

Contents 非表示
実装
pubspec.yaml
dependencies:
flutter:
sdk: flutter
image_picker: ^0.8.4+3 // 追加
main.dart
import 'dart:io';
import 'package:flutter/material.dart';
import 'package:image_picker/image_picker.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: CameraScreen(),
);
}
}
class CameraScreen extends StatefulWidget {
@override
_CameraScreenState createState() => _CameraScreenState();
}
class _CameraScreenState extends State<CameraScreen> {
File? _image;
Future<void> _takePicture() async {
final picker = ImagePicker();
final pickedFile = await picker.getImage(source: ImageSource.camera);
setState(() {
if (pickedFile != null) {
_image = File(pickedFile.path);
} else {
print('No image selected.');
}
});
}
@override
Widget build(BuildContext context) {
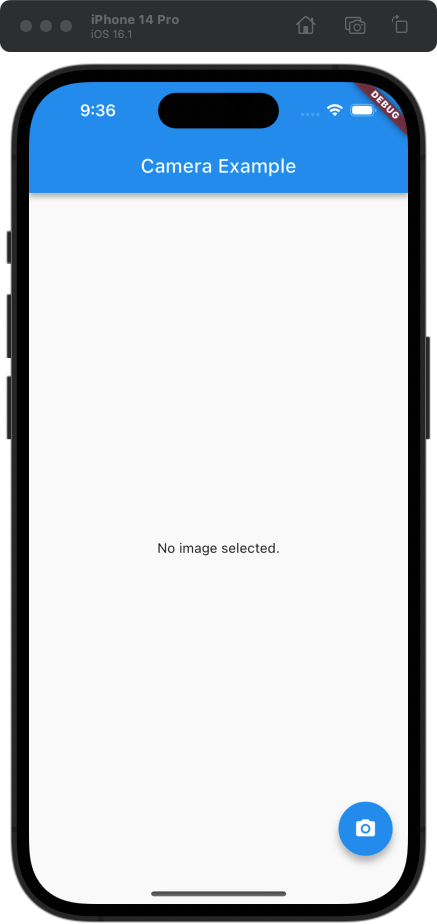
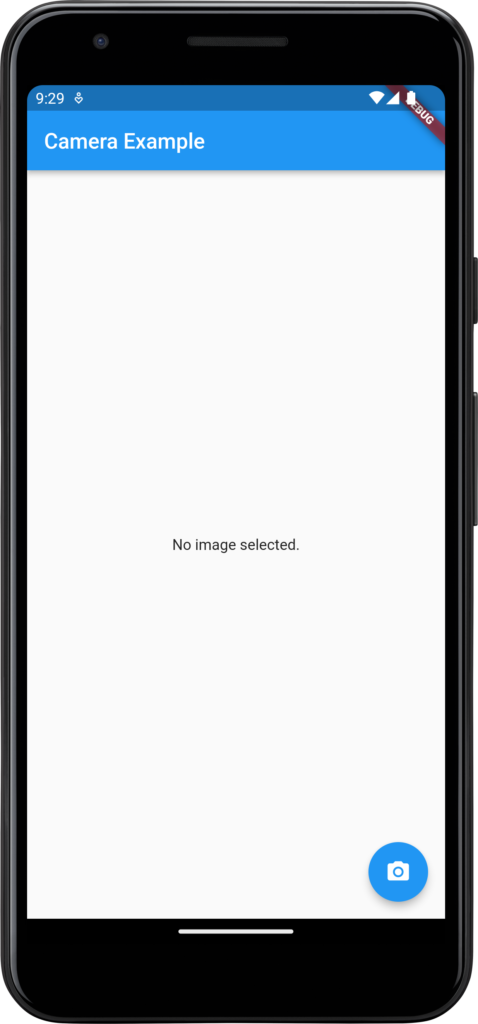
return Scaffold(
appBar: AppBar(
title: Text('Camera Example'),
),
body: Center(
child:
_image == null ? Text('No image selected.') : Image.file(_image!),
),
floatingActionButton: FloatingActionButton(
onPressed: _takePicture,
tooltip: 'Take Picture',
child: Icon(Icons.camera_alt),
),
);
}
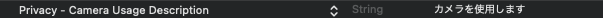
}iOSの方は、Privacy - Camera Usage DescriptionをInfo.plistに加えておきましょう