今回はCosmosというライブラリの使い方を解説します。
星5判定みたいな機能が実装出来るっぽいです!
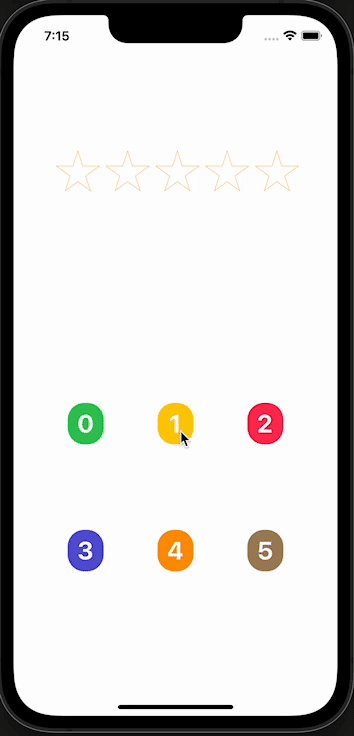
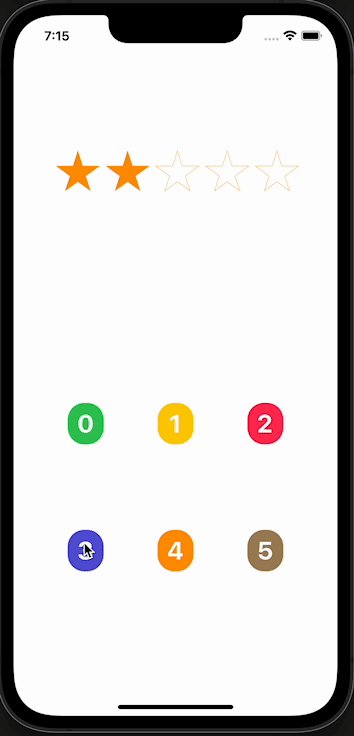
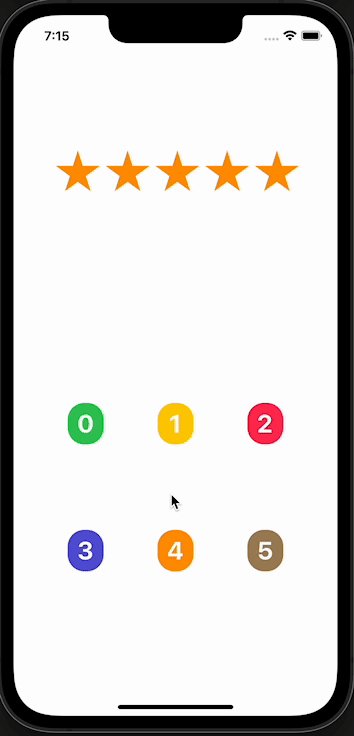
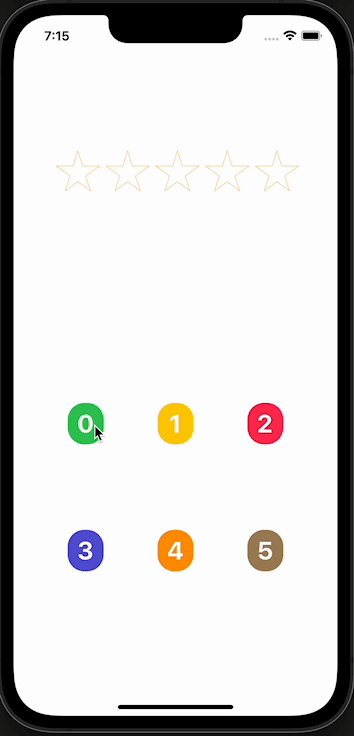
