実装
import SwiftUI
struct HomeView: View {
@State private var shouldInvertColor = false
var body: some View {
VStack(spacing: 28) {
Text("Dio")
.font(.system(size: 42))
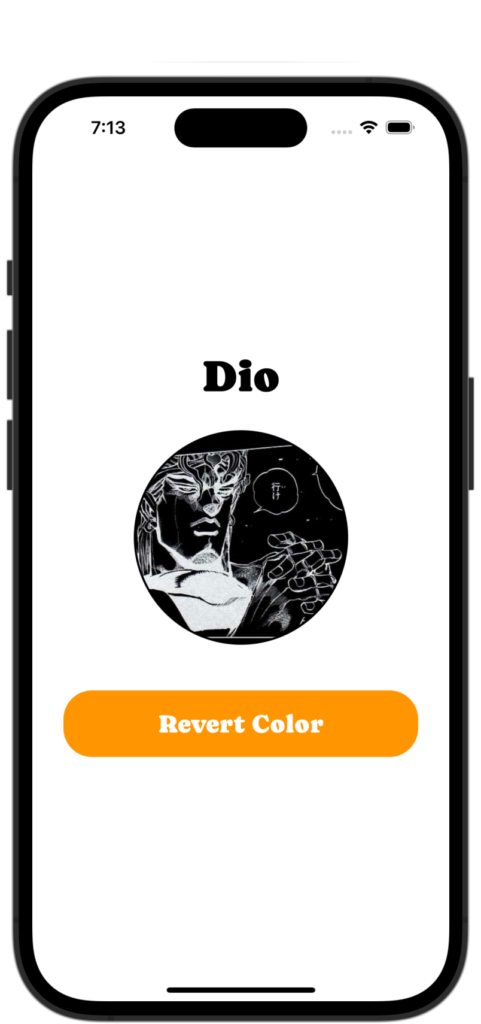
if shouldInvertColor {
Image("img_dio")
.resizable()
.aspectRatio(contentMode: .fill)
.frame(width: 200, height: 200)
.clipShape(Circle())
.colorInvert() // これで色を反転させられる
.overlay(
Circle()
.stroke(Color.black, lineWidth: 2)
)
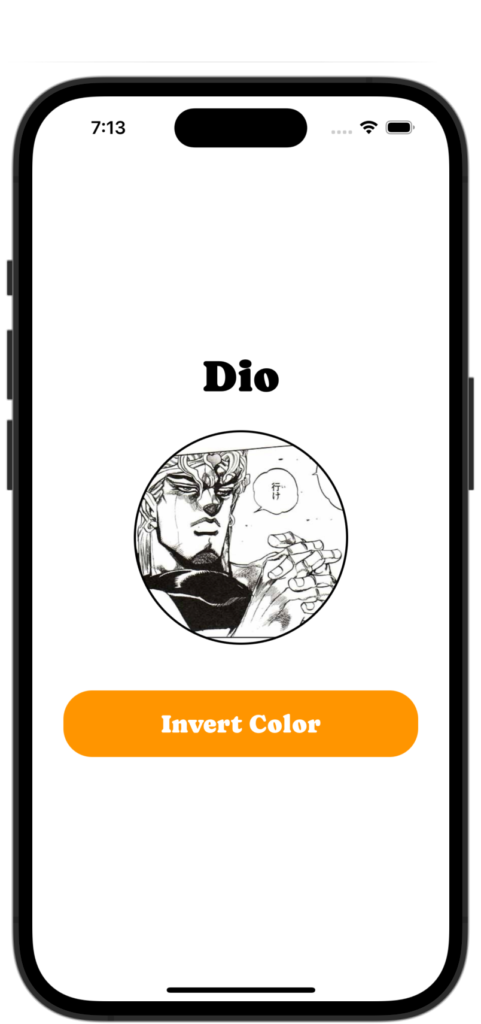
} else {
Image("img_dio")
.resizable()
.aspectRatio(contentMode: .fill)
.frame(width: 200, height: 200)
.clipShape(Circle())
.overlay(
Circle()
.stroke(Color.black, lineWidth: 2)
)
}
Button {
shouldInvertColor.toggle()
} label: {
Text(shouldInvertColor ? "Revert Color" : "Invert Color")
.frame(width: 320, height: 60)
.font(.system(size: 28))
.background(.orange)
.foregroundColor(.white)
.clipShape(RoundedRectangle(cornerRadius: 27))
.padding()
}
}
}
}
struct HomeView_Previews: PreviewProvider {
static var previews: some View {
HomeView()
}
}