
Contents 非表示
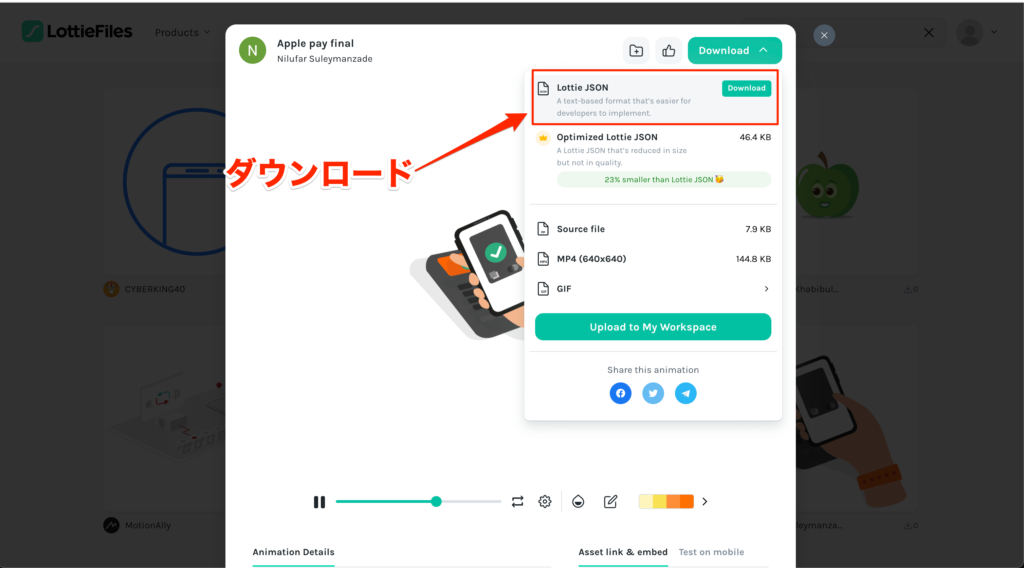
アニメーションのダウンロード
公式から好きなアニメーションを選んでダウンロードする

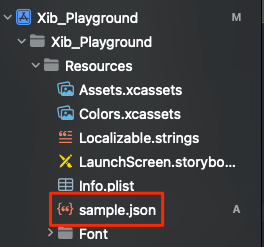
JSONファイルをプロジェクトに取りこむ

LottieをPodに追加
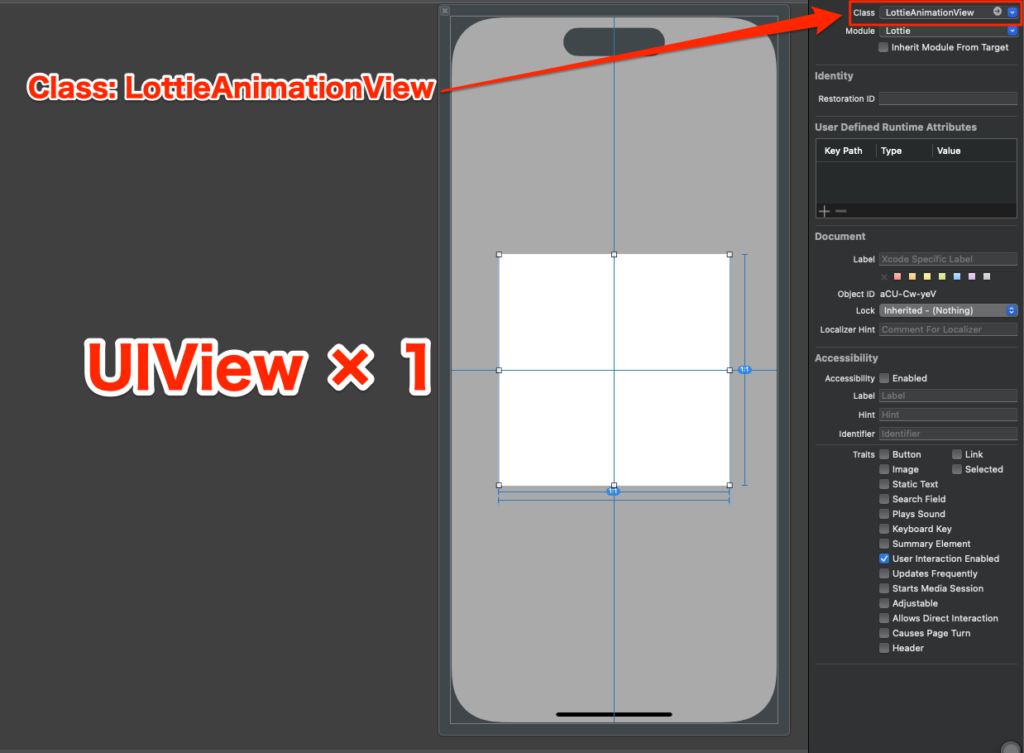
pod 'lottie-ios'Storyboard

UIViewを見やすくするために背景色を入れてるので後で白に変えてもOKです。
コード
import UIKit
import Lottie
class ViewController: UIViewController {
@IBOutlet private weak var lottieView: LottieAnimationView!
override func viewDidLoad() {
super.viewDidLoad()
showLottieAnimation()
}
// 表示するアニメーションの設定
private func showLottieAnimation() {
let animationView = LottieAnimationView(name: "sample")
animationView.frame = CGRect(x: 0, y: 0, width: lottieView.frame.size.width, height: lottieView.frame.size.height)
animationView.center = self.view.center
animationView.loopMode = .loop
animationView.contentMode = .scaleAspectFill
animationView.animationSpeed = 1
view.addSubview(animationView)
animationView.play()
}
}