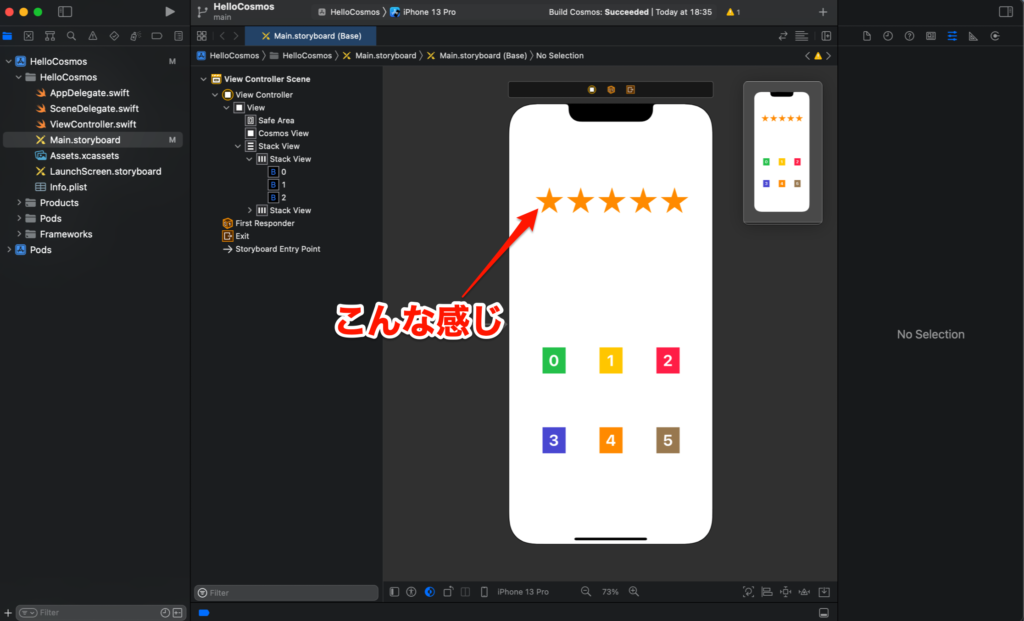
☆今回の完成系

プロジェクトの作成、Pod Install、Storyboardの装飾
☆今回使用するライブラリ
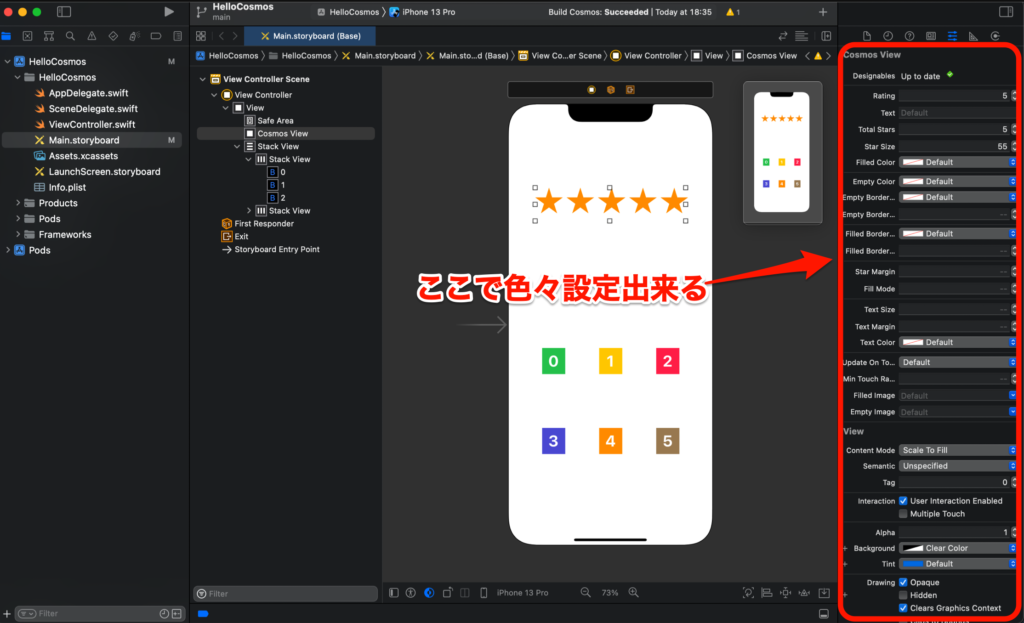
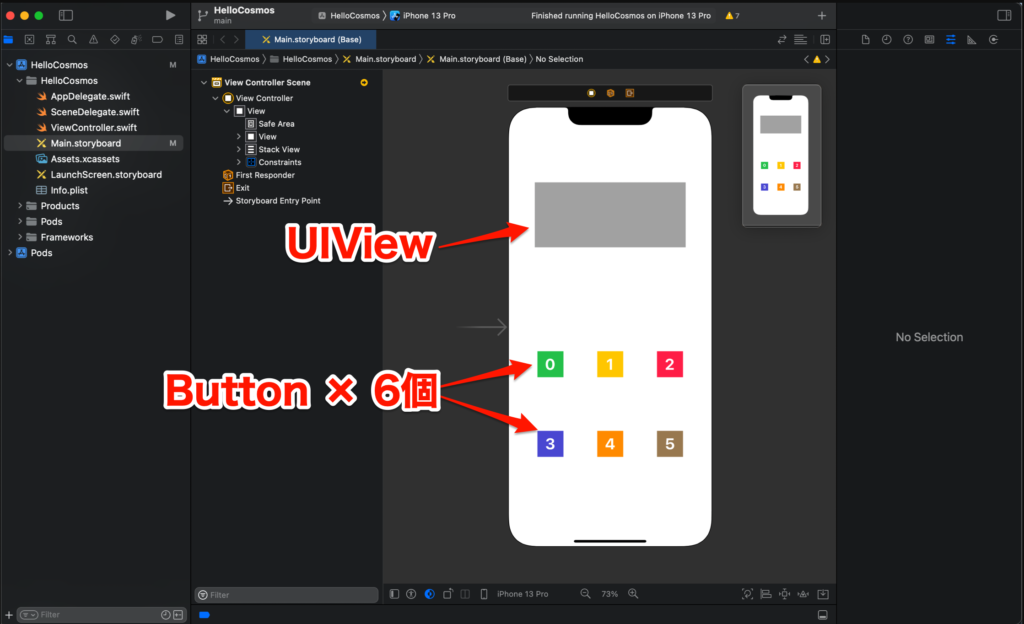
プロジェクトを作成してPod Installを行い、白いファイルから開き直した後Storyboardを以下のように装飾
