GitはiOSエンジニアに限らずほぼ全てのエンジニアが持ち合わせるべき必須スキルです。
ただ最初はイメージが掴みづらく操作で戸惑うことが多いかと思われるので実際にコマンドを打って動きを確かめてみましょう、Gitは習うより慣れろ!の精神が大事です。
今回はiOSエンジニアとしてのGitの基本的な使い方を紹介します、下記の流れだけ覚えておけばとりあえず基本は抑えられると思います。
*今回はCLI操作の紹介です、後日GUI操作での管理方法も書く予定です (自分はForkというクライアントツールを使用しています)
Contents 非表示
Xcodeのプロジェクトをリポジトリに登録する
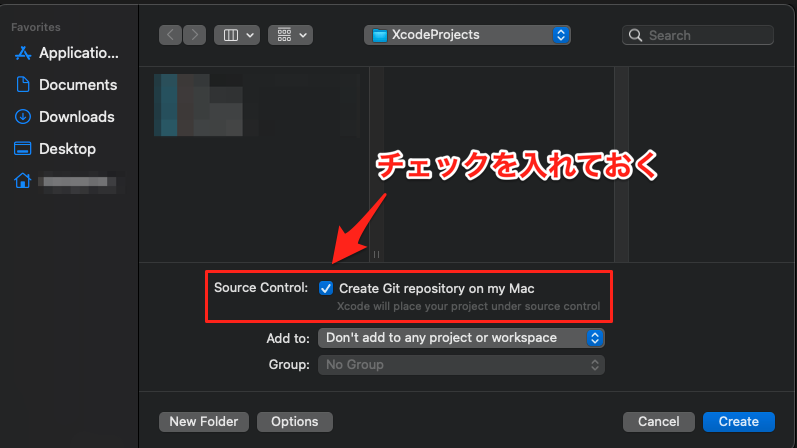
