実装
main.dart
import 'package:curved_navigation_bar/curved_navigation_bar.dart';
import 'package:flutter/material.dart';
class AnimatedBottomNavigation extends StatefulWidget {
@override
_AnimatedBottomNavigationState createState() =>
_AnimatedBottomNavigationState();
}
class _AnimatedBottomNavigationState extends State<AnimatedBottomNavigation> {
int _selectedIndex = 0;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
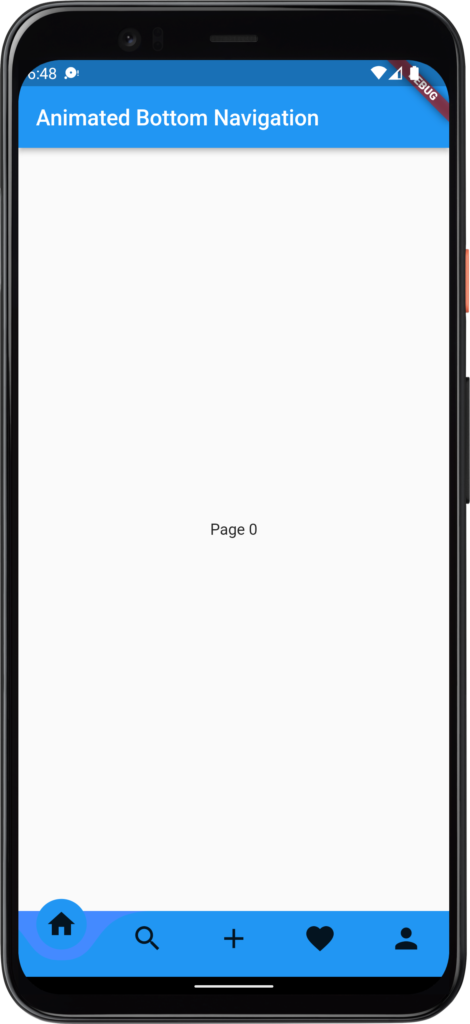
title: Text('Animated Bottom Navigation'),
),
body: Center(
child: Text('Page $_selectedIndex'),
),
bottomNavigationBar: CurvedNavigationBar(
index: _selectedIndex,
height: 60,
items: <Widget>[
Icon(Icons.home, size: 30),
Icon(Icons.search, size: 30),
Icon(Icons.add, size: 30),
Icon(Icons.favorite, size: 30),
Icon(Icons.person, size: 30),
],
color: Colors.blue, // Background color of the navigation bar
buttonBackgroundColor:
Colors.blue, // Background color of the tab buttons
animationDuration: Duration(milliseconds: 300),
onTap: (index) {
setState(() {
_selectedIndex = index;
});
},
),
);
}
}
void main() {
runApp(MaterialApp(
home: AnimatedBottomNavigation(),
));
}