*UIViewは見やすくするため一旦色をつけているだけです、この後イジっていきます。

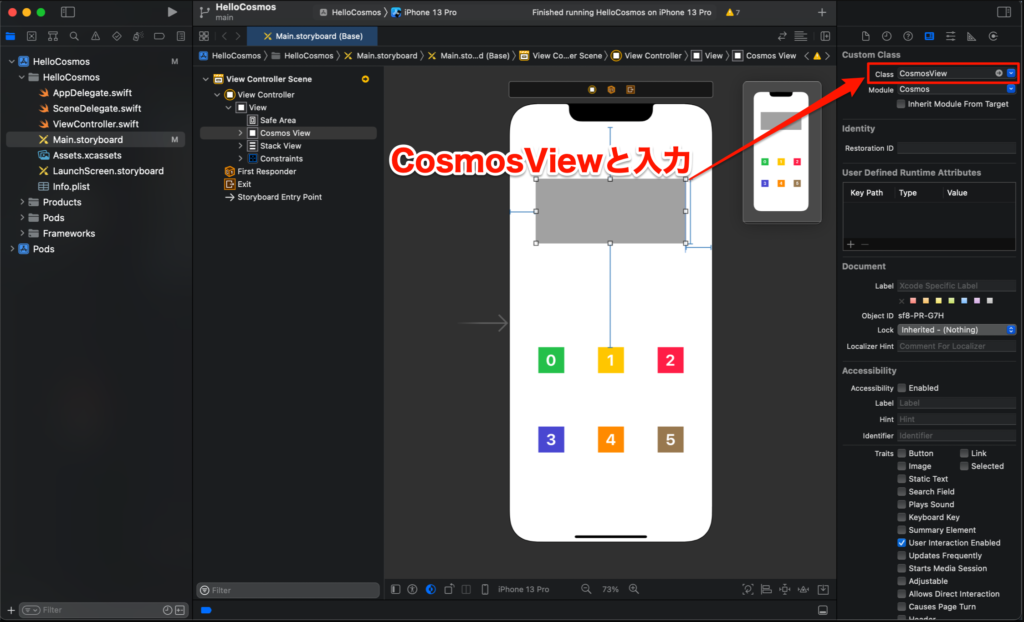
UIViewを選択し、右側のClass指定部分に “CosmosView”と入力する

この時点で一旦ビルドをするかプロジェクトを開き直すと星が表示されているはずです。

プログラムと紐付け、コードの記述
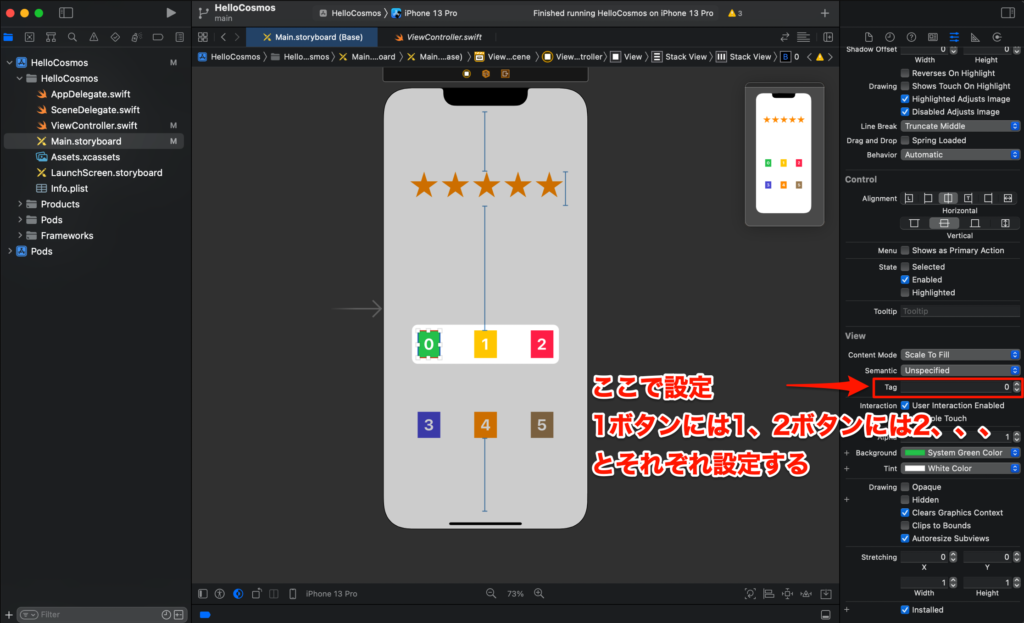
