
Contents 非表示
Firebaseの準備
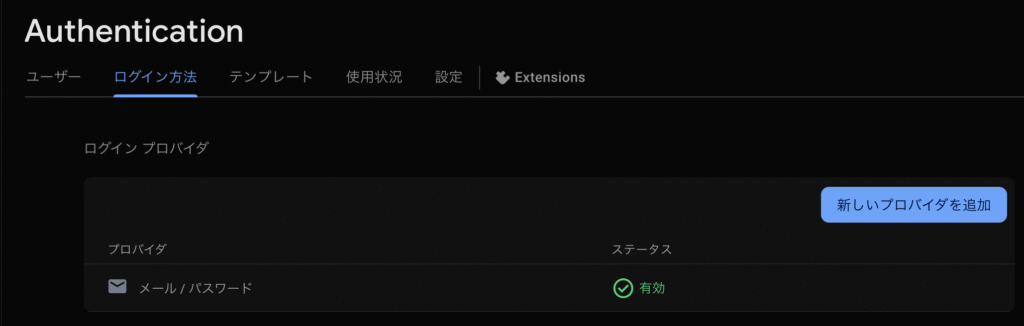
Firebase構成管理ファイルをプロジェクトにダウンロードして、Authenticationを有効化、メール / パスワード認証を許可する。

実装
build.gradle (アプリ)
plugins {
alias(libs.plugins.android.application) apply false
alias(libs.plugins.jetbrains.kotlin.android) apply false
// これを追加、バージョンは適したものを
id("com.google.gms.google-services") version "4.4.1" apply false
}build.gradle (モジュール)
plugins {
alias(libs.plugins.android.application)
alias(libs.plugins.jetbrains.kotlin.android)
// これを追加
id("com.google.gms.google-services")
}
dependencies {
implementation(libs.androidx.core.ktx)
implementation(libs.androidx.lifecycle.runtime.ktx)
implementation(libs.androidx.activity.compose)
implementation(platform(libs.androidx.compose.bom))
implementation(libs.androidx.ui)
implementation(libs.androidx.ui.graphics)
implementation(libs.androidx.ui.tooling.preview)
implementation(libs.androidx.material3)
implementation(platform(libs.firebase.bom)) // 追加
implementation(libs.firebase.auth.ktx) // 追加
testImplementation(libs.junit)
androidTestImplementation(libs.androidx.junit)
androidTestImplementation(libs.androidx.espresso.core)
androidTestImplementation(platform(libs.androidx.compose.bom))
androidTestImplementation(libs.androidx.ui.test.junit4)
debugImplementation(libs.androidx.ui.tooling)
debugImplementation(libs.androidx.ui.test.manifest)
implementation(libs.androidx.navigation.compose)
implementation(libs.coil.compose)
}libs.versions.toml
[versions]
agp = "8.5.2"
coilCompose = "1.4.0"
kotlin = "1.9.0"
coreKtx = "1.15.0"
junit = "4.13.2"
junitVersion = "1.2.1"
espressoCore = "3.6.1"
lifecycleRuntimeKtx = "2.8.7"
activityCompose = "1.10.1"
composeBom = "2024.04.01" # 追加
navigationCompose = "2.8.9" # 追加
firebaseAuthKtx = "22.3.0" # 追加
firebase-bom = "32.8.1" # 追加
[libraries]
androidx-core-ktx = { group = "androidx.core", name = "core-ktx", version.ref = "coreKtx" }
androidx-navigation-compose = { module = "androidx.navigation:navigation-compose", version.ref = "navigationCompose" }
coil-compose = { module = "io.coil-kt:coil-compose", version.ref = "coilCompose" }
junit = { group = "junit", name = "junit", version.ref = "junit" }
# 追加
firebase-auth-ktx = { group = "com.google.firebase", name = "firebase-auth-ktx", version.ref = "firebaseAuthKtx" }
# 追加
firebase-bom = { module = "com.google.firebase:firebase-bom", version.ref = "firebase-bom" }
androidx-junit = { group = "androidx.test.ext", name = "junit", version.ref = "junitVersion" }
androidx-espresso-core = { group = "androidx.test.espresso", name = "espresso-core", version.ref = "espressoCore" }
androidx-lifecycle-runtime-ktx = { group = "androidx.lifecycle", name = "lifecycle-runtime-ktx", version.ref = "lifecycleRuntimeKtx" }
androidx-activity-compose = { group = "androidx.activity", name = "activity-compose", version.ref = "activityCompose" }
