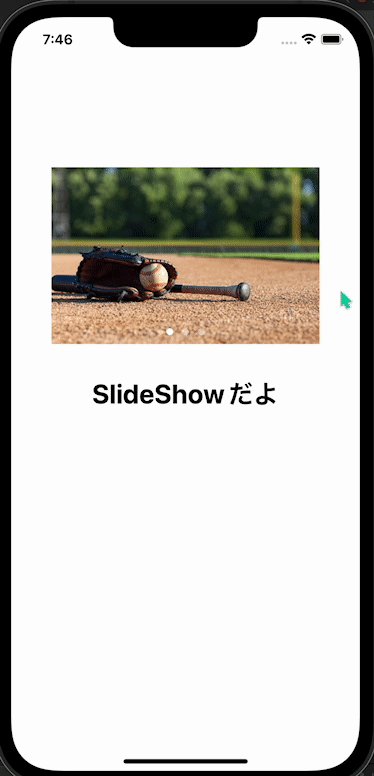
今回使用するライブラリは画像をスライドショー形式で表示することが出来ます。
基本的な実装方法は簡単なのでぜひ試してみてください!

Contents 非表示
プロジェクト作成 & 必要なライブラリの導入
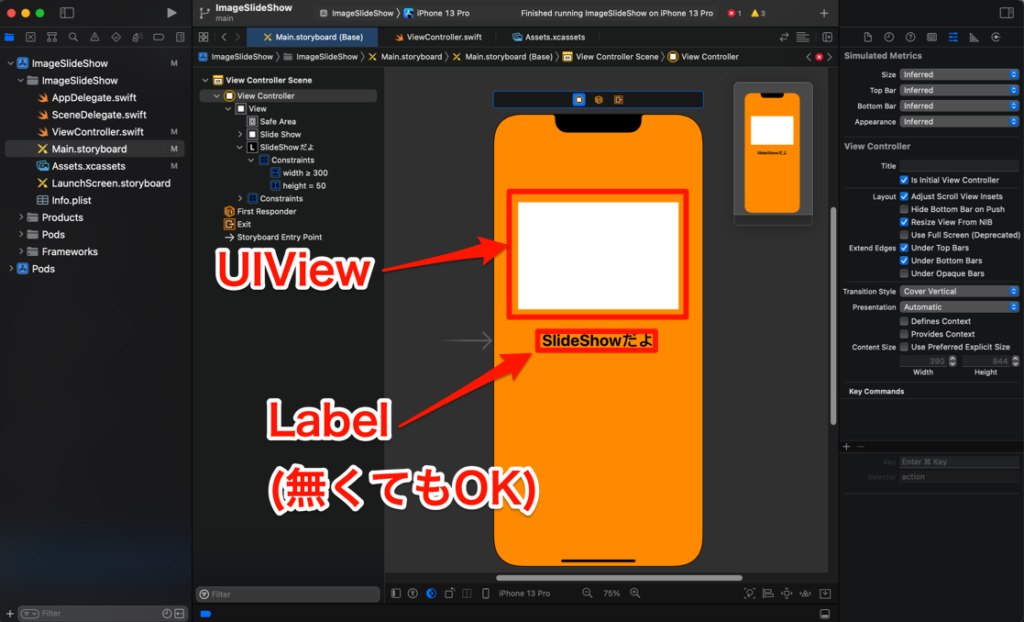
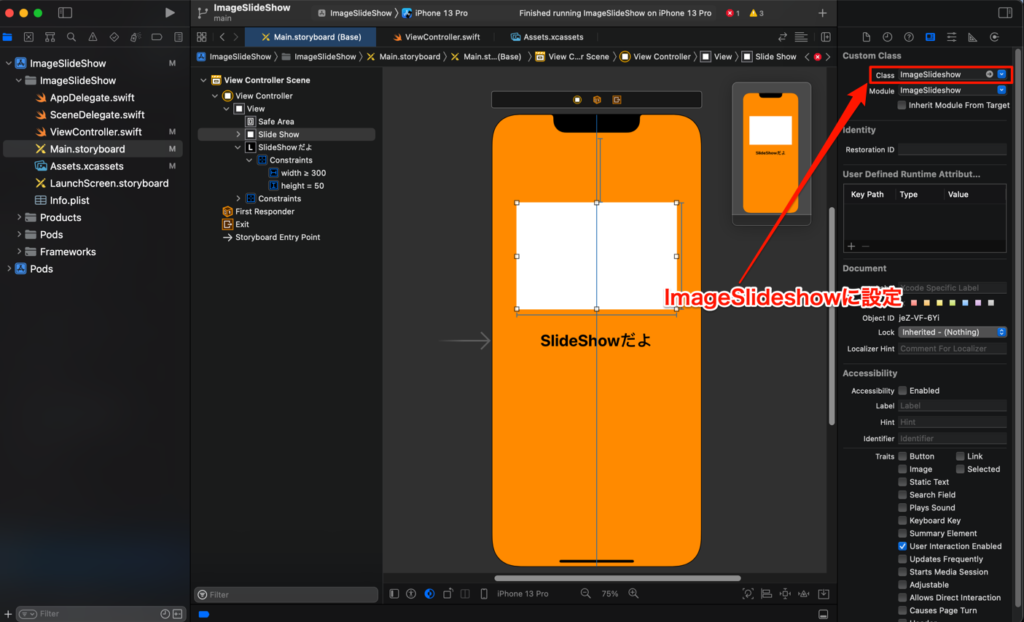
Storyboard