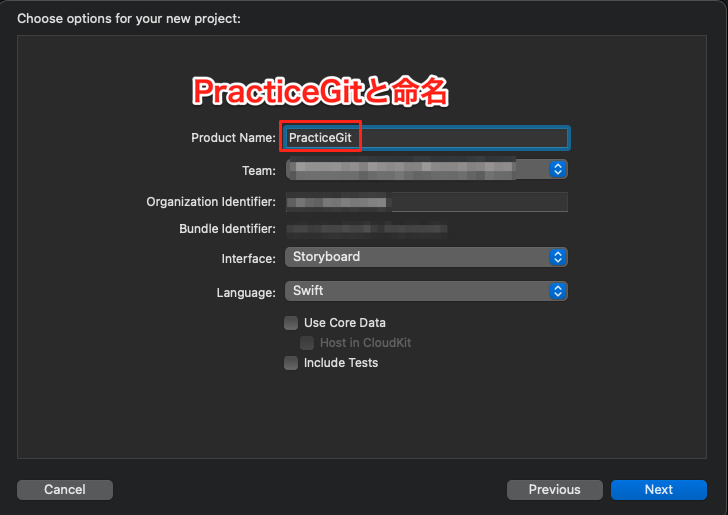
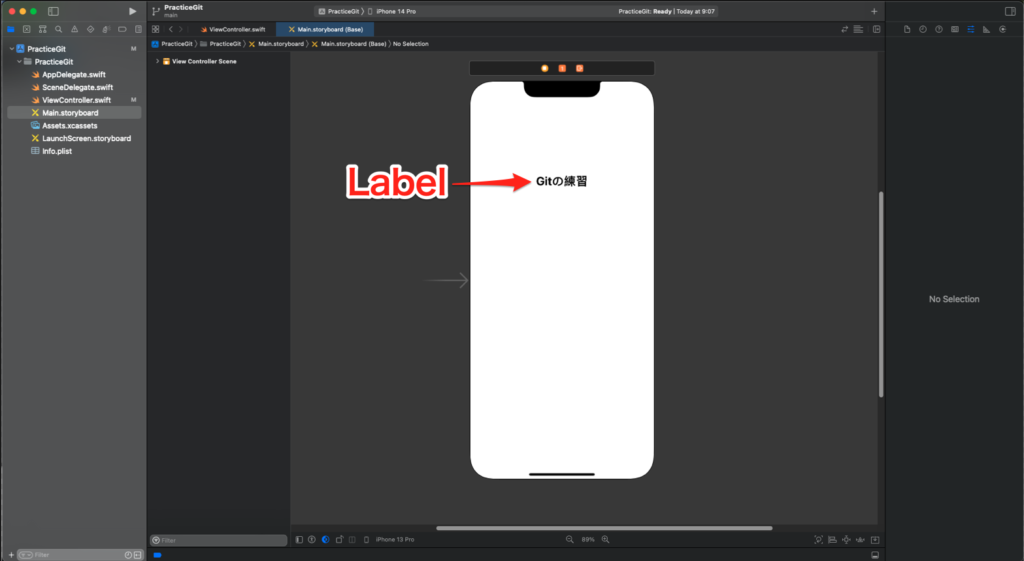
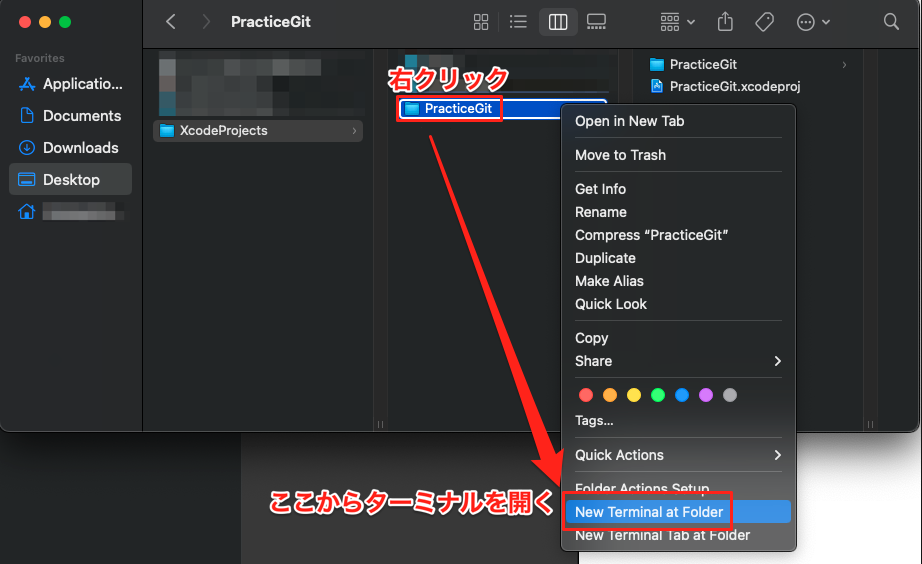
Xcode側の準備



ここからは実際にコマンドを打って操作を行います。
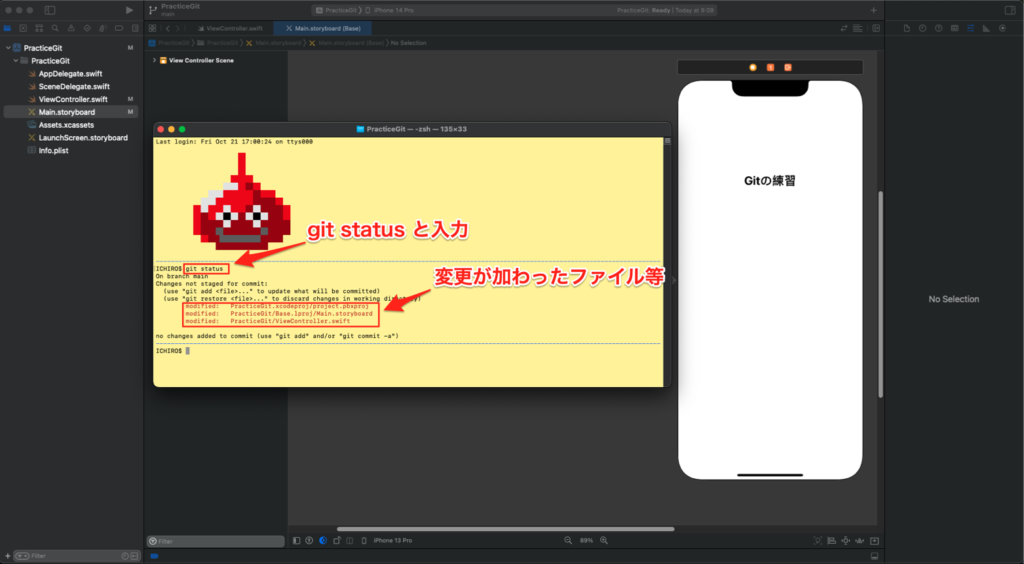
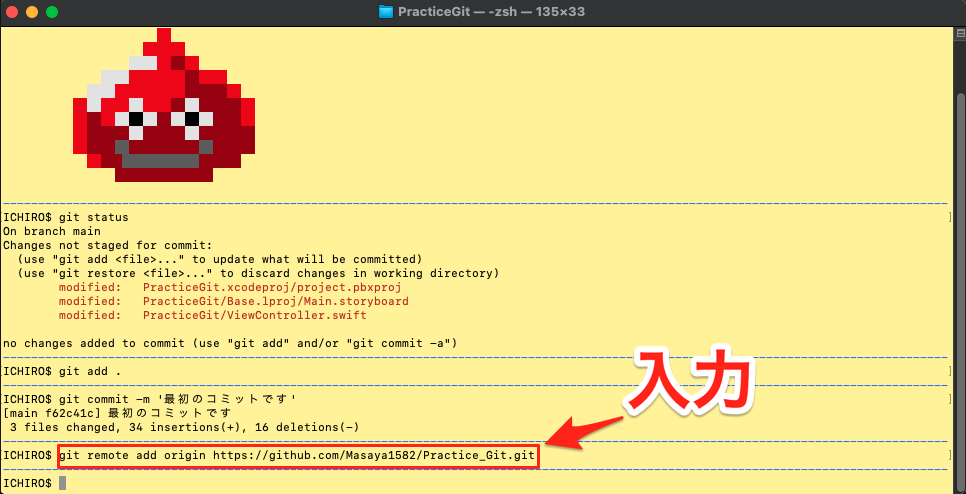
まずは 【git status】と入力して現在のプロジェクトファイルのステータスを確認します。

赤文字で表示されているものが今回変更が加えられたファイルですね。
