実装
@Composable
private fun AccordionView(
modifier: Modifier = Modifier
) {
Column(
modifier = Modifier.padding(16.dp)
) {
AccordionItem(
title = "Section 1",
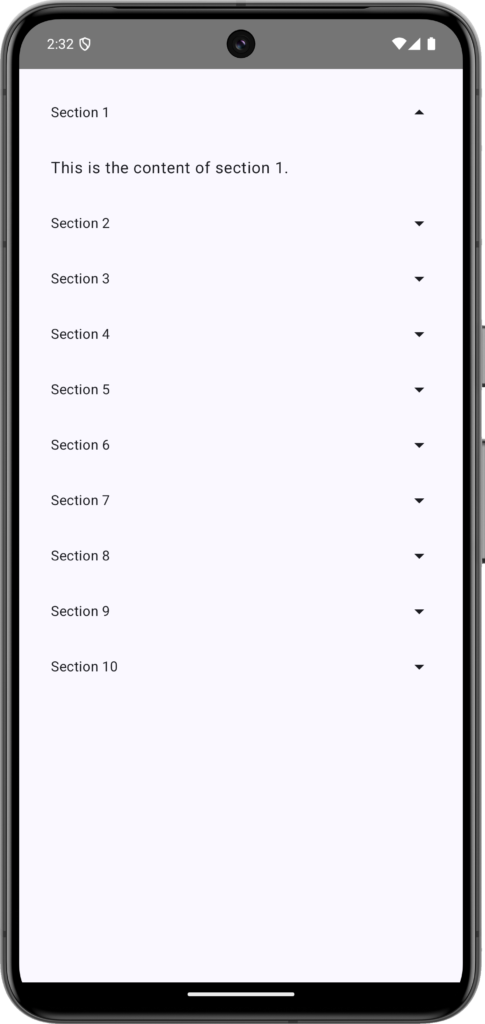
content = "This is the content of section 1."
)
AccordionItem(
title = "Section 2",
content = "Here's some more detailed information for section 2."
)
AccordionItem(
title = "Section 3",
content = "And finally, the content for section 3."
)
AccordionItem(
title = "Section 4",
content = "This section discusses advanced topics."
)
AccordionItem(
title = "Section 5",
content = "Quick tips and tricks for beginners."
)
AccordionItem(
title = "Section 6",
content = "Frequently asked questions and answers."
)
AccordionItem(
title = "Section 7",
content = "Detailed documentation for developers."
)
AccordionItem(
title = "Section 8",
content = "User feedback and community discussions."
)
AccordionItem(
title = "Section 9",
content = "Release notes and update information."
)
AccordionItem(
title = "Section 10",
content = "Troubleshooting common issues."
)
}
}
@Composable
private fun AccordionItem(title: String, content: String) {
var expanded by remember { mutableStateOf(false) }
Column(
modifier = Modifier
.fillMaxWidth()
.animateContentSize(animationSpec = tween(durationMillis = 300))
) {
Row(
modifier = Modifier
.fillMaxWidth()
.clickable { expanded = !expanded }
.padding(16.dp),
verticalAlignment = Alignment.CenterVertically
) {
Text(
text = title,
style = MaterialTheme.typography.bodyMedium
)
Spacer(modifier = Modifier.weight(1f))
Icon(
imageVector = Icons.Default.ArrowDropDown,
contentDescription = "Expand/Collapse",
modifier = Modifier.rotate(if (expanded) 180f else 0f)
)
}
AnimatedVisibility(visible = expanded) {
Text(
text = content,
modifier = Modifier.padding(16.dp)
)
}
}
}