今回は、OpenWeatherという現在の天候や風速などの各種気象データの無料APIを提供するサービスを使用します。

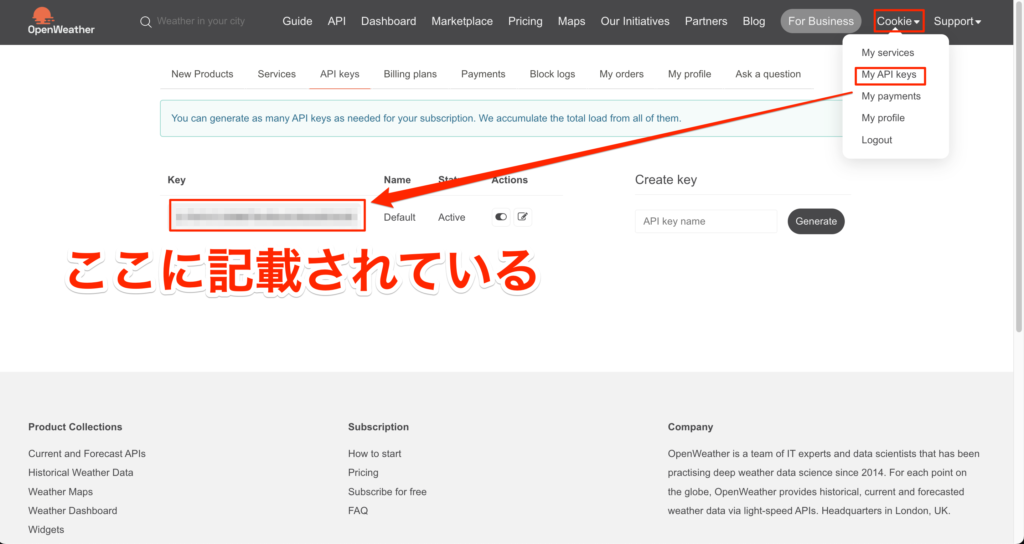
アカウントを作成して、独自のAPIキーを取得する必要があるので以下のプロジェクトを真似して作る際は忘れずに行ってください。

Contents 非表示
Storyboard

ライブラリのインストール
今回は、AlamofireとSwiftyJSONを使用
pod 'Alamofire'
pod 'SwiftyJSON', '~> 4.0'コーディング
import UIKit
import Alamofire
import SwiftyJSON
class HomeViewController: UIViewController {
// 天気のステータス
enum WeatherType: String {
case clouds = "Clouds"
case rain = "Rain"
case snow = "Snow"
}
// MARK: - Properties
@IBOutlet private weak var weatherStatusImageView: UIImageView!
@IBOutlet private weak var maxTemperature: UILabel!
@IBOutlet private weak var minimumTemperature: UILabel!
@IBOutlet private weak var taikanTemperature: UILabel!
@IBOutlet private weak var currentHumidity: UILabel!
@IBOutlet private weak var windVelocity: UILabel!
// MARK: - View Life Cycle
override func viewDidLoad() {
super.viewDidLoad()
getWeatherData(latitude: "<#緯度#>", longitude: "<#経度#>")
}
// 天気のデータを取得する (緯度と経度を引数で持たせる)
private func getWeatherData(latitude: String, longitude: String) {
let url = "https://api.openweathermap.org/data/2.5/weather?lat=\(latitude)&lon=\(longitude)&units=metric&appid=<#APIキー#>"
guard let weatherDetailURL = url.addingPercentEncoding(withAllowedCharacters: .urlQueryAllowed) else { return }
AF.request(weatherDetailURL, method: .get, parameters: nil, encoding: JSONEncoding.default).responseData { [weak self] (response) in
guard let self else { return }
switch response.result {
case .success:
let json = JSON(response.data as Any)
guard let weatherStatus = json["weather"][0]["main"].string else { return }
guard let maxTemp = json["main"]["temp_max"].number else { return }
guard let minTemp = json["main"]["temp_min"].number else { return }
guard let taikanTemp = json["main"]["temp"].number else { return }
guard let currentHumi = json["main"]["humidity"].number else { return }
guard let windVelo = json["wind"]["speed"].number else { return }
// 天気の状態によって表示する画像を変える
switch WeatherType(rawValue: weatherStatus) {
case .clouds:
self.weatherStatusImageView.image = UIImage(named: "cloud")
case .rain:
self.weatherStatusImageView.image = UIImage(named: "rain")
case .snow:
self.weatherStatusImageView.image = UIImage(named: "snow")
default:
self.weatherStatusImageView.image = UIImage(named: "default")
}
// 天気の状態によって表示するテキストを変える
self.maxTemperature.text = "最高気温: \(Int(truncating: maxTemp).description)℃"
self.minimumTemperature.text = "最低気温: \(Int(truncating: minTemp).description)℃"
self.taikanTemperature.text = "体感温度: \(Int(truncating: taikanTemp).description)℃"
self.currentHumidity.text = "湿度: \(Int(truncating: currentHumi).description)%"
self.windVelocity.text = "風速: \(Int(truncating: windVelo).description)m/s"
case .failure(let error):
print("Error: \(error)")
}
}
}
}表示させたい画像は自分の好きなものをネットから持ってこればOKです、以下の添付Zipファイルダウンロードして使っても良きです。
◎参考文献