基本的にGitはこの流れで変更履歴を残すことになります、最初のうちはなんのこっちゃと思うかもしれませんが何回もやってると自然に慣れるので心配する必要はありません。
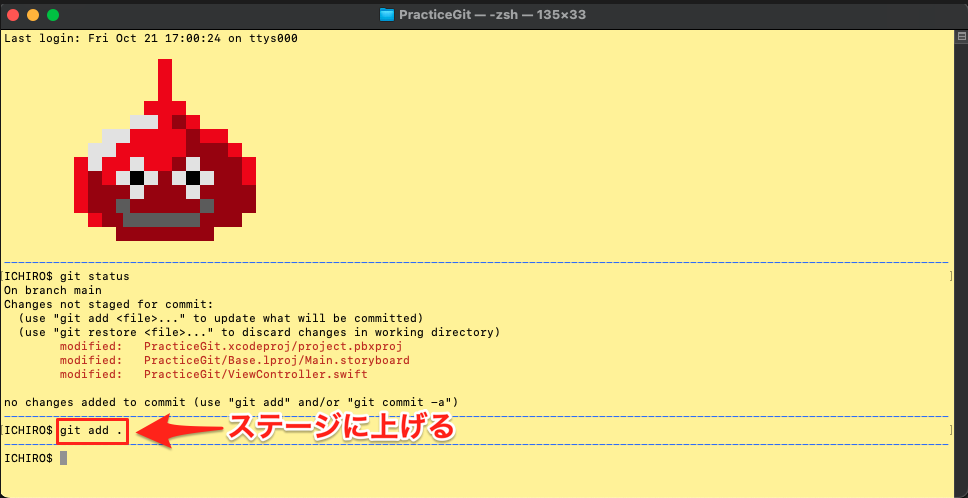
まずはステージに上げましょう、コマンドは【git add .】です (git add以降でステージに上げたいファイルを細かく指定できますがそんなこと気にせず全てのファイルを上げる時はgit add . (ドット)でOKです。

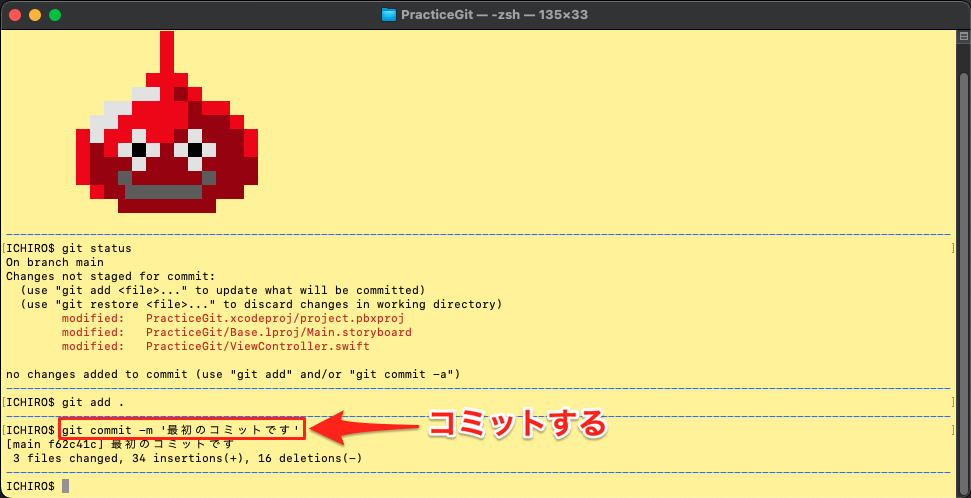
続いてステージに上げたものをコミットしましょう、ここでコミットメッセージなるものを残せます(コメント内容は今回加えた変更が分かるようなものにしておきましょう)
