今回の内容
・Color Setを作ってみる
・Extensionで色を管理する
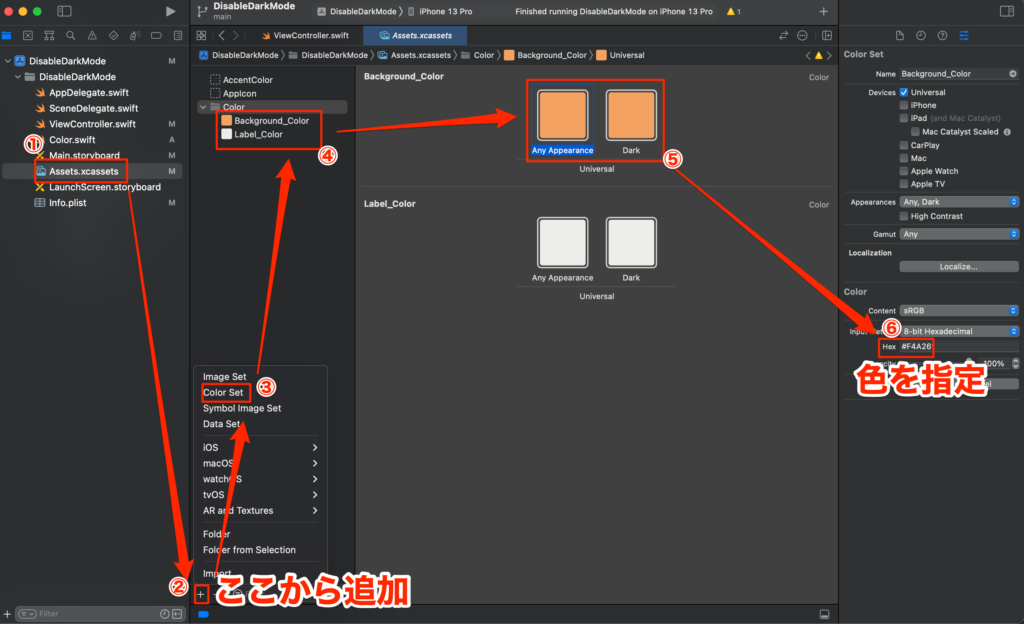
Color Setの追加方法

Color Extensionファイルを追加
import UIKit
extension UIColor {
static let labelColor = UIColor(named: "Label_Color") // Color Setで設定した名前
static let backgroundColor = UIColor(named: "Background_Color")
}import SwiftUI
extension Color {
static let labelColor = Color("Label_Color")
static let backgroundColor = Color("Background_Color")
}使い方
import UIKit
class ViewController: UIViewController {
@IBOutlet private weak var label: UILabel!
override func viewDidLoad() {
super.viewDidLoad()
label.textColor = UIColor.labelColor // ここで使える
self.view.backgroundColor = UIColor.backgroundColor
}
}// 使う時
Button {
print("ボタンが押されたよ")
} label: {
Text("ボタンだよ")
.foregroundColor(Color.labelColor) // ここで使える
.background(Color.backgroundColor)
}
