
今回はアプリアイコンの作り方を解説します、アイコンはアプリの第一印象とも言える部分なので重要です!
Contents 非表示
下準備、アプリアイコンを作成する
そもそもアプリアイコンとは、皆さんが普段使っているスマホで表示されている各アプリの見た目部分のことです。

それではアプリアイコンを作る時に便利なサイトを紹介します。
このサイトが一番手軽かなぁと感じています、アイコンにしたい画像を入れてボタンを押せば自動で作成出来るので(^ ^)
1024px × 1024pxが推奨されているのでそれに従って画像を準備していきます。
◉自分はいつもApple純正のKeynoteを使って画像の準備をしています (他にも有料サイトとかで作れるそうですが無料で同じことが出来るならKeynoteでいいかなと思ったので自分は使っていません笑)
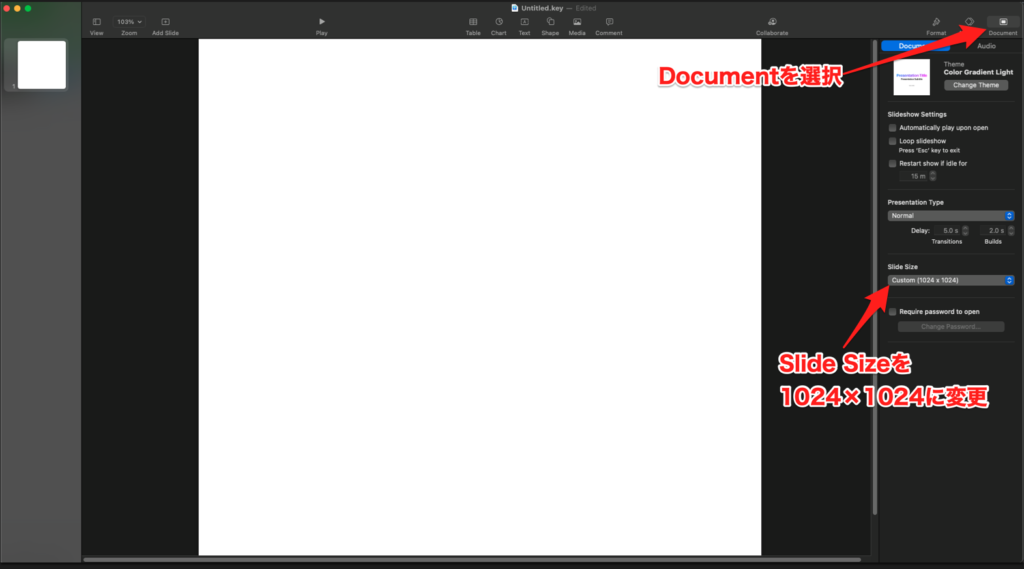
1: Keynoteを開いて以下の設定を行ってください。