androidx-compose-bom = { group = "androidx.compose", name = "compose-bom", version.ref = "composeBom" }
androidx-ui = { group = "androidx.compose.ui", name = "ui" }
androidx-ui-graphics = { group = "androidx.compose.ui", name = "ui-graphics" }
androidx-ui-tooling = { group = "androidx.compose.ui", name = "ui-tooling" }
androidx-ui-tooling-preview = { group = "androidx.compose.ui", name = "ui-tooling-preview" }
androidx-ui-test-manifest = { group = "androidx.compose.ui", name = "ui-test-manifest" }
androidx-ui-test-junit4 = { group = "androidx.compose.ui", name = "ui-test-junit4" }
androidx-material3 = { group = "androidx.compose.material3", name = "material3" }
[plugins]
android-application = { id = "com.android.application", version.ref = "agp" }
jetbrains-kotlin-android = { id = "org.jetbrains.kotlin.android", version.ref = "kotlin" }
AndroidManifest.xml
インターネット接続を行うので追加
<uses-permission android:name="android.permission.INTERNET" />MainActivity.kt
サンプルなのでNavigation管理なども一箇所に全部まとめてます、リファクタリングはお好きなように。
object AuthNavRoutes {
const val AUTH_SCREEN = "auth_screen"
const val HOME_SCREEN = "home_screen"
}
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
enableEdgeToEdge()
setContent {
MyFirebaseAuthenticationTheme {
Scaffold(modifier = Modifier.fillMaxSize()) { innerPadding ->
FirebaseAuthApp(
modifier = Modifier.padding(innerPadding)
)
}
}
}
}
}
@OptIn(ExperimentalMaterial3Api::class)
@Composable
fun FirebaseAuthApp(modifier: Modifier = Modifier) {
val navController = rememberNavController()
val auth = remember { FirebaseAuth.getInstance() }
val context = LocalContext.current
var isLoggedIn by remember { mutableStateOf(auth.currentUser != null) }
// ログイン状態監視
DisposableEffect(auth) {
val authStateListener = FirebaseAuth.AuthStateListener { firebaseAuth ->
val user = firebaseAuth.currentUser
isLoggedIn = (user != null)
if (user != null) {
navController.navigate(AuthNavRoutes.HOME_SCREEN) {
popUpTo(AuthNavRoutes.AUTH_SCREEN) { inclusive = true }
}
}
}
auth.addAuthStateListener(authStateListener)
onDispose {
auth.removeAuthStateListener(authStateListener)
}
}
Scaffold(
topBar = {
CenterAlignedTopAppBar(title = { Text("Firebase Auth Demo") })
}
) { paddingValues ->
AuthNavGraph(navController, isLoggedIn, paddingValues, auth, context)
}
}
@Composable
private fun AuthNavGraph(
navController: NavHostController,
isLoggedIn: Boolean,
paddingValues: PaddingValues,
auth: FirebaseAuth,
context: Context
) {
NavHost(
navController = navController,
startDestination = if (isLoggedIn) AuthNavRoutes.HOME_SCREEN else AuthNavRoutes.AUTH_SCREEN,
modifier = Modifier.padding(paddingValues)
) {
composable(AuthNavRoutes.AUTH_SCREEN) {
AuthScreen(
auth = auth,
onAuthSuccess = {
// 認証成功時の処理はAuthStateListenerでハンドリングされるため、ここでは何もしない
}
)
}
composable(AuthNavRoutes.HOME_SCREEN) {
