
get set構文を初めて見た時に【どゆこと?】となった思い出があるので過去の自分に教えるような感覚でサンプルアプリを作って解説します。
get set とはつまり、
- Get = 値を取得する時に呼ばれる
- Set = 値を代入する時に呼ばれる
とうことです、以上。
って説明だけではダメですね、ではサンプルアプリを作っていきましょう。