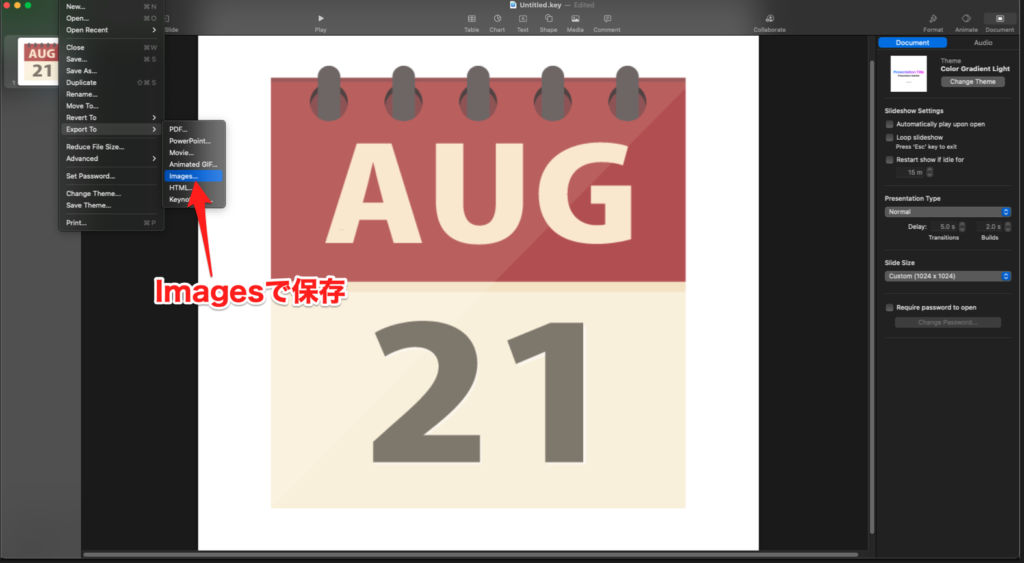
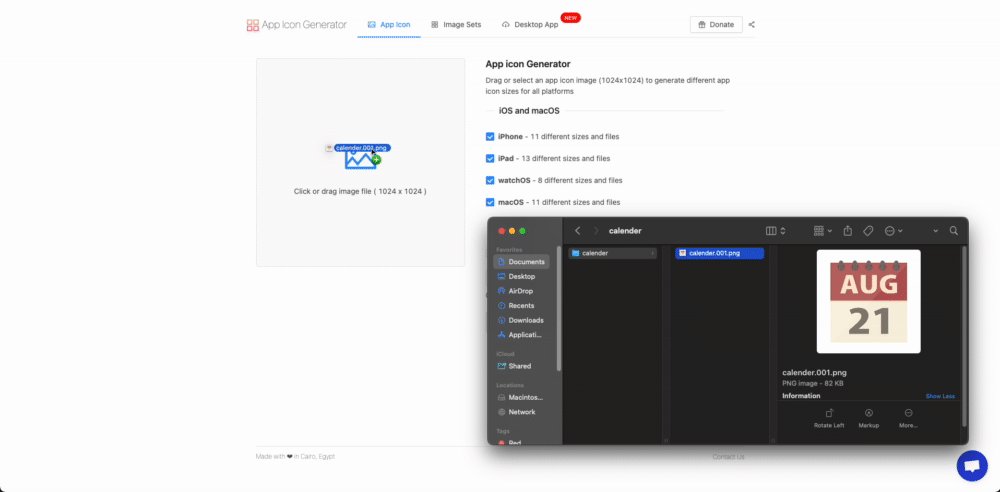
2: 今回は実際にリリースするわけではないのでテキトーにフリー画像サイトから画像を取ってきて入れ込みましょう。