背景はUIViewを視覚的に見やすくするため一時的にオレンジにしているだけなので後で白に戻しても問題ありません。
UIViewはライブラリインストール後にClassをImageSlideshowに変更しておいてください。

ライブラリのインストール
Terminal
pod 'ImageSlideshow', '~> 1.9.0'正常にインストールが完了したら白いプロジェクトファイルから開き直す

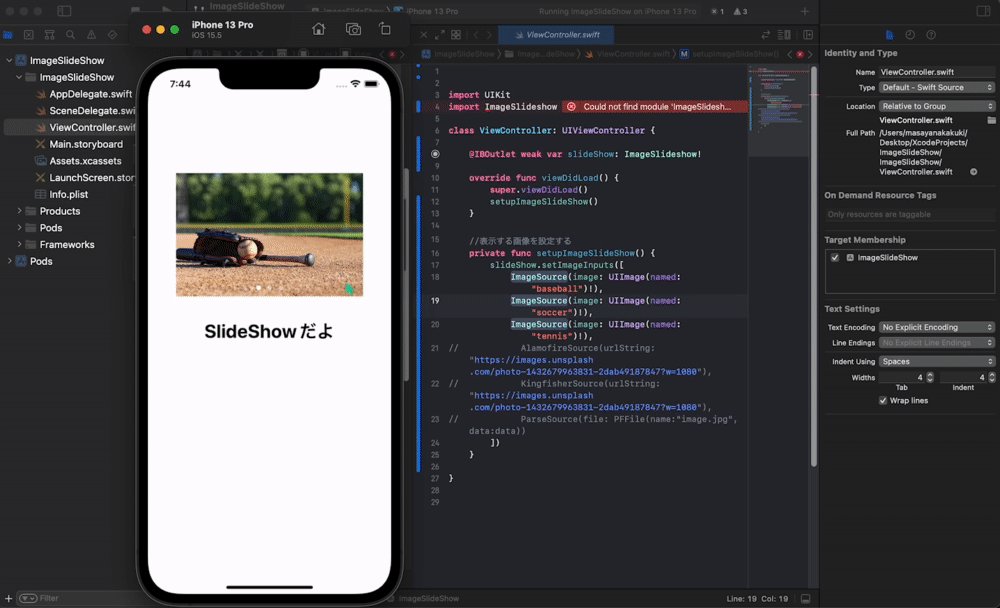
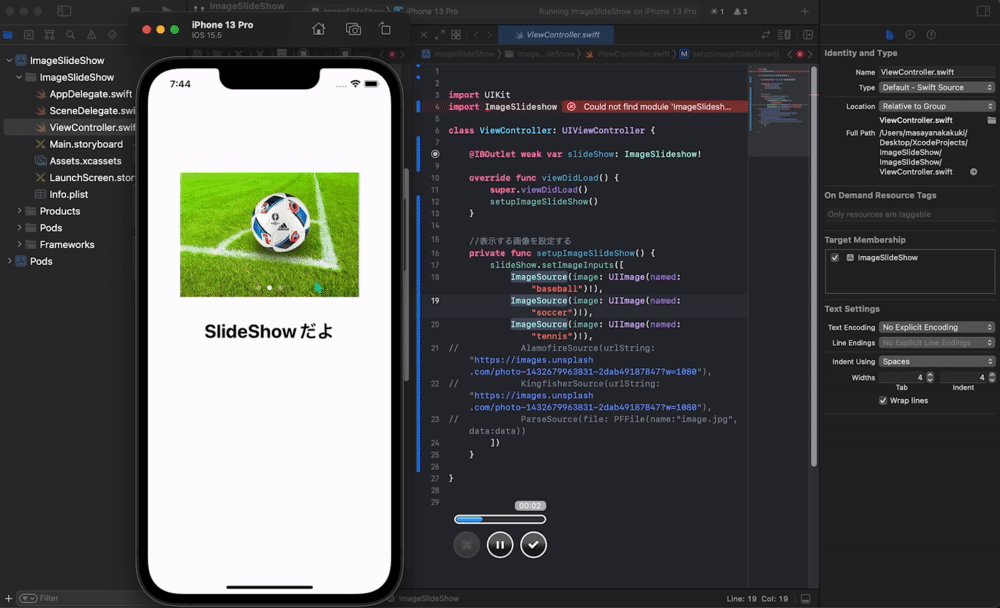
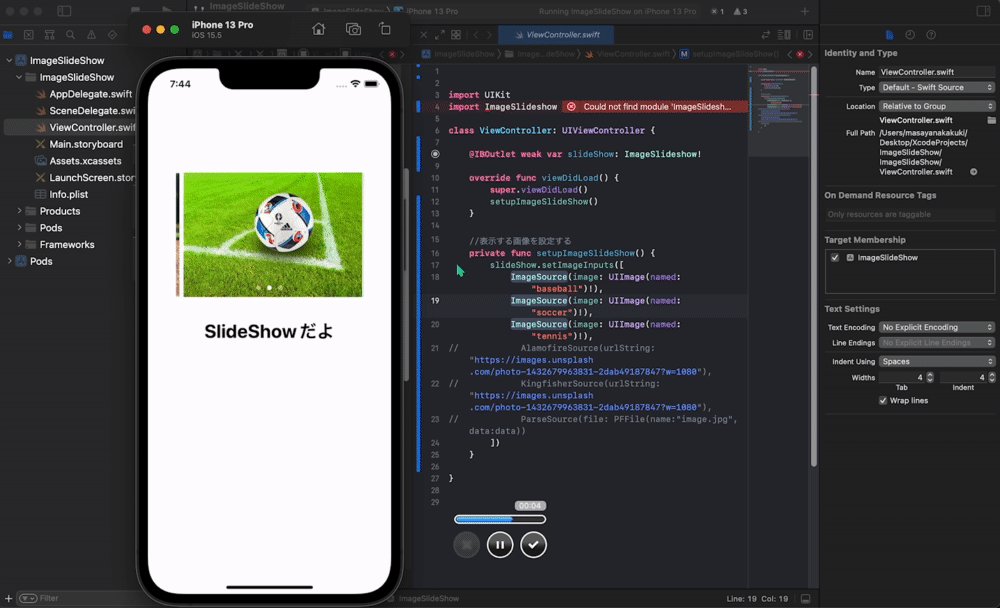
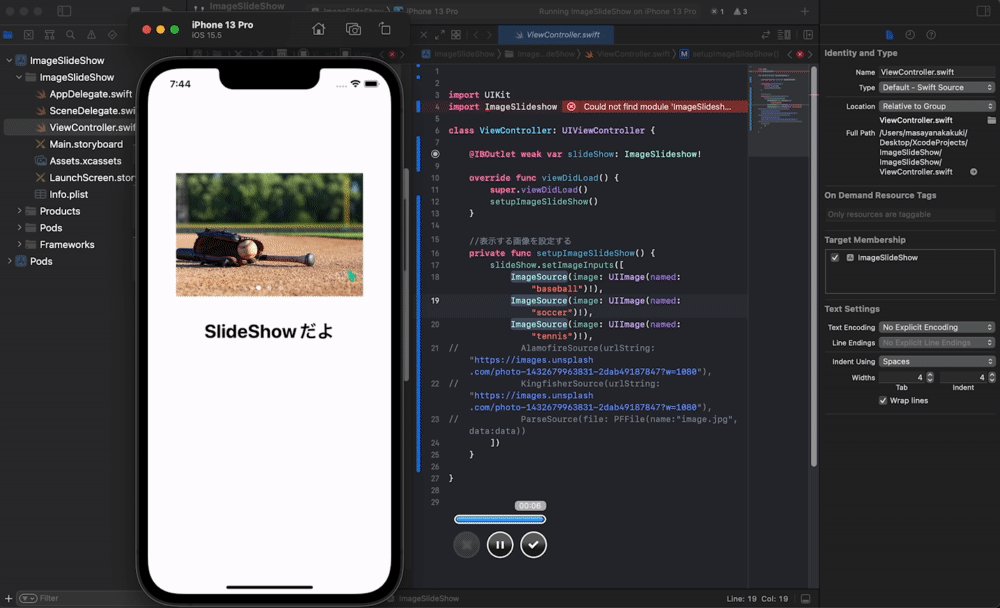
コードの記述 & ビルドをして確認
コードの記述
import UIKit
import ImageSlideshow
class ViewController: UIViewController {
@IBOutlet private weak var slideShow: ImageSlideshow!
override func viewDidLoad() {
