![]()
実装
private enum class TabPage {
Home, Shop, Post, MyPage
}
@Composable
private fun MainScreenWithTabs() {
var selectedTabIndex by remember { mutableStateOf(TabPage.Home) }
Scaffold(
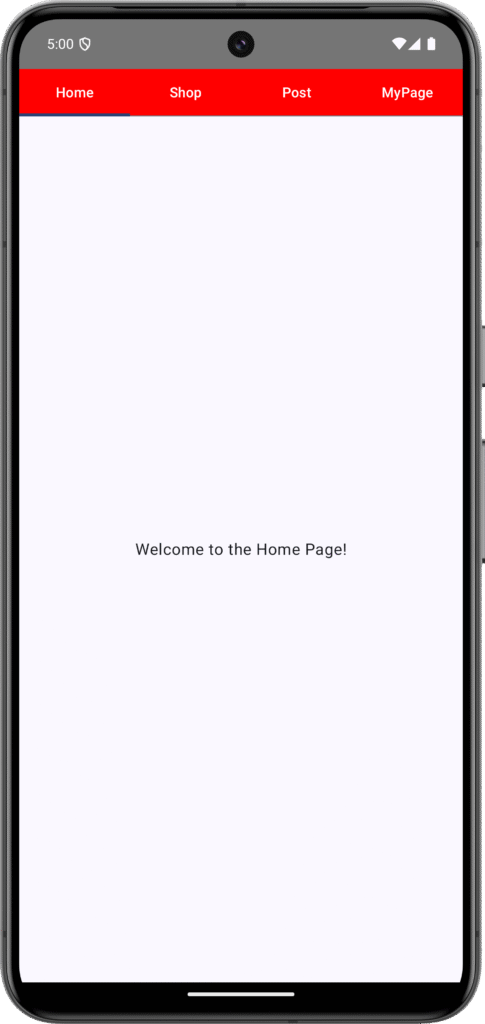
topBar = {
TabRow(
selectedTabIndex = TabPage.entries.indexOf(selectedTabIndex),
containerColor = Color.Red,
contentColor = Color.White
) {
TabPage.entries.forEach { page ->
Tab(
selected = (selectedTabIndex == page),
onClick = {
selectedTabIndex = page
},
text = { Text(page.name)}
)
}
}
}
) { paddingValues ->
Box(
modifier = Modifier
.padding(paddingValues)
.fillMaxSize(),
contentAlignment = Alignment.Center
) {
when (selectedTabIndex) {
TabPage.Home -> HomeScreenContent()
TabPage.Shop -> ShopScreenContent()
TabPage.Post -> PostScreenContent()
TabPage.MyPage -> MyPageScreenContent()
}
}
}
}
@Composable
fun HomeScreenContent() {
Text("Welcome to the Home Page!")
}
@Composable
fun ShopScreenContent() {
Text("Explore our Shop!")
}
@Composable
fun PostScreenContent() {
Text("Check out the latest Posts!")
}
@Composable
fun MyPageScreenContent() {
Text("This is your Profile Page.")
}