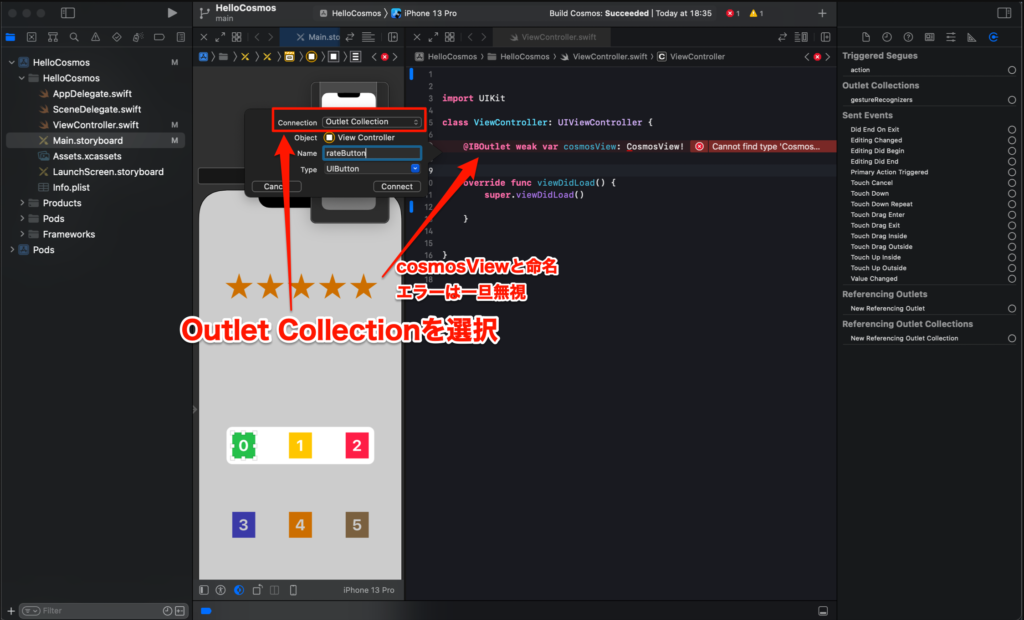
今回はボタンをOutlet Collectionというもので指定して一つのコードで管理していきます。
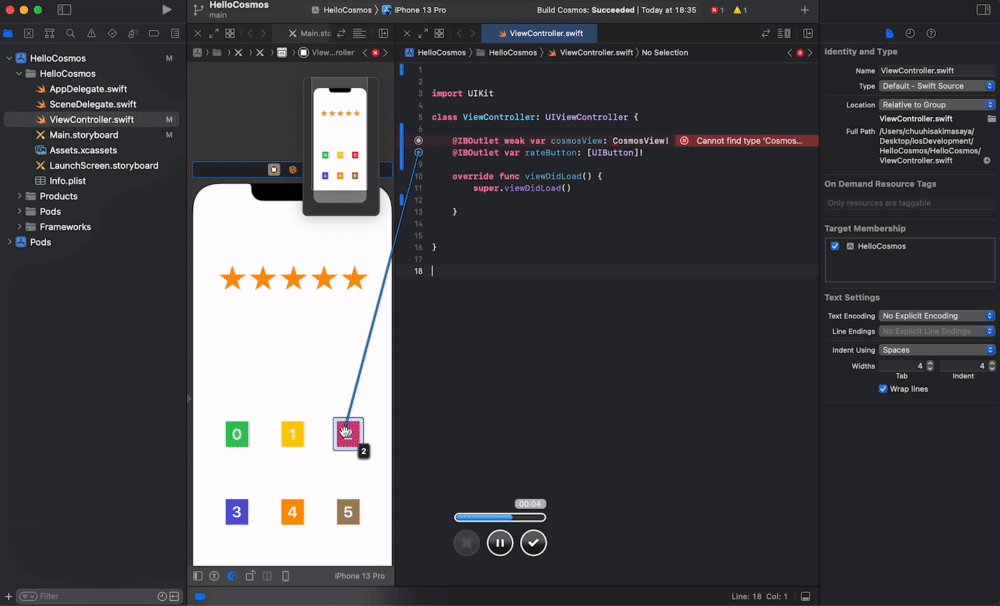
ボタンを一つ選んでいつものようにCtrlを押しながらドラッグした時に、Connection部分を [Outlet Collection] に変更してください。

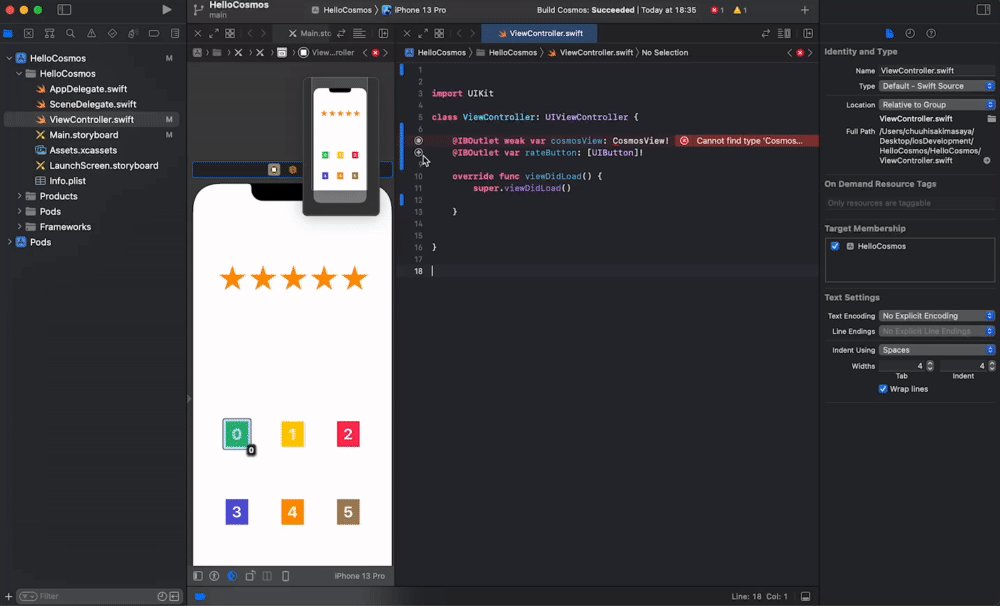
