
SwiftUIで簡単な実装をしてプロトコルとは何かを学んでいきましょう。
Contents 非表示
プロトコルってどういうことだ
そもそもProtocol自体の意味として、
- 規格
- 決まりごと
- 慣習
みたいな感じです、3歳児にでも分かるような言葉で説明すると 【おやくそく】ということですね。
プログラミングの世界でも意味合いはほとんど同じで、何かを実装するときのお約束事を決める際にプロトコルを活用します、それでは実際にコードを書いて覚えていきましょう。
ポケモンプロトコルを作ってみる
Command + Nで新規ファイル追加画面を開き、Pokemon.swiftというファイルを作りましょう。
*にわかポケモンマスターなのでポケモンの概念すら間違っているかもしれません (ダイアモンドパールで時が止まった男)
import Foundation
// ポケモンプロトコル (約束事)
protocol Pokemon {
var name: String { get } // 名前
var type: String { get } // タイプ
var level: Int { get } // レベル
}
// ポケモンプロトコルを準拠したPokemonType構造体
struct PokemonType: Pokemon {
var name: String
var type: String
var level: Int
init(name: String, type: String, level: Int) {
self.name = name
self.type = type
self.level = level
}
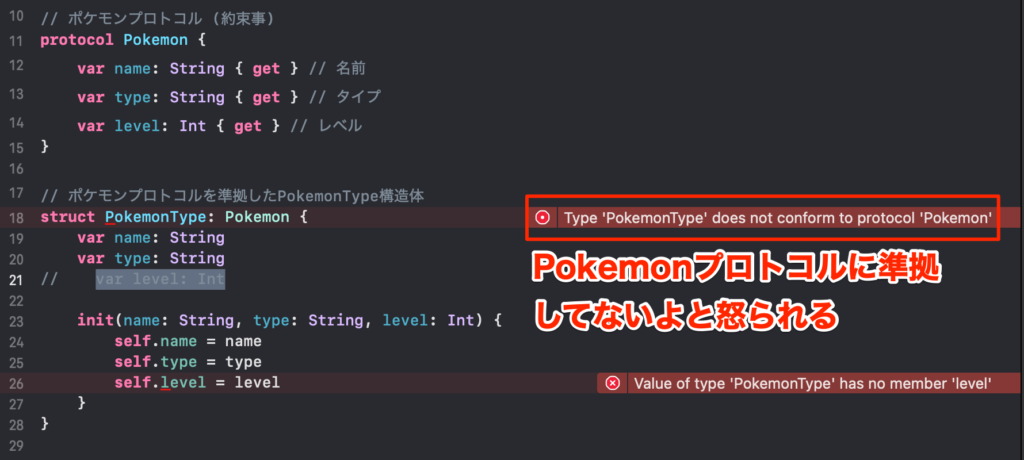
}Pokemonプロトコルを準拠させる時は必ず,
nametypelevel
を使わないといけないということになります、これが所謂お約束ってことですね。
一つでも欠けると警告が出ます (Pokemonプロトコルに準拠していませんというエラー)

簡単な実装をしてみる
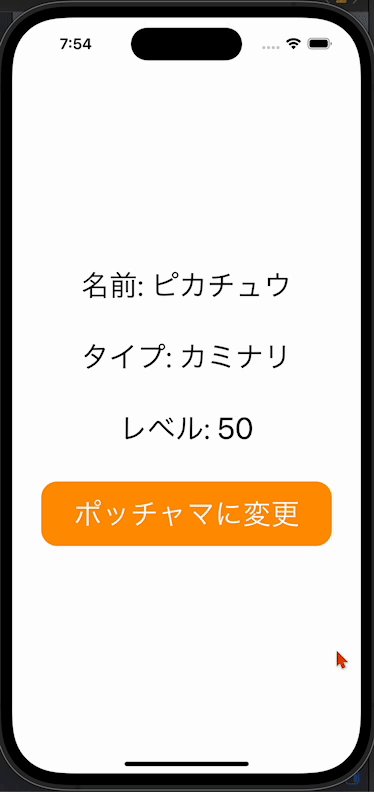
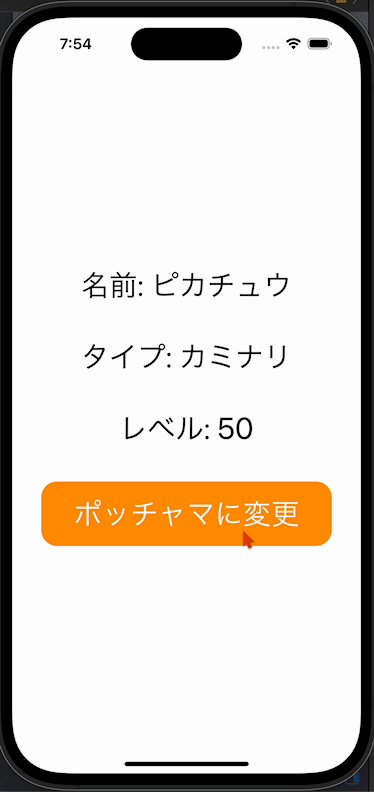
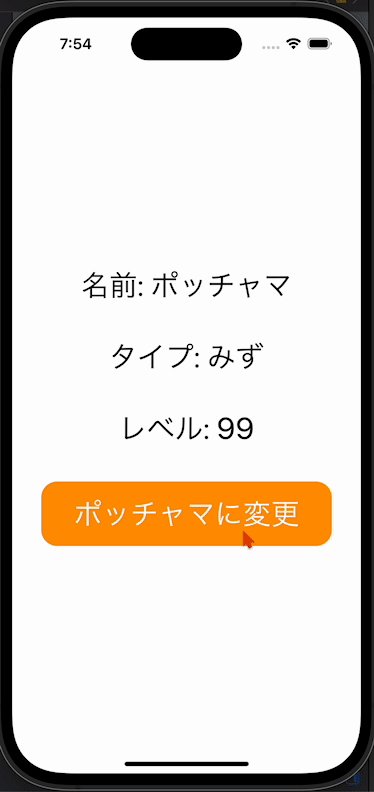
ContentView.swiftに以下を記述、ボタンを押したらポケモンの情報が更新されます。
import SwiftUI
struct ContentView: View {
@State private var pokemon = PokemonType(name: "ピカチュウ", type: "カミナリ", level: 50) // インスタンス化
var body: some View {
VStack {
Text("名前: \(pokemon.name)")
.font(.largeTitle)
.padding()
Text("タイプ: \(pokemon.type)")
.font(.largeTitle)
.padding()
Text("レベル: \(pokemon.level)")
.font(.largeTitle)
.padding()
Button { // ボタンを押したらポッチャマの情報に変更する
pokemon.name = "ポッチャマ"
pokemon.type = "みず"
pokemon.level = 99
} label: {
Text("ポッチャマに変更")
}
.padding()
.frame(width: UIScreen.main.bounds.width/1.2)
.font(.largeTitle)
.foregroundColor(Color.white)
.background(.orange)
.cornerRadius(18)
.padding()
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}