【git commit -m ‘コミットメッセージ’】でメッセージ付きのコミットを作成出来ます。

ここまで出来たら後は【git push】で完了、と言いたいところですが今はまだPushする先のリポジトリが存在していないのでまずはリポジトリの作成を行いましょう。

少し休憩、、、☕️
Github側の準備 & プッシュ
一息ついて落ち着いたところで今度はGithub上でリポジトリの作成をしていきましょう。
アカウントの作成をしていない方は先に済ませておいてください。
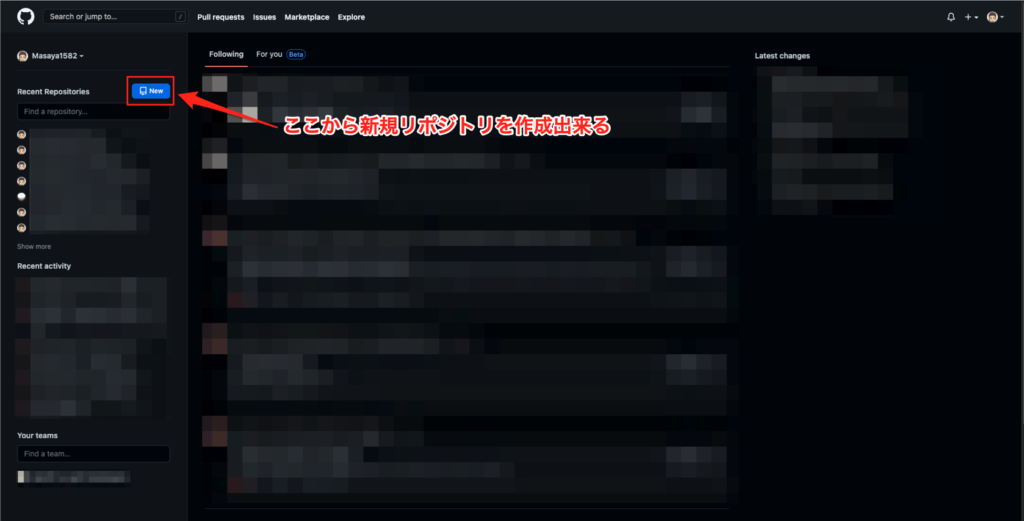
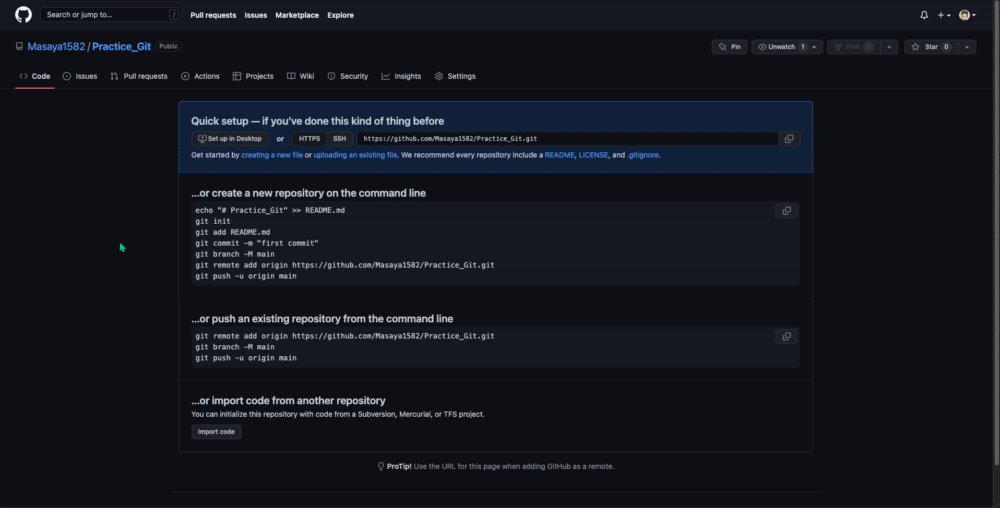
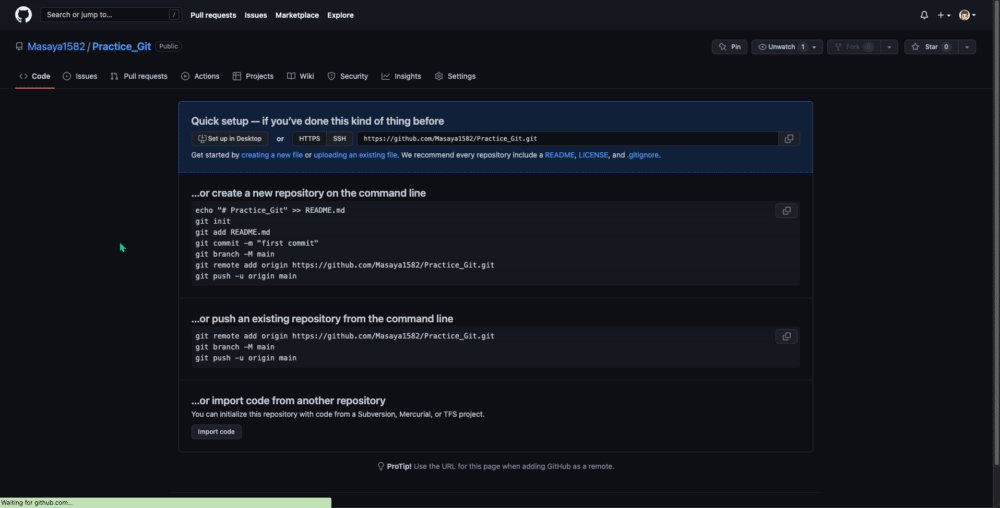