3: 出来たものを画像として保存しましょう。

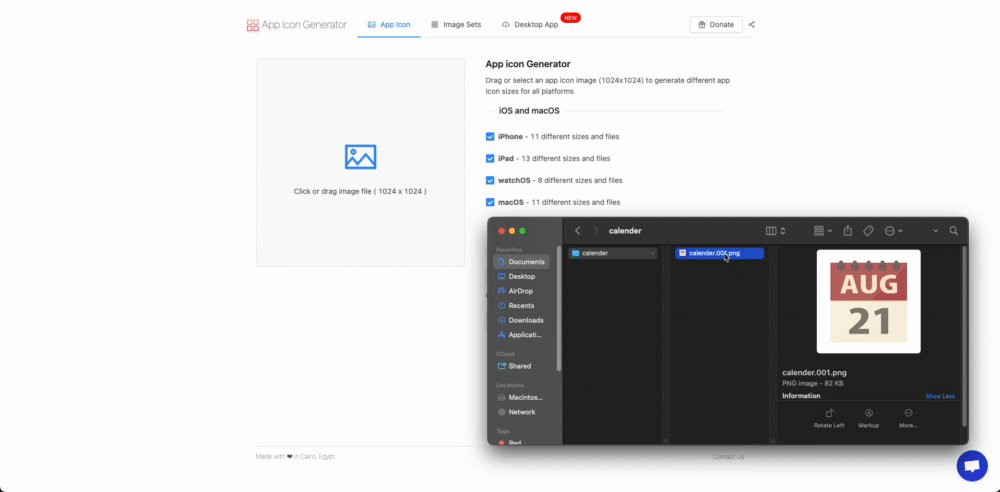
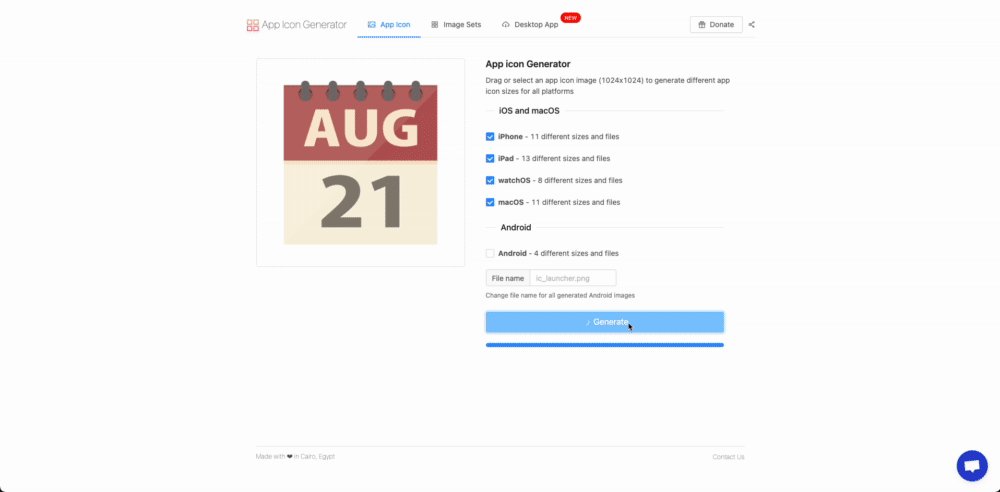
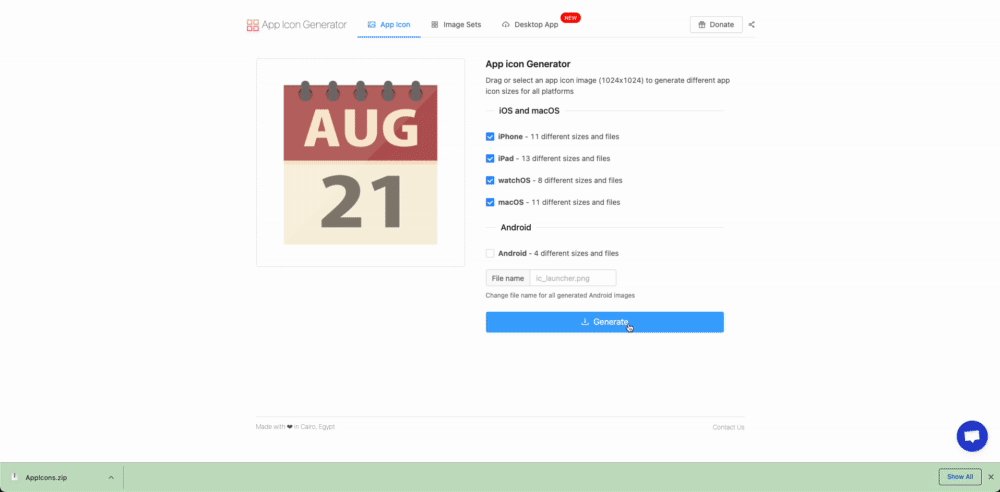
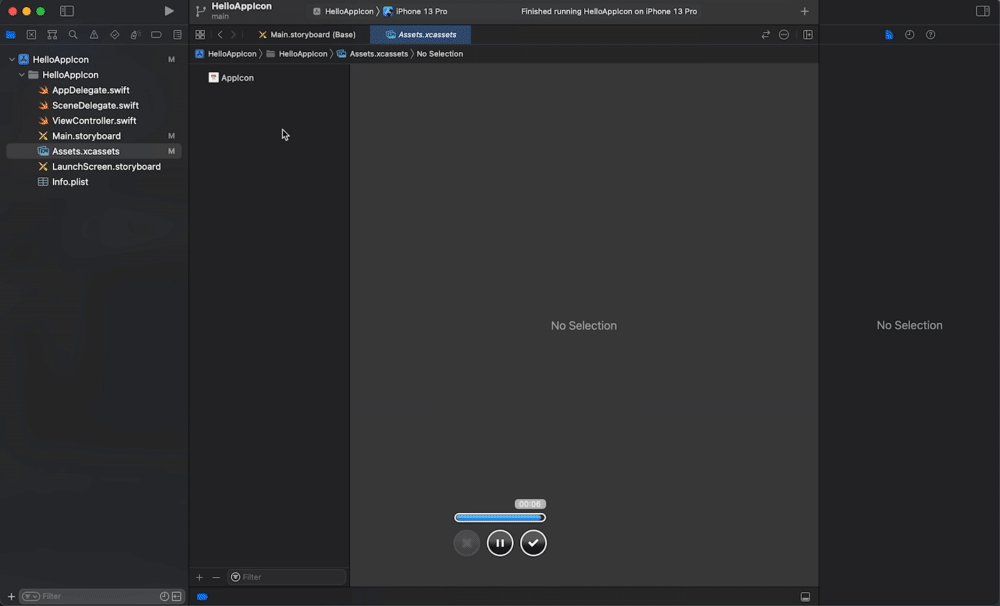
4: 保存した画像をAppIconGeneratorに入れ込んでGenerateボタンを押すと自動的にアイコンで使えるファイルを生成してくれます。(以下GIFを参考に)