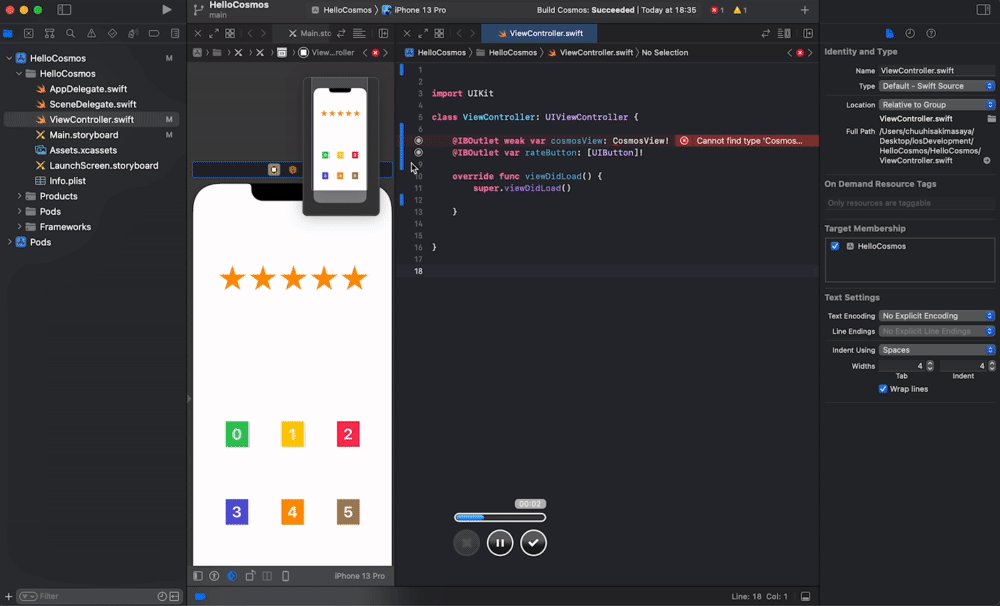
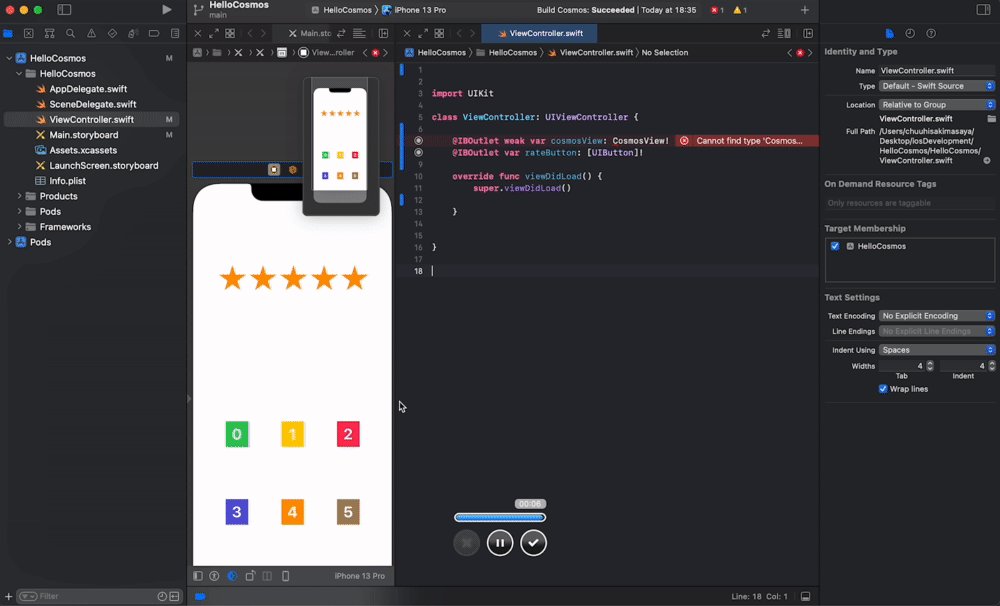
次に以下GIFを参考に他のボタンにも紐付けを行ってください。
*GIFの録画時間上ボタン部分しか繋げていませんが下のボタン3つも同様に繋げてください。

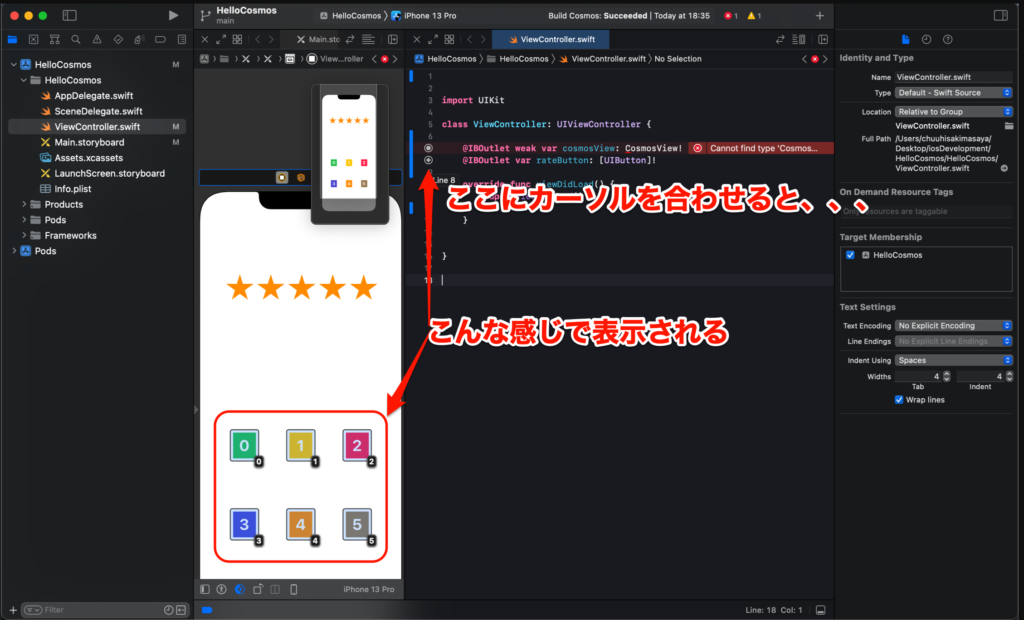
全て繋ぎ終わると以下のように表示されているはずです。

