
ViewController, View, ViewModelとか同じフレームを使うことが多い時に毎回他ファイルからフレームをコピーしたりする手間が省けるようになります。
登録方法
テンプレ用コード作成
今回はViewModelのテンプレを登録します。
import Action
import RxCocoa
import RxSwift
protocol <#HOGE#>ViewModelInputs: AnyObject {}
protocol <#HOGE#>ViewModelOutputs: AnyObject {}
protocol <#HOGE#>ViewModelType: AnyObject {
var inputs: <#HOGEViewModelInputs#> { get }
var outputs: <#HOGEViewModelOutputs#> { get }
}
final class <#HOGE#>ViewModel: <#HOGEViewModelType#>, <#HOGEViewModelInputs#>, <#HOGEViewModelOutputs#> {
// MARK: - Properties
var inputs: <#HOGEViewModelInputs#> { return self }
var outputs: <#HOGEViewModelOutputs#> { return self }
// MARK: - Input Sources
// MARK: - Output Sources
// MARK: - Properties
private let loadAction: Action<<#InputItem#>, <#OutputItem#>>
private let disposeBag = DisposeBag()
// MARK: - Initialize
init(<#HOGE#>Repository: <#HOGE#>RepositoryProtocol = <#HOGE#>Repository()) {
<#LoadActions処理#>
<#Outputs処理#>
<#Inputs処理#>
}
}
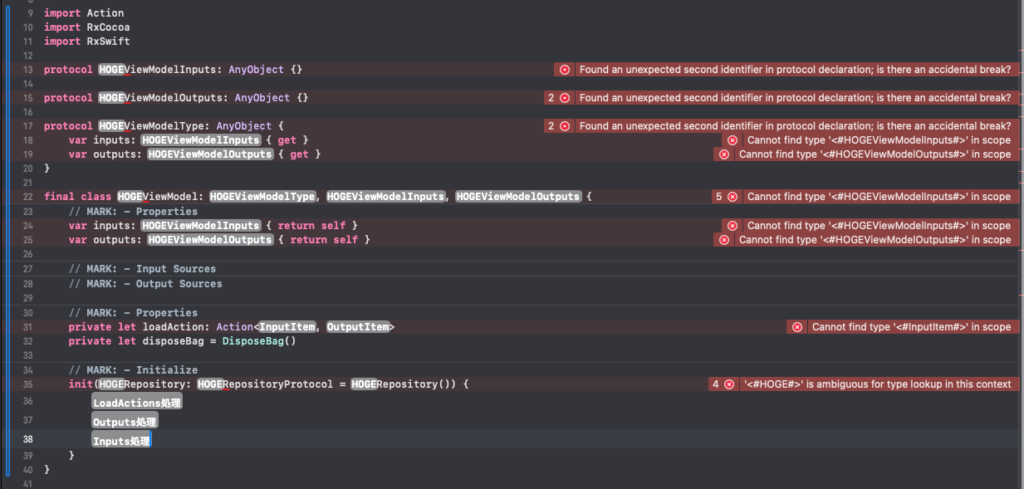
エラー出まくりですが無視でOK
コードスニペットに登録
対象のコードを選択した状態で右クリック、Create Code Snippetを選択

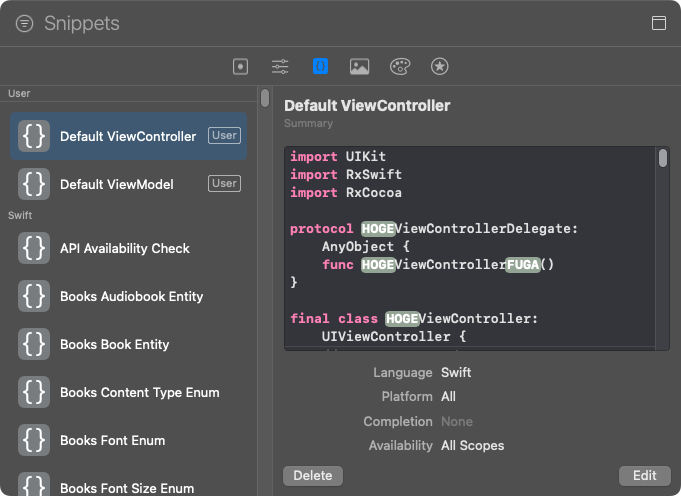
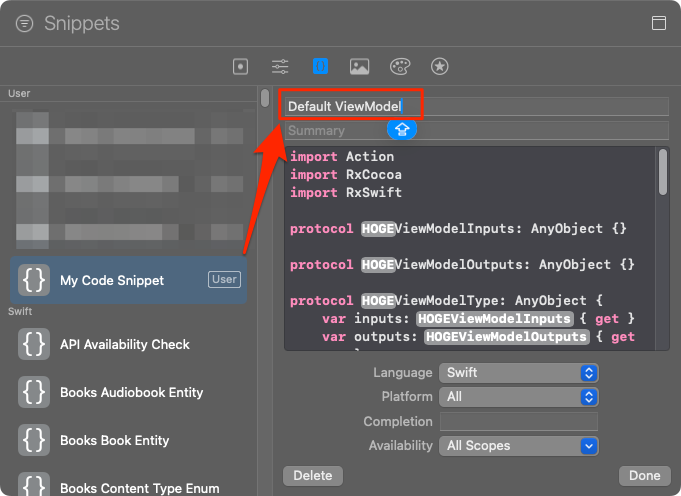
名前がつけられるので今回はDefault ViewModelと命名

使用方法
Command + Option + Lで↑のスニペット選択画面が開くので対象のものをファイルにドラッグドロップ、これで使えるようになります。
まとめ
効率化できるものはどんどん取り入れよう (小並感)

