
Contents 非表示
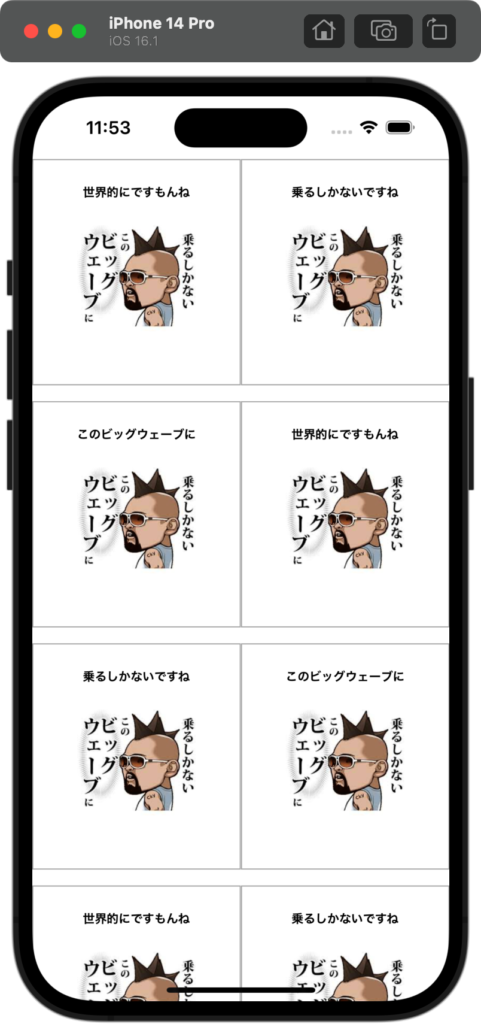
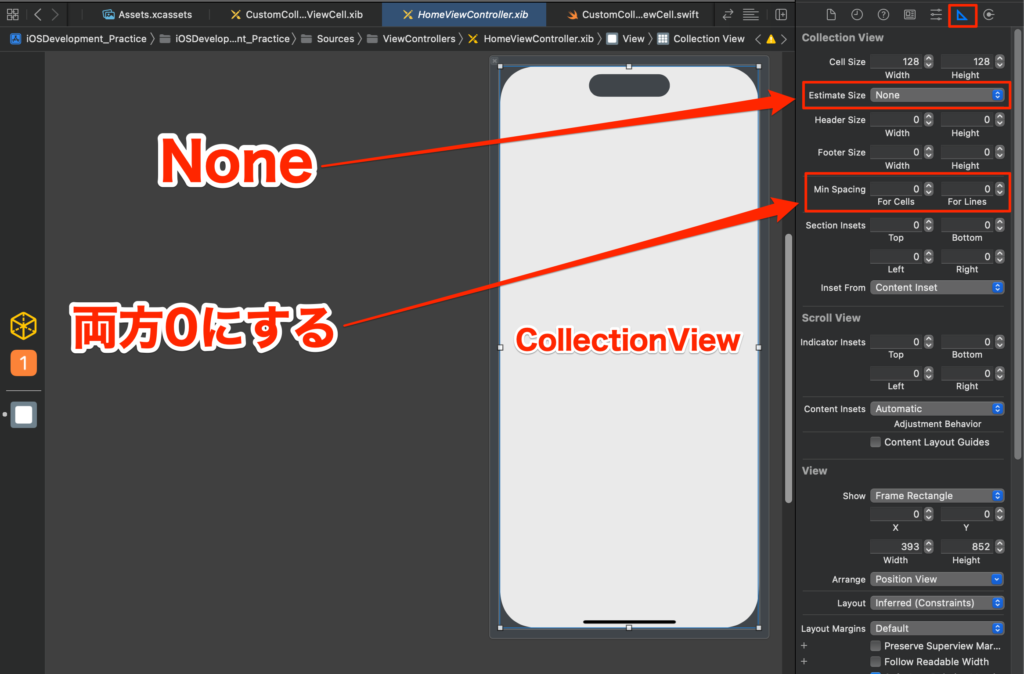
Storyboard

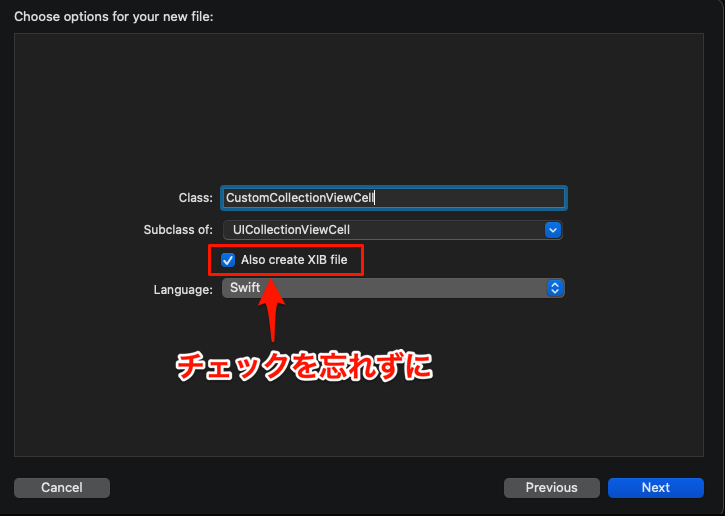
Command + NでCocoaTouchClassを追加、【CustomCollectionViewCell】というUICollectionViewCellを作成