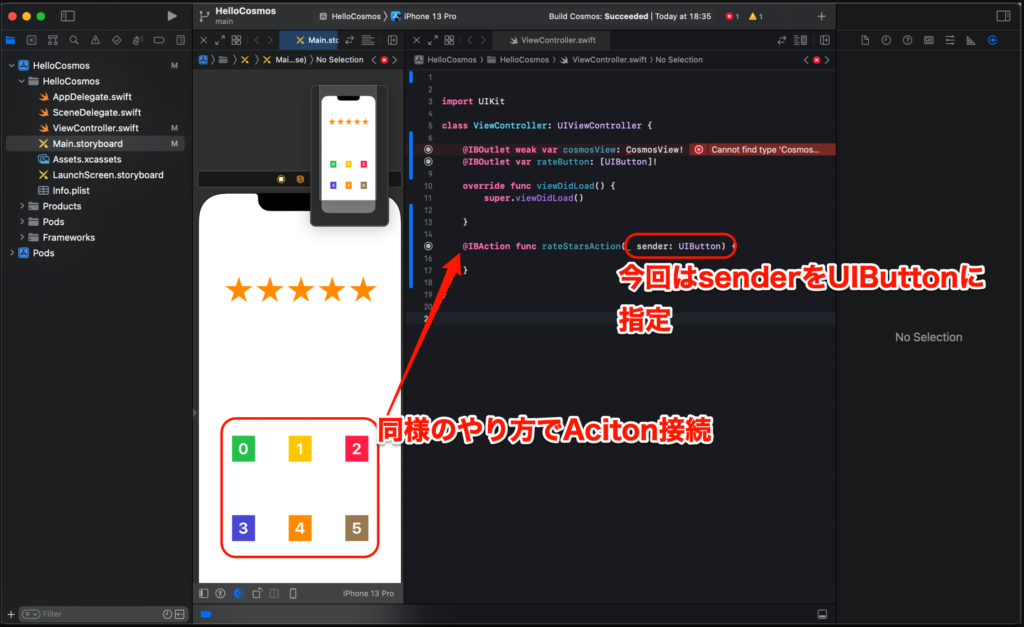
Action接続も同様に行いましょう。

それでは下準備は全て整ったのでコードを書いていきましょう。
import UIKit
//cosmosの機能を使えるようにする
import Cosmos
class ViewController: UIViewController {
@IBOutlet weak var cosmosView: CosmosView!