作成したアプリアイコンをAssets.xcassetsに入れ込む、ビルドをして確認
◉今回はアプリアイコンを作りたいだけなのでStoryboardやViewController.swiftはいじりません。
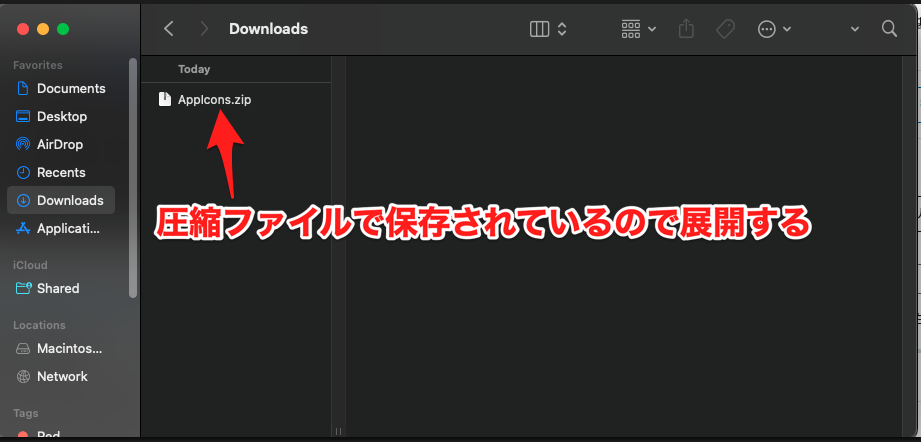
Macの設定を特に変えていなければDownload内に入っているはずです。

