
Contents 非表示
実装
HomeView.swift (メインのView)
import SwiftUI
struct HomeView: View {
@State private var isShowHalfView = false
var body: some View {
ZStack {
Color.gray.opacity(0.3)
.ignoresSafeArea()
Button {
isShowHalfView = true
} label: {
Text("Show HalfModalView")
.font(.largeTitle)
}
}
.sheet(isPresented: $isShowHalfView) {
HalfModalView()
.presentationDetents([.medium])
}
}
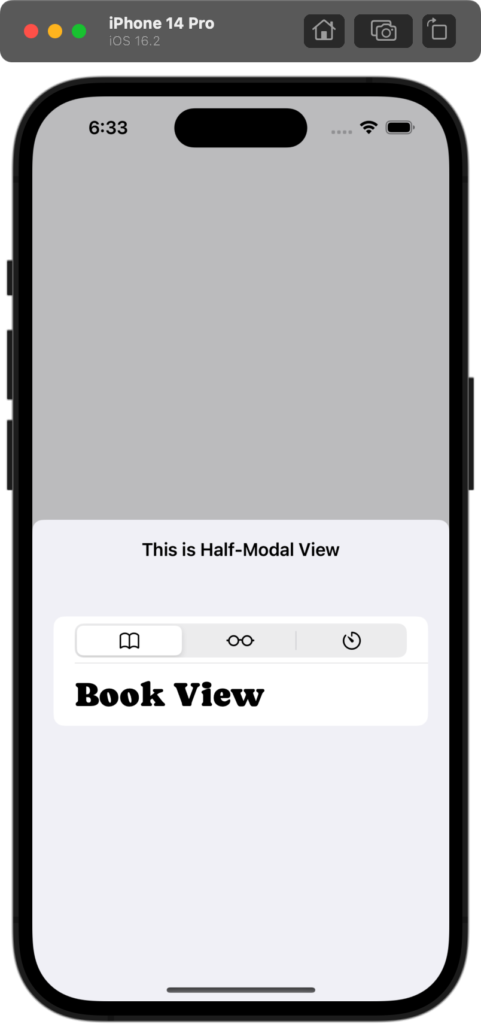
}HalfModalView.swift (ハーフモーダルで表示するView)
import SwiftUI
struct HalfModalView: View {
@State private var selectedTheme = "book"
private let themes = ["book", "eyeglasses", "timer"]
var body: some View {
NavigationStack {
Form {
Picker("Appearance", selection: $selectedTheme) {
ForEach(themes, id: \.self) { themes in
Image(systemName: themes)
}
}
.pickerStyle(.segmented)
.pickerStyle(.navigationLink)
switch selectedTheme {
case "book":
Text("Book View")
.font(.largeTitle)
case "eyeglasses":
Text("Eyeglasses View")
.font(.largeTitle)
case "timer":
Text("Timer View")
.font(.largeTitle)
default:
EmptyView()
}
}
.navigationTitle("This is Half-Modal View")
.navigationBarTitleDisplayMode(.inline)
}
}
}

