
今回は手抜き記事です。ボタンを押した際にテキストフィールドに入力した値を表示するという簡単なアプリを作りました、参考になれば幸いです。
完成図

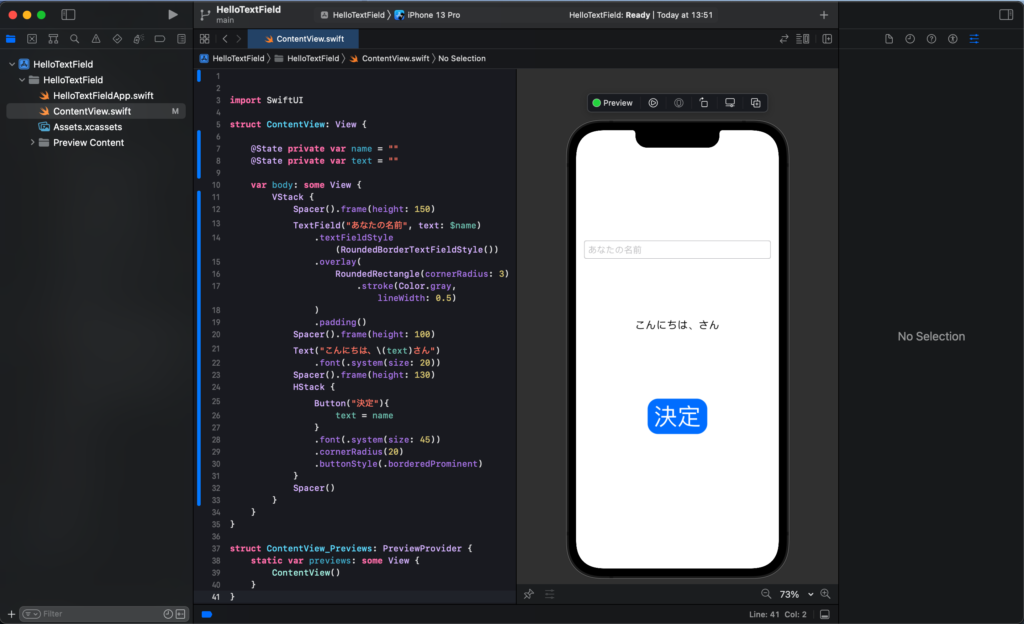
全体イメージ & コード

import SwiftUI
struct ContentView: View {
@State private var name = ""
@State private var text = ""
var body: some View {
VStack {
Spacer().frame(height: 150)
TextField("あなたの名前", text: $name)
.textFieldStyle(RoundedBorderTextFieldStyle())
.overlay(
RoundedRectangle(cornerRadius: 3)
.stroke(Color.gray, lineWidth: 0.5)
)
.padding()
Spacer().frame(height: 100)
Text("こんにちは、\(text)さん")
.font(.system(size: 20))
Spacer().frame(height: 130)
HStack {
Button("決定"){
text = name
}
.font(.system(size: 45))
.cornerRadius(20)
.buttonStyle(.borderedProminent)
}
Spacer()
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}

今回は以上です、手抜きしすぎてなんかすみません笑
質問あればTwitterの方にご連絡お願いします。