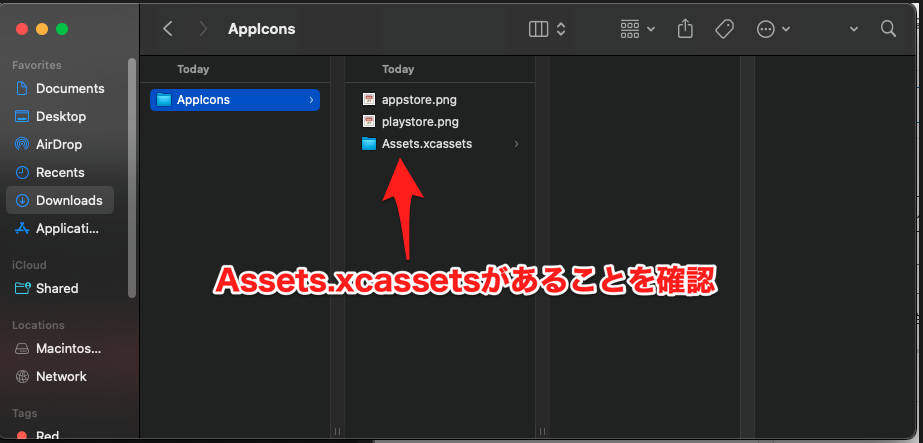
↓ 展開後

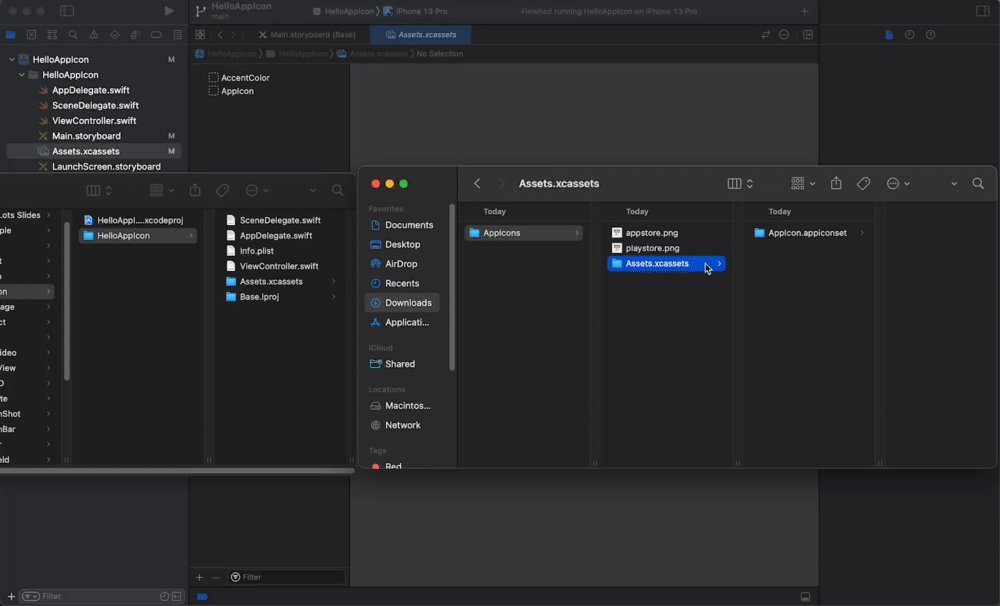
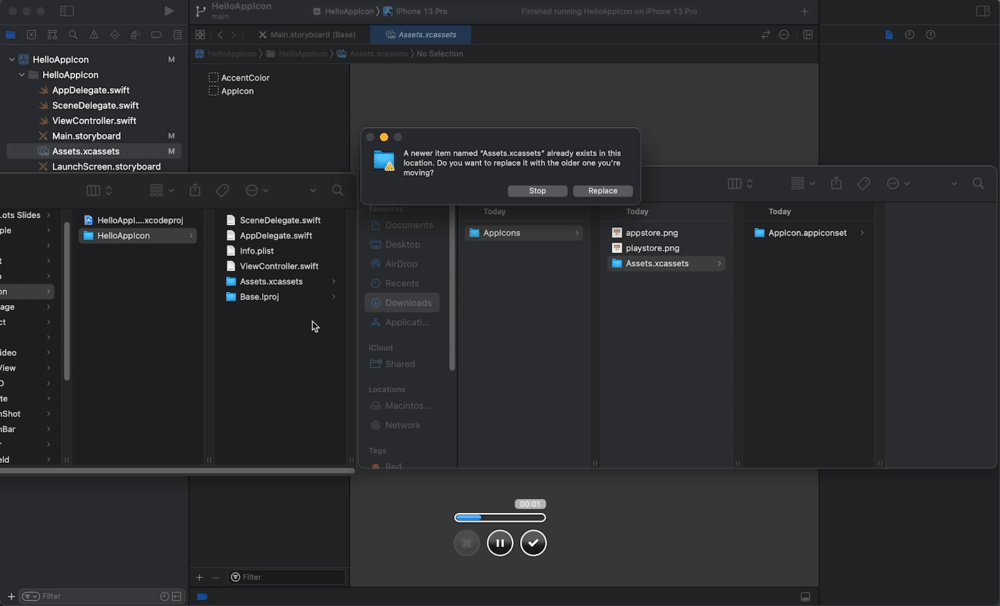
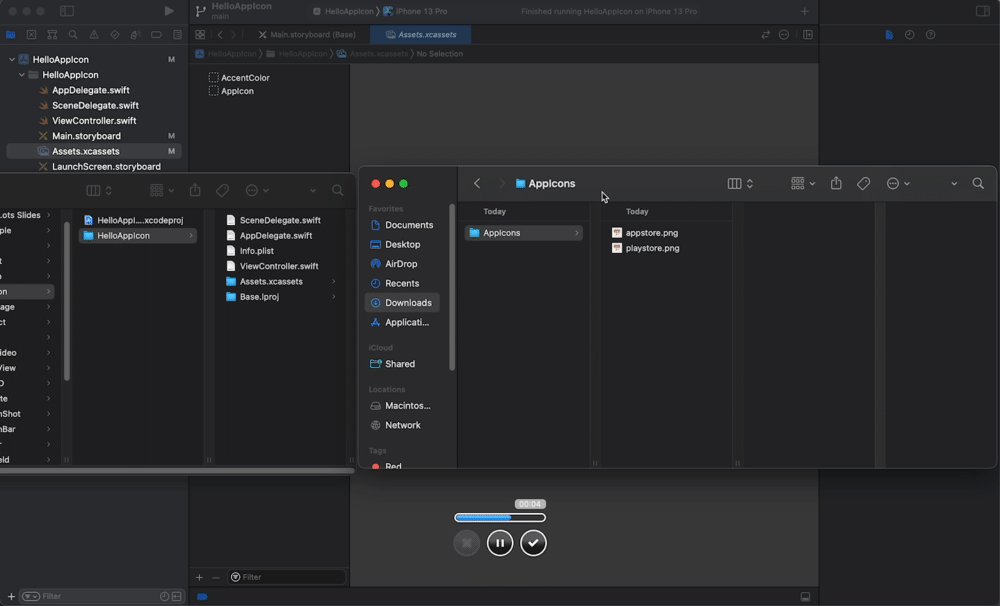
以下GIFを参考に作成したアイコンファイルをプロジェクトに入れ込みましょう。

