

実装
画像は適当なものを用意してください、↓のサイトが便利。
@Composable
private fun GridImageView() {
val images = listOf(
R.drawable.img_one,
R.drawable.img_two,
R.drawable.img_three,
R.drawable.img_four,
R.drawable.img_five,
R.drawable.img_six,
)
Box(
modifier = Modifier
.fillMaxSize(),
Alignment.Center
) {
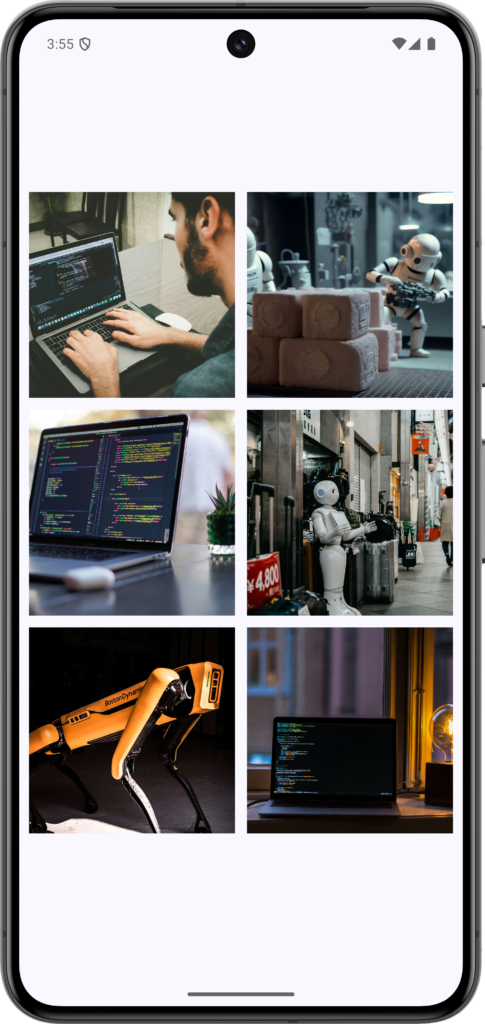
LazyVerticalGrid(
columns = GridCells.Fixed(3), // Grid数
contentPadding = PaddingValues(8.dp),
verticalArrangement = Arrangement.spacedBy(8.dp),
horizontalArrangement = Arrangement.spacedBy(8.dp)
) {
items(images) { imageRes ->
Image(
painter = painterResource(id = imageRes),
contentDescription = null,
modifier = Modifier
.aspectRatio(1f)
.padding(2.dp),
contentScale = ContentScale.Crop
)
}
}
}
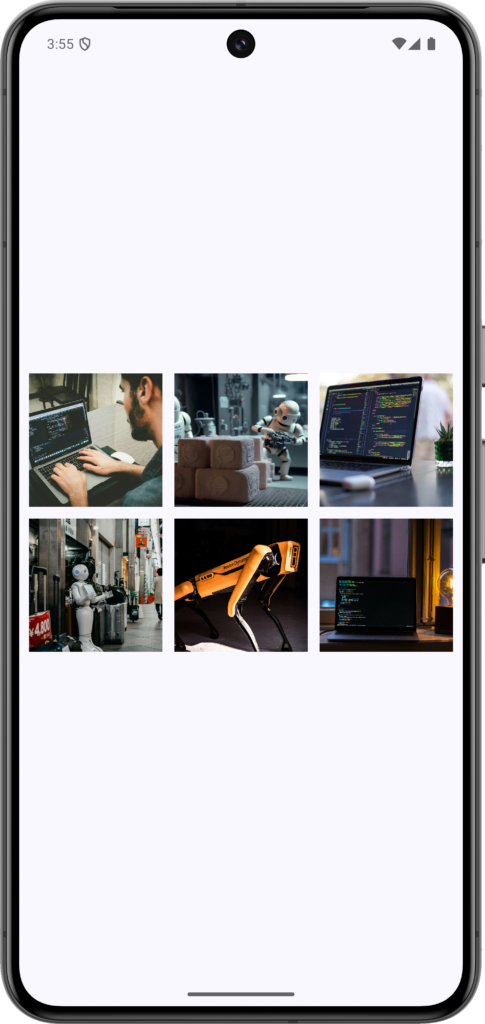
}横にしたい場合はLazyHorizontalGridを使用する。