

Contents 非表示
実装
pubspec.yaml
dependencies:
flutter:
sdk: flutter
table_calendar: ^3.0.9 // 追加main.dart
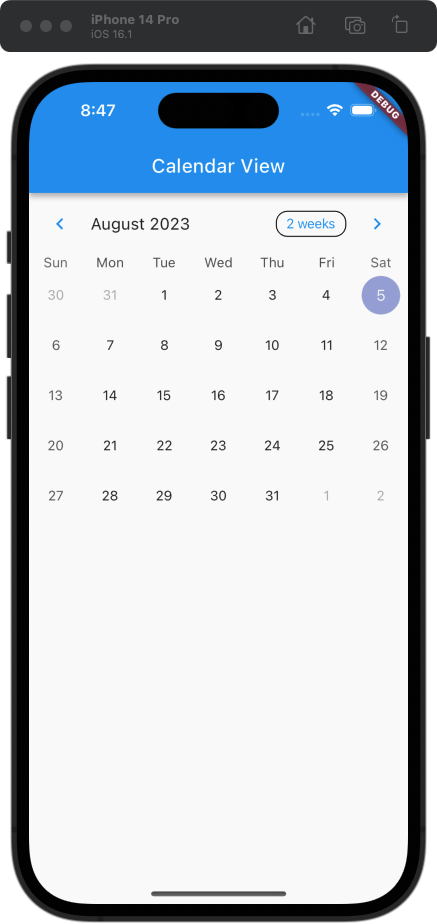
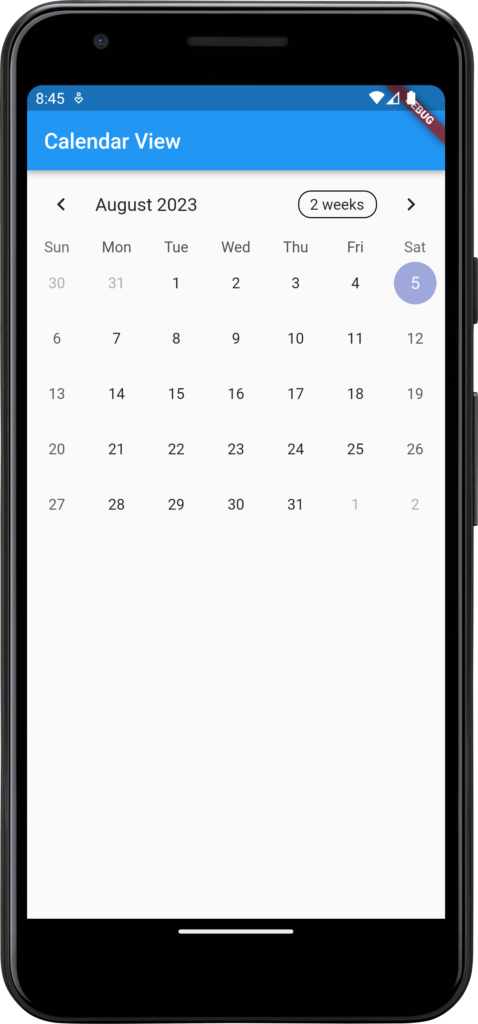
import 'package:flutter/material.dart';
import 'package:table_calendar/table_calendar.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Calendar View Example',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: CalendarView(),
);
}
}
class CalendarView extends StatefulWidget {
@override
_CalendarViewState createState() => _CalendarViewState();
}
class _CalendarViewState extends State<CalendarView> {
CalendarFormat _calendarFormat = CalendarFormat.month;
DateTime _focusedDay = DateTime.now();
DateTime? _selectedDay;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Calendar View'),
),
body: Center(
child: TableCalendar(
calendarFormat: _calendarFormat,
focusedDay: _focusedDay,
firstDay: DateTime.utc(2021, 1, 1),
lastDay: DateTime.utc(2030, 12, 31),
selectedDayPredicate: (day) {
// Use this predicate to determine if a day is selected
return isSameDay(_selectedDay, day);
},
onFormatChanged: (format) {
setState(() {
_calendarFormat = format;
});
},
onPageChanged: (focusedDay) {
_focusedDay = focusedDay;
},
onDaySelected: (selectedDay, focusedDay) {
setState(() {
_selectedDay = selectedDay;
_focusedDay = focusedDay;
});
},
),
),
);
}
}