CustomCollectionViewCellの実装

import UIKit
class CustomCollectionViewCell: UICollectionViewCell {
@IBOutlet private weak var titleLabel: UILabel!
override func prepareForReuse() {
super.prepareForReuse()
titleLabel.text = nil
}
func configure(_ title: String) {
titleLabel.text = title
}
}ViewControllerの実装
以下コードをコピペでOKです。
import UIKit
class HomeViewController: UIViewController {
@IBOutlet private weak var collectionView: UICollectionView!
private let bigWaveArray = ["世界的にですもんね", "乗るしかないですね", "このビッグウェーブに"]
private var arrayNo = 0
override func viewDidLoad() {
super.viewDidLoad()
setupCollectionView()
}
private func setupCollectionView() {
collectionView.delegate = self
collectionView.dataSource = self
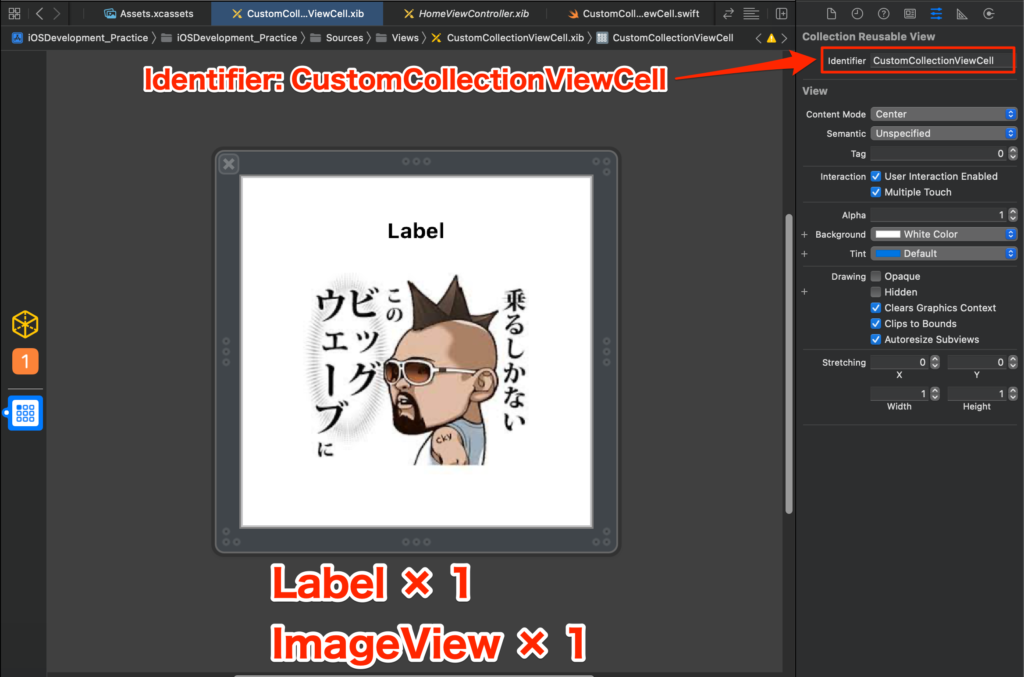
collectionView.register(UINib(nibName: "CustomCollectionViewCell", bundle: nil), forCellWithReuseIdentifier: "CustomCollectionViewCell")
}
}
extension HomeViewController: UICollectionViewDataSource {
// セクション数
func numberOfSections(in collectionView: UICollectionView) -> Int {
return 1
}
// セル数
func collectionView(_ collectionView: UICollectionView, numberOfItemsInSection section: Int) -> Int {
return 12
}
// セルに値をセット
func collectionView(_ collectionView: UICollectionView, cellForItemAt indexPath: IndexPath) -> UICollectionViewCell {
guard let cell = collectionView.dequeueReusableCell(withReuseIdentifier: "CustomCollectionViewCell", for: indexPath) as? CustomCollectionViewCell else { return UICollectionViewCell() }
cell.configure(bigWaveArray[arrayNo])
arrayNo += 1
if arrayNo > 2 {
arrayNo = 0
}
// セルに枠線をセット
cell.layer.borderColor = UIColor.lightGray.cgColor // 外枠の色
cell.layer.borderWidth = 1.0 // 枠線の太さ
return cell
}
}
// セルのサイズを調整する
extension HomeViewController: UICollectionViewDelegateFlowLayout {
// セルサイズを指定する
func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, sizeForItemAt indexPath: IndexPath) -> CGSize {
// 横方向のサイズを調整
let cellSizeWidth: CGFloat = self.view.frame.width / 2
let cellSizeHeight: CGFloat = self.view.frame.height / 2
// widthとheightのサイズを返す
return CGSize(width: cellSizeWidth, height: cellSizeHeight / 2)
}
func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, minimumLineSpacingForSectionAt section: Int) -> CGFloat {
return 15.0 // 行間
}
}◎今日の格言
ー 某野球選手
Fさん
誠意とは言葉ではなく金額