super.viewDidLoad()
setupImageSlideShow()
}
//表示する画像を設定する
private func setupImageSlideShow() {
slideShow.setImageInputs([
ImageSource(image: UIImage(named: "baseball")!),
ImageSource(image: UIImage(named: "soccer")!),
ImageSource(image: UIImage(named: "tennis")!),
// AlamofireSource(urlString: "https://images.unsplash.com/photo-1432679963831-2dab49187847?w=1080"),
// KingfisherSource(urlString: "https://images.unsplash.com/photo-1432679963831-2dab49187847?w=1080"),
// ParseSource(file: PFFile(name:"image.jpg", data:data))
])
}
}画像の表示方法は自由に設定できるらしいです、今回のようにプロジェクトに直接入れ込んだ画像でも良し、今回はコメントアウトしているAlamofireやKingfisherを使っても良しという感じでその時の用途によって使い分ければOKですね。
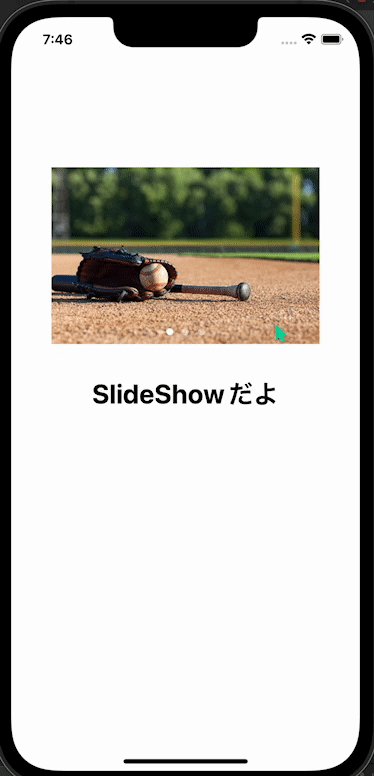
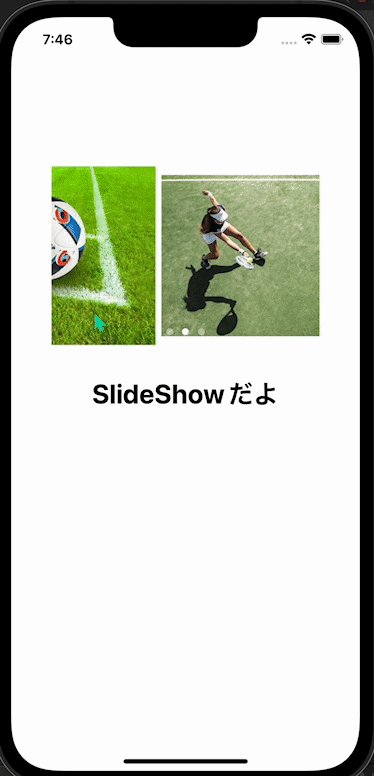
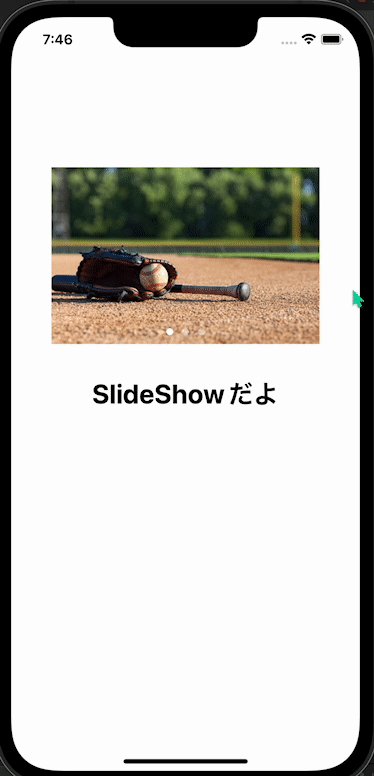
ビルドをして確認

何故かimport部分でエラーが出るがビルドは通る、、、?(後で調べておこう)
まとめ

今回は以上です、ライブラリの紹介も良いですがSwiftの文法を解説する記事があまり書けてないのでそちらにも力を入れていこうと思います。
◎今日の格言
ー Winston S. Churchill

Winston
Success is not final; failure is not fatal: It is the courage to continue that counts.
(成功が終着点ではない、また失敗が命取りになるということもない。どちらにしても継続する勇気が大切なのである。