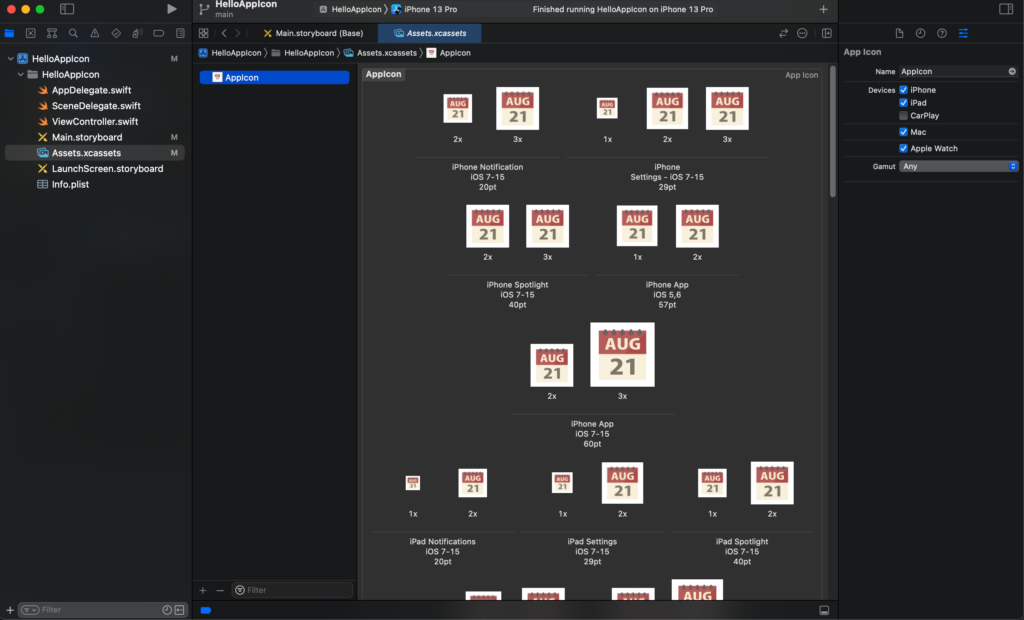
正常に取り込めていればAssets内が以下のようになっているはずです。

実際にビルドをしてアイコンが自分が入れ込んだものに更新されているか確認してみましょう(実機テストでもOK)

まとめ

今回は以上です、自分で一からアイコンデザインを考えて作成するのは結構大変なので外注するのもアリです、デザインに関しては素人とプロでは技術力に雲泥の差があるので少しお金がかかってもより良いものを作るためと割り切って依頼してみましょう!

