ユーザによって表示する内容 (テキスト、画像など)を変えられて統計を取れる機能がA/Bテストなるものらしいので使い方をメモしておく。
今回は表示するテキストを3種類ほど用意してそれをユーザによって出し分けるサンプルです。
下準備
GoogleService-Info.plistは入っている前提として、RemoteConfigをプロジェクトに取り込む
pod 'Firebase/RemoteConfig'SPMならFirebase iOS SDKを丸ごと取り込んでおけば良さそう。
実装
RemoteConfigManager.swift
RemoteConfig系を管理するファイルを作成
import FirebaseRemoteConfig
final class RemoteConfigManager: ObservableObject {
@Published var remoteConfigMessage: String = ""
static let shared = RemoteConfigManager()
private var remoteConfig: RemoteConfig
private init() {
self.remoteConfig = RemoteConfig.remoteConfig()
let settings = RemoteConfigSettings()
settings.minimumFetchInterval = 0 // テスト用に最小フェッチ間隔を0秒に設定
remoteConfig.configSettings = settings
fetchRemoteConfig()
}
func fetchRemoteConfig() {
remoteConfig.fetch { [weak self] status, _ in
if status == .success {
self?.remoteConfig.activate { _, _ in
DispatchQueue.main.async {
// リモートコンフィグから取得した値をremoteConfigMessageに設定
self?.remoteConfigMessage = self?.remoteConfig["abtest_sample"].stringValue ?? "Welcome!"
}
}
}
}
}
}HomeView.swift (メインのView)
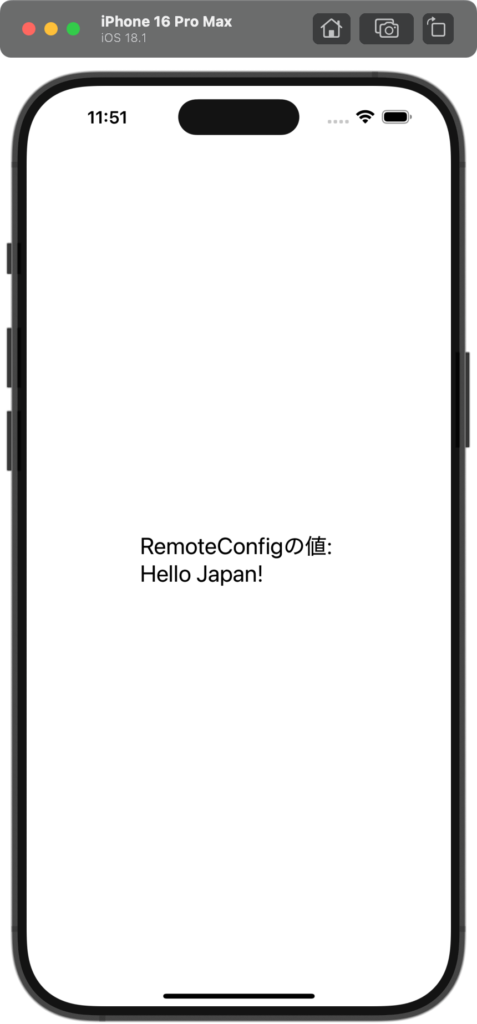
RemoteConfigから取得した文字列をそのまま表示する。
import SwiftUI
struct HomeView: View {
@ObservedObject var remoteConfig = RemoteConfigManager.shared
var body: some View {
VStack(spacing: 20) {
Text("RemoteConfigの値: \n\(remoteConfig.remoteConfigMessage)")
.font(.system(size: 24))
.padding()
}
}
}Firebaseコンソール側の設定
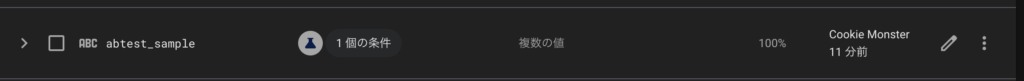
RemoteConfigを選択
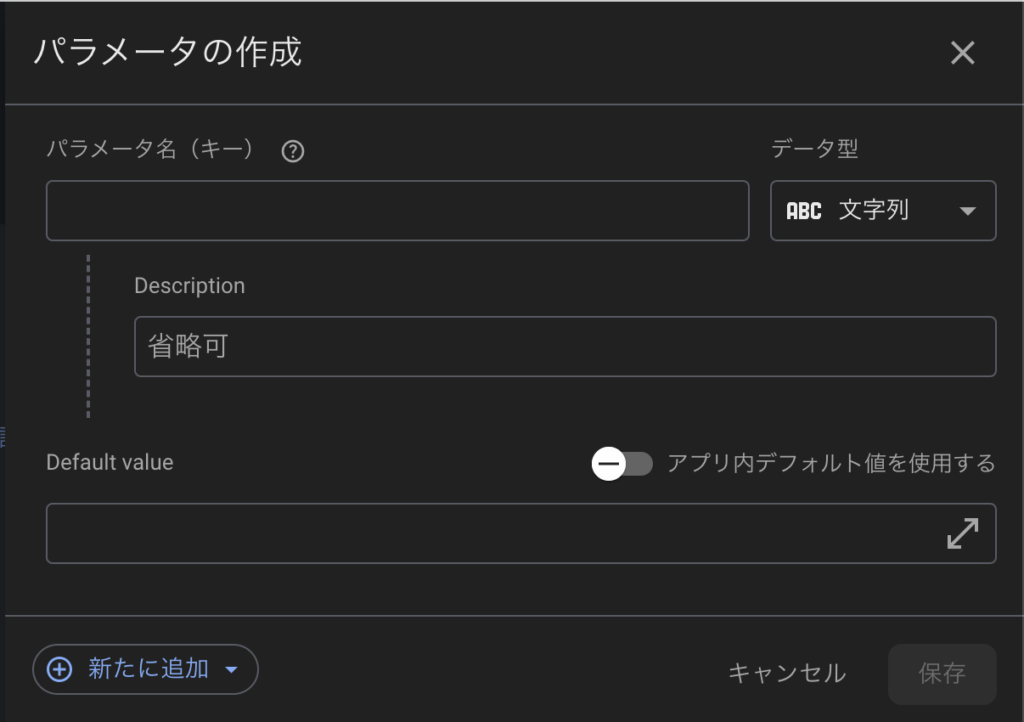
パラメータの作成をする、パラメータ名は好きなものに。(今回はabtest_sample)

