
Contents 非表示
実装
AndroidManifest.xml
以下を追記
<uses-permission android:name="android.permission.INTERNET" />build.gradle.kts
dependenciesに以下を追加
implementation("io.coil-kt:coil-compose:1.4.0")MainActivity.kt (表示したいファイル)
@Composable
private fun MockImageView() {
Surface(
modifier = Modifier
.fillMaxSize()
.padding(12.dp)
) {
Box(
modifier = Modifier.fillMaxSize(),
contentAlignment = Alignment.Center
) {
Image(
painter = rememberImagePainter(
data = "// 好きな画像URL",
builder = {
crossfade(true) // 読み込みにフェードインアニメーション適用
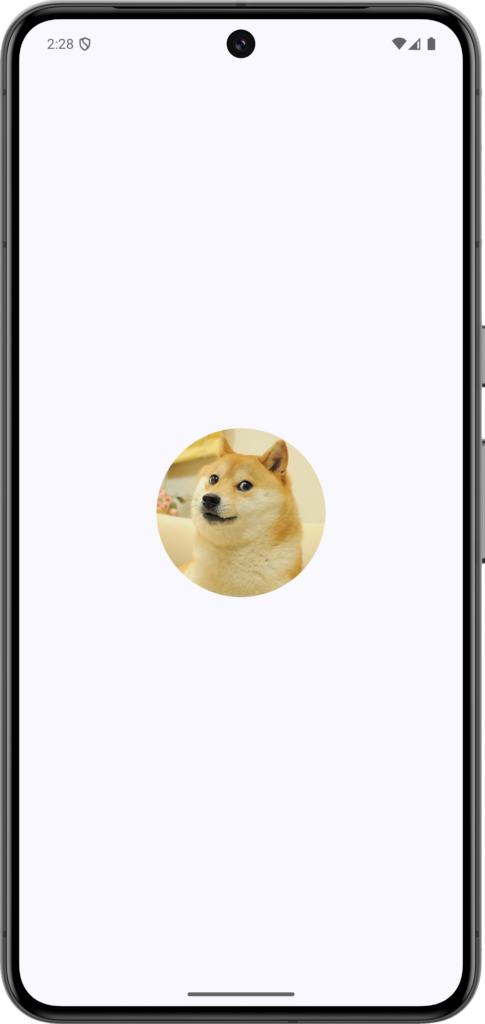
transformations(CircleCropTransformation()) // 画像を円形に切り抜き
}
),
contentDescription = "Mock Image",
)
}
}
}