@IBOutlet var rateButton: [UIButton]!
override func viewDidLoad() {
super.viewDidLoad()
setup()
}
private func setup() {
//星の数の初期表示数(0に設定)
cosmosView.rating = 0
//ボタンを角丸にする
rateButton.forEach({ $0.layer.cornerRadius = 20.0 })
}
@IBAction func rateStarsAction(_ sender: UIButton) {
//押されたボタンの数に応じて表示する星の数を変更する
cosmosView.rating = Double(sender.tag)
}
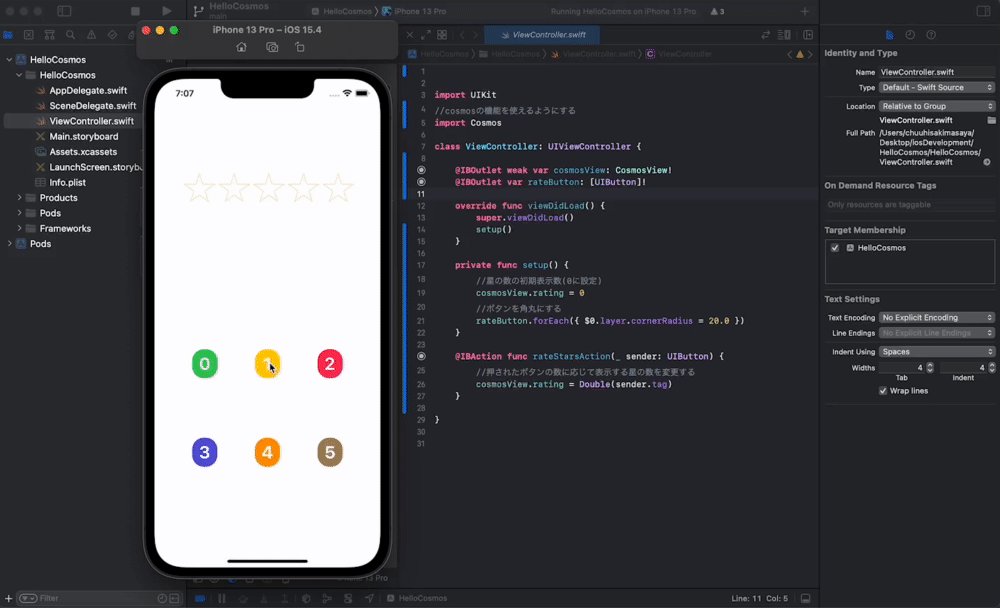
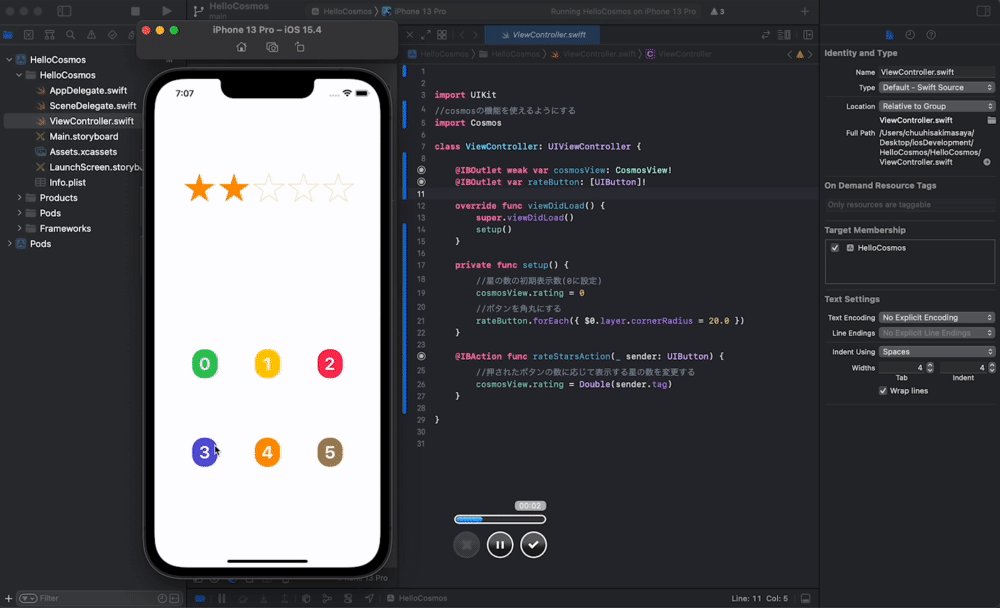
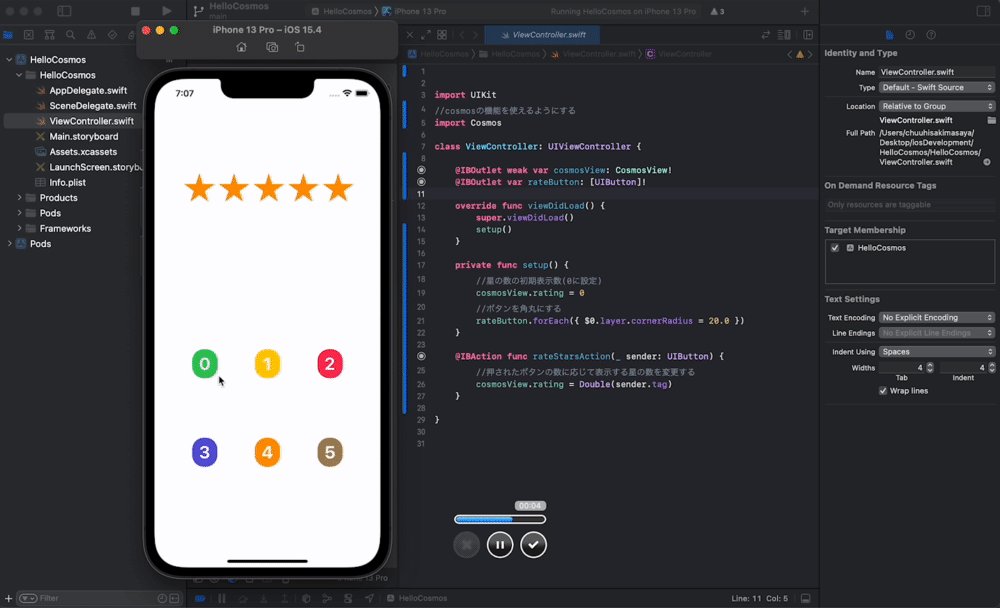
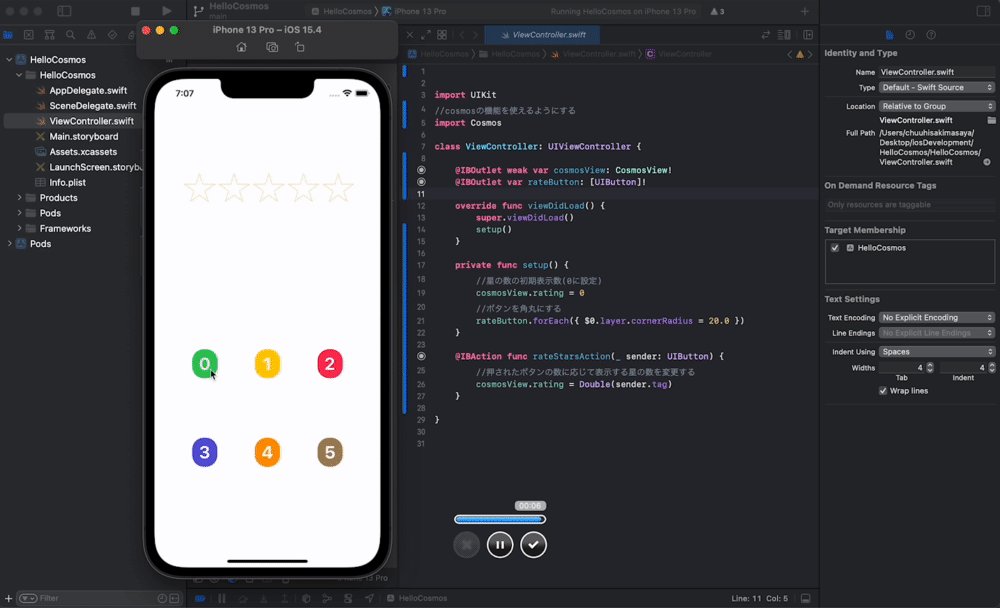
}ビルドをして挙動の確認
ビルドをしてきちんと星が表示されるか確認しましょう。

☆他にもスライダーバーで星の数を調整したりも出来るそうなので時間があれば公式の動画を確認して挑戦してみてください。
まとめ

今回は以上です、色々なライブラリに触れてみて面白いものは積極的に自分のアプリにも取り入れてみましょう!(利用規約はしっかり確認することを忘れずに)