A/Bテストの設定
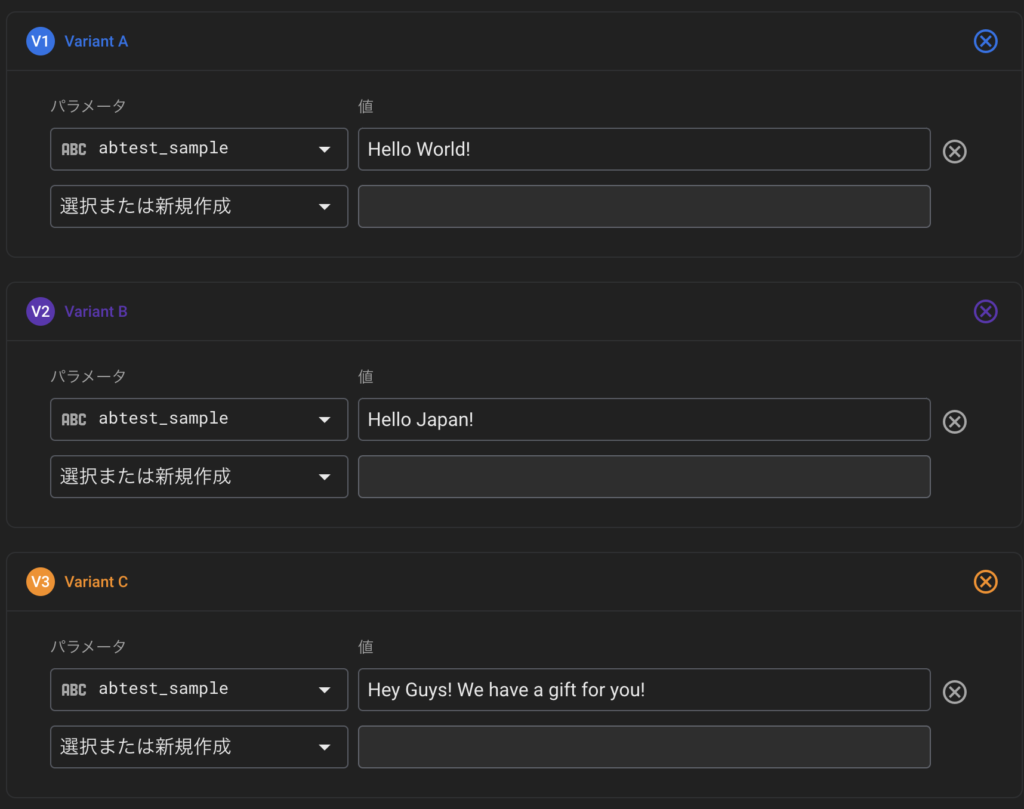
A/B Testingを選択して、それぞれのVariant値を決める

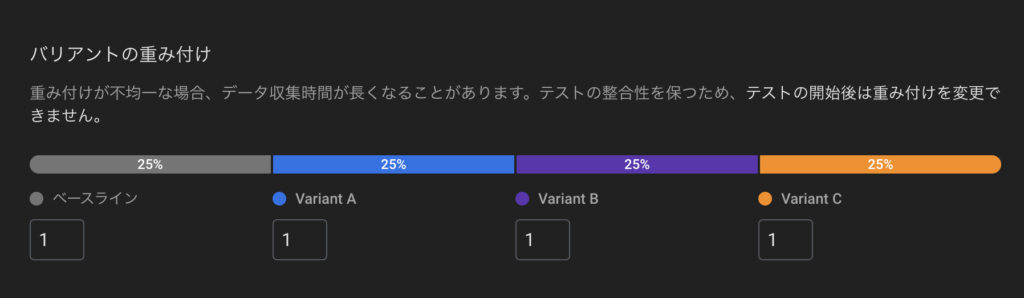
重みづけ
デフォルトのままでも良いが好きに設定できる。

公開
出来たら公開する、これでRemoteConfigからの値を取ってきて表示するようになります。