
今回はTextFieldのPlaceholderの見た目を装飾してみました
Contents 非表示
TextFieldの装飾
通常の見た目
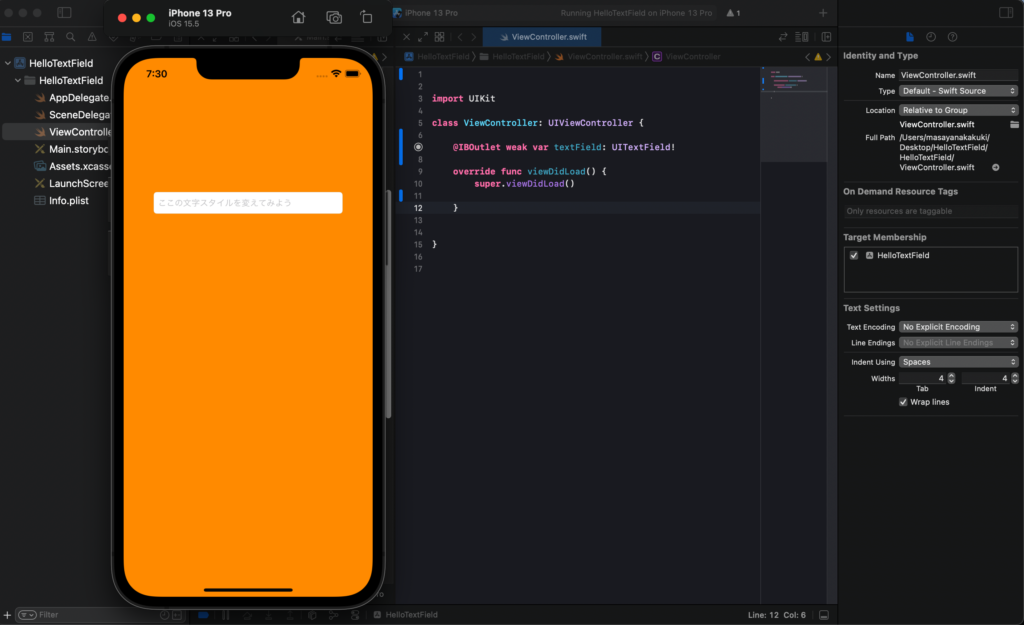
普通にTextFieldを配置してビルドをすると

