制御
webView.rx.observeWeakly(Bool.self, #keyPath(WKWebView.isLoading))
.compactMap { $0 }
.distinctUntilChanged()
.asDriver(onErrorDriveWith: .empty())
.drive(onNext: { [weak self] isLoading in
self?.progressView.isHidden = !isLoading
})
.disposed(by: disposeBag)
// 読み込み状態進捗監視
webView.rx.observeWeakly(Double.self, #keyPath(WKWebView.estimatedProgress))
.compactMap { $0 }
.map { Float($0) }
.asDriver(onErrorDriveWith: .empty())
.drive(progressView.rx.progress)
.disposed(by: disposeBag)