アカウント作成が完了すると以下画像のような表示になると思われます、ここから新規リポジトリを作成することが出来ます。(ぼかし入れまくって見辛いですがご容赦ください)


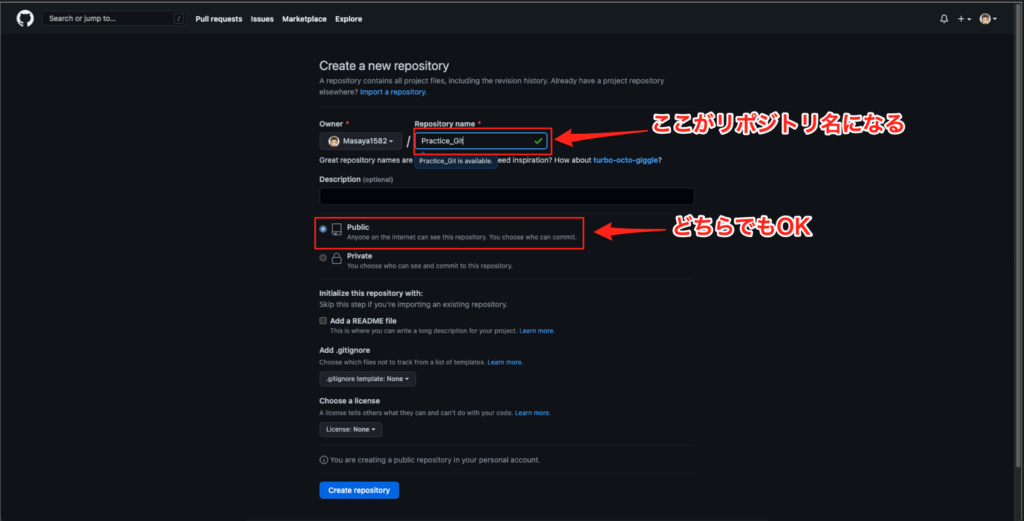
【Public】は全世界どこの誰からでもあなたのリポジトリを見られる、対して【Private】は自分とリポジトリに招待した人しか見られないという違いです。今回はどちらでもOKです。
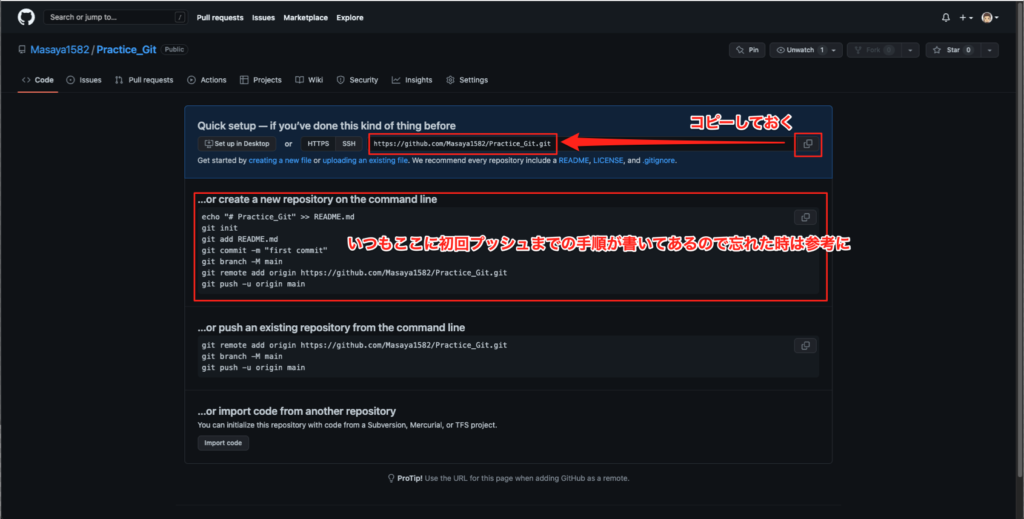
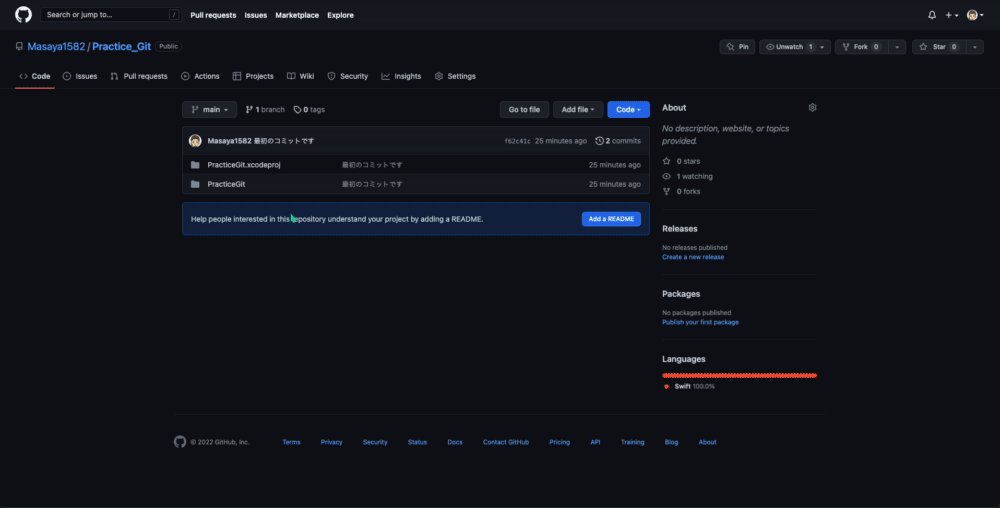
一番下の【Create repository】をクリックするとリポジトリの作成が出来て、以下の画面に移行します。

