

Firebaseの初期設定は完了している前提です
Contents 非表示
実装
FirebaseAnalytics.swift (イベント元を管理する)
import Firebase
enum FirebaseAnalytics {
// MARK: - Tracking
static func logEvent(_ event: Event) {
Firebase.Analytics.logEvent(
event.name,
parameters: event.parameters?.compactMapValues { $0 }
)
}
// MARK: - Event
enum Event {
case eventOne
case eventTwo
case eventThree
case eventFour(String) // パラメータ付きイベント
// MARK: - Name
var name: String {
switch self {
case .eventOne:
return "event_one"
case .eventTwo:
return "event_two"
case .eventThree:
return "event_three"
case .eventFour:
return "event_four"
}
}
// MARK: - Parameters
var parameters: [String: Any?]? {
switch self {
case .eventOne,
.eventTwo,
.eventThree:
return nil
case let .eventFour(parameter):
return ["parameter": parameter]
}
}
}
}HomeView.swift (メインのView)
import SwiftUI
struct HomeView: View {
var body: some View {
VStack {
Button {
FirebaseAnalytics.logEvent(.eventOne)
} label: {
Text("Event1")
}
Button {
FirebaseAnalytics.logEvent(.eventTwo)
} label: {
Text("Event2")
}
Button {
FirebaseAnalytics.logEvent(.eventThree)
} label: {
Text("Event3")
}
Button {
FirebaseAnalytics.logEvent(.eventFour("パラメータだよ"))
} label: {
Text("Event4")
}
}
}
}デバッグ方法
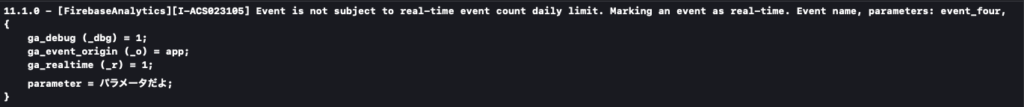
Xcodeのデバッグエリアで確認する場合
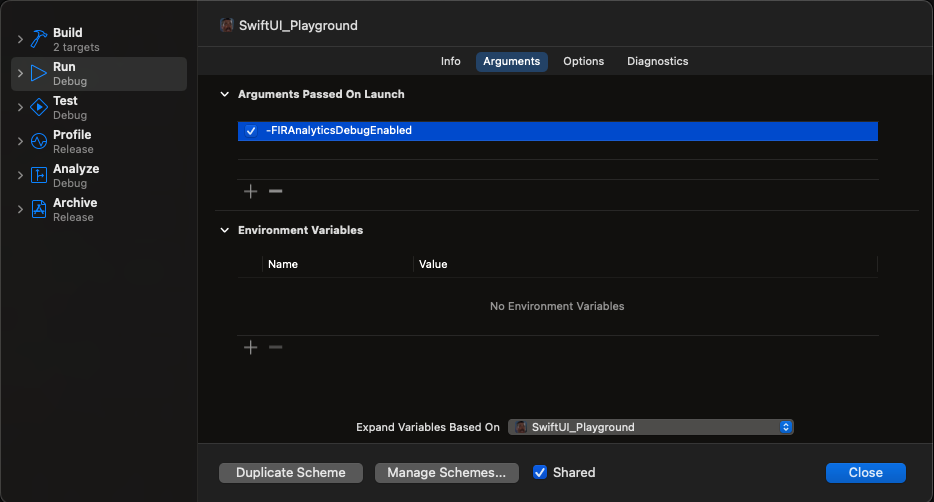
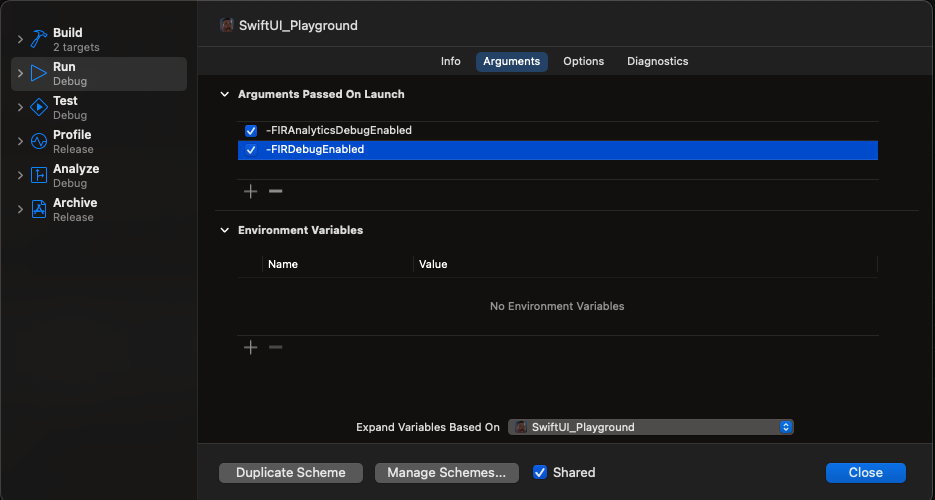
EditScheme → Run → ArgumentsのArguments Passed On Launchで-FIRAnalyticsDebugEnabledを追加する。
これだけです。

実際にボタンをタップするとデバッグエリアにイベントの詳細が表示されるようになります。

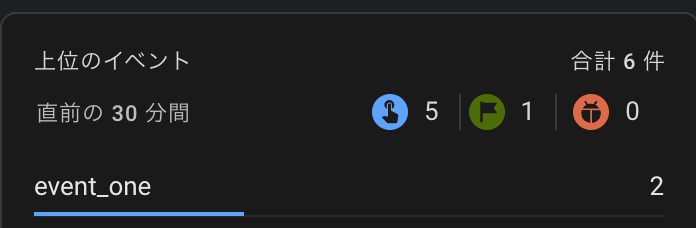
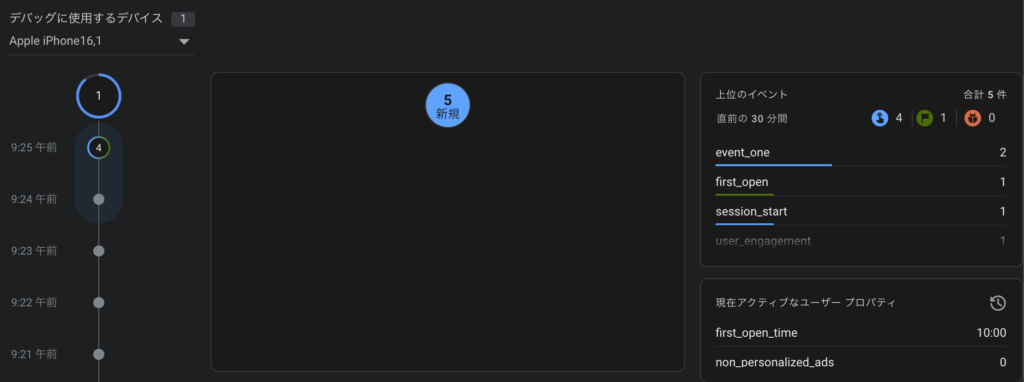
Firebaseコンソールで確認したい場合
先ほどのEditScheme欄で、-FIRDebugEnabledを追加する、それだけです。

ビルドしてボタンをタップした20秒後くらいにDebugViewに対象のイベントが上がってきます。