HomeScreen(
auth = auth,
onLogout = {
auth.signOut()
Toast.makeText(context, "ログアウトしました", Toast.LENGTH_SHORT).show()
}
)
}
}
}
@Composable
fun AuthScreen(
auth: FirebaseAuth,
onAuthSuccess: () -> Unit
) {
var email by remember { mutableStateOf("") }
var password by remember { mutableStateOf("") }
var isLoading by remember { mutableStateOf(false) }
val context = LocalContext.current
val scope = rememberCoroutineScope()
Column(
modifier = Modifier
.fillMaxSize()
.padding(24.dp),
horizontalAlignment = Alignment.CenterHorizontally,
verticalArrangement = Arrangement.Center
) {
Text(text = "Firebase認証", fontSize = 32.sp)
Spacer(modifier = Modifier.height(32.dp))
TextField(
value = email,
onValueChange = { email = it },
label = { Text("メールアドレス") },
modifier = Modifier.fillMaxWidth()
)
Spacer(modifier = Modifier.height(16.dp))
TextField(
value = password,
onValueChange = { password = it },
label = { Text("パスワード") },
visualTransformation = PasswordVisualTransformation(),
modifier = Modifier.fillMaxWidth()
)
Spacer(modifier = Modifier.height(32.dp))
if (isLoading) {
CircularProgressIndicator(modifier = Modifier.size(48.dp))
} else {
Button(
onClick = {
isLoading = true
scope.launch {
try {
auth.createUserWithEmailAndPassword(email, password).await()
Toast.makeText(context, "サインアップ成功", Toast.LENGTH_SHORT).show()
onAuthSuccess()
} catch (e: Exception) {
Toast.makeText(context, "サインアップ失敗: ${e.message}", Toast.LENGTH_LONG).show()
e.printStackTrace()
} finally {
isLoading = false
}
}
},
enabled = email.isNotBlank() && password.isNotBlank(),
modifier = Modifier.fillMaxWidth()
) {
Text("サインアップ", fontSize = 20.sp)
}
Spacer(modifier = Modifier.height(16.dp))
Button(
onClick = {
isLoading = true
scope.launch {
try {
auth.signInWithEmailAndPassword(email, password).await()
Toast.makeText(context, "ログイン成功!", Toast.LENGTH_SHORT).show()
onAuthSuccess()
} catch (e: Exception) {
Toast.makeText(context, "ログイン失敗: ${e.message}", Toast.LENGTH_LONG).show()
e.printStackTrace() // エラー詳細をログに出力
} finally {
isLoading = false
}
}
},
enabled = email.isNotBlank() && password.isNotBlank(),
modifier = Modifier.fillMaxWidth()
) {
Text("ログイン", fontSize = 20.sp)
}
}
}
}
@Composable
fun HomeScreen(auth: FirebaseAuth, onLogout: () -> Unit) {
val currentUser = auth.currentUser // 現在のログインユーザー情報を取得
Column(
modifier = Modifier
.fillMaxSize()
.padding(24.dp),
horizontalAlignment = Alignment.CenterHorizontally,
verticalArrangement = Arrangement.Center
) {
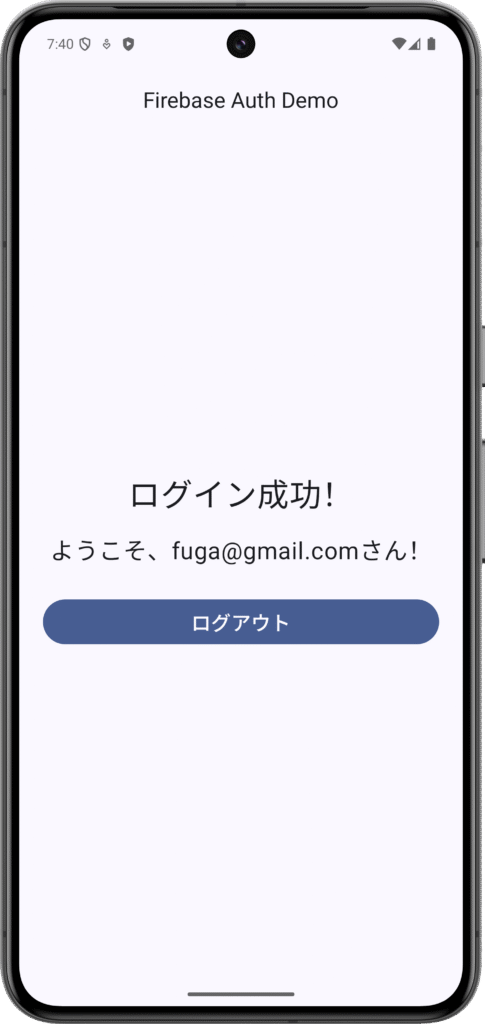
Text(text = "ログイン成功!", fontSize = 32.sp)
Spacer(modifier = Modifier.height(16.dp))
Text(
text = "ようこそ、${currentUser?.email ?: "ゲスト"}さん!",
fontSize = 24.sp
)
Spacer(modifier = Modifier.height(32.dp))
Button(
onClick = onLogout,
modifier = Modifier.fillMaxWidth()
) {
Text("ログアウト", fontSize = 20.sp)
}
}
}