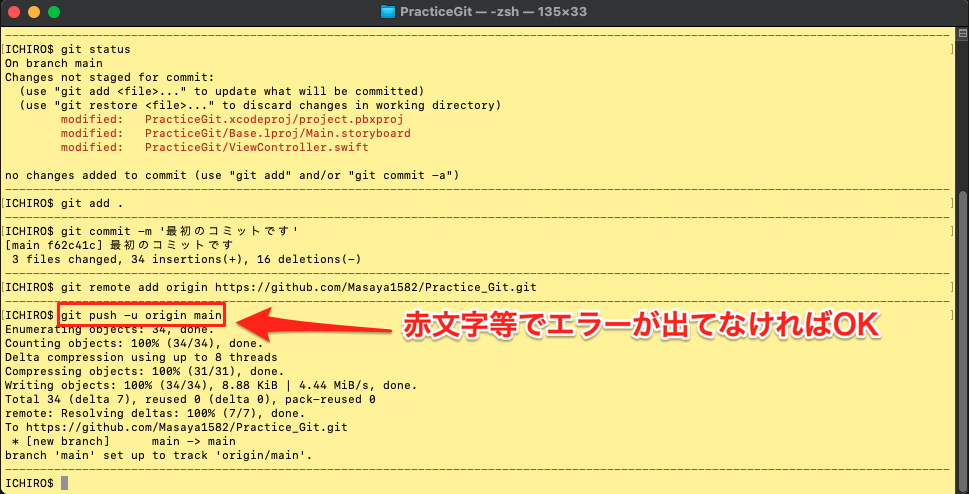
それではターミナルに戻ってプッシュまでやっていきましょう。
【git remote add origin “リポジトリのURL”】

【git push -u origin main】

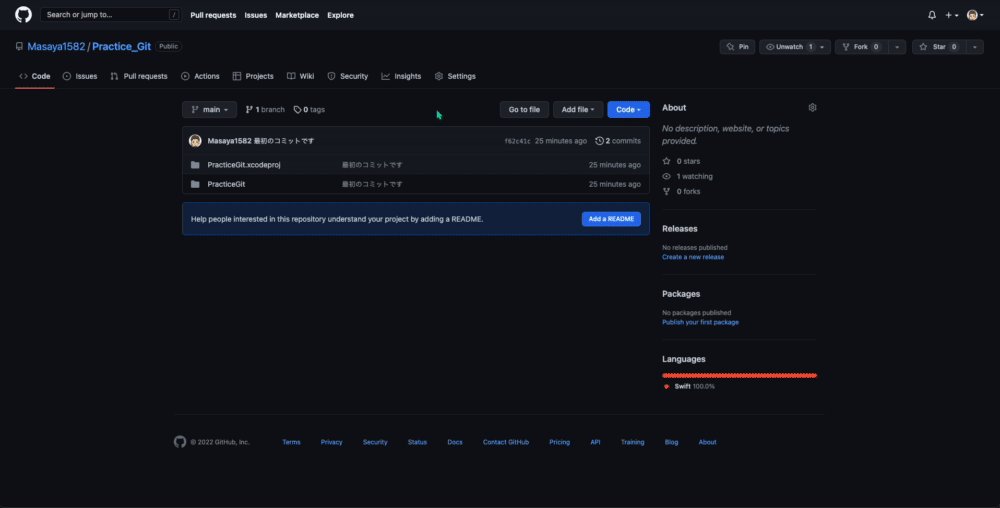
これでリポジトリへの登録が完了しました、Githubに戻ってページをリロードしてみてください。

これがリポジトリにXcodeプロジェクトを登録する一連の流れです、何度も言いますが何度もやっていると必ず慣れるので大丈夫です (進次郎風構文)。
ここからチーム開発を行なっていくとなったりした時に、【ブランチを切って作業】や【プルリクエスト】を作成してレビュー依頼をするなどの作業が必要となります。
その辺りも記事を分けて紹介していこうと思います。
まとめ

今回は以上です、Gitの使い方に慣れてくると「こんなに便利だったのか!」と実感できる瞬間が訪れるのでどんどん積極的に使ってみてください。
◎今日の格言 (今回はアメリカンジョーク)

I’m not saying I hate you, what I’m saying is that you are literally the Monday of my life.”
(あなたが嫌いとは言っていない、言いたいのはあなたが文字通り自分の人生に対する月曜日のような存在だということだよ)
日本人の感性からするとこのジョークはあまり面白くないのかな、、、?