こんな感じです、まあ文字通り普通ですね。
ではコードを追記して文字のスタイルを変えていきましょう。
装飾後の見た目
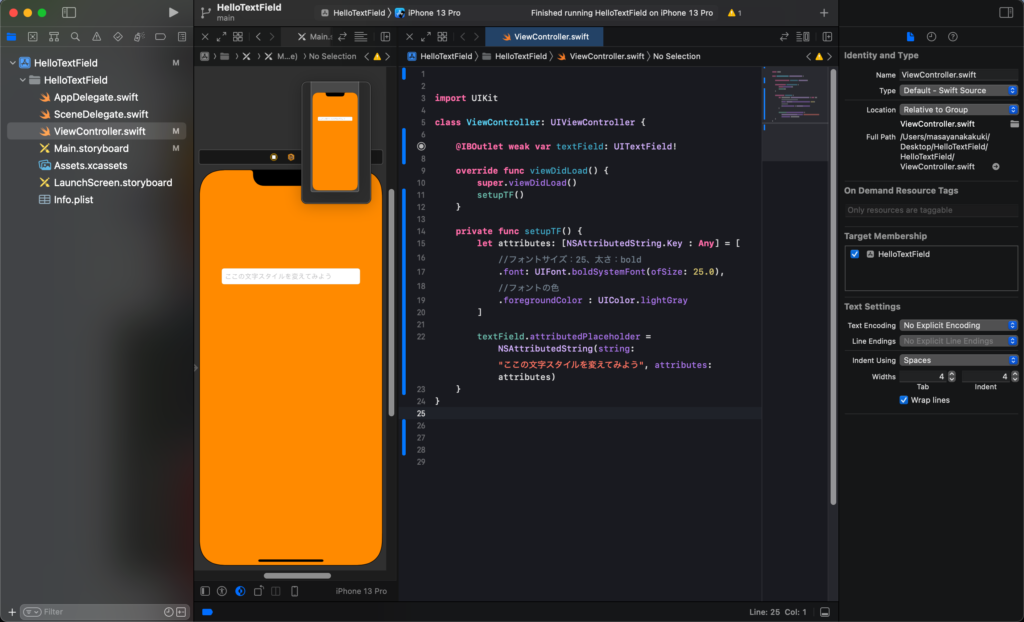
TextFieldのPlaceholder部分を見やすくしていきましょう。
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var textField: UITextField!
override func viewDidLoad() {
super.viewDidLoad()
setupTF()
}
private func setupTF() {
let attributes: [NSAttributedString.Key : Any] = [
//フォントサイズ:25、太さ:bold
.font: UIFont.boldSystemFont(ofSize: 25.0),
//フォントの色
.foregroundColor : UIColor.lightGray
]
textField.attributedPlaceholder = NSAttributedString(string: "ここの文字スタイルを変えてみよう", attributes: attributes)
}
}
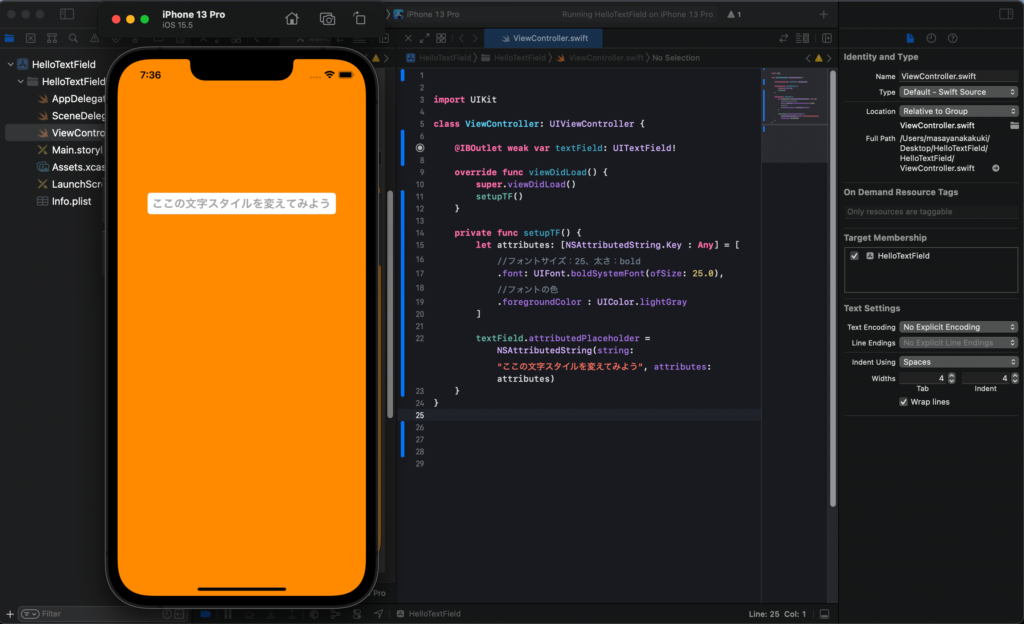
ではビルドをして見た目がどう変わったのか確認してみましょう。

文字が太くなってはっきりと見えるようになりましたね。
視力が悪い方の為だったり特定の条件によってPlaceholderの見た目を変えられるようにすれば良いかもしれませんね。
まとめ

今回は以上です、このような小技シリーズもまだまだ記事に出来ていないものがあるので頑張って沢山共有します!
◎今日の格言
ー Benjamin Franklin

Benjamin
An investment in knowledge pays the best interest.
(知識への投資が最大の利子を生み出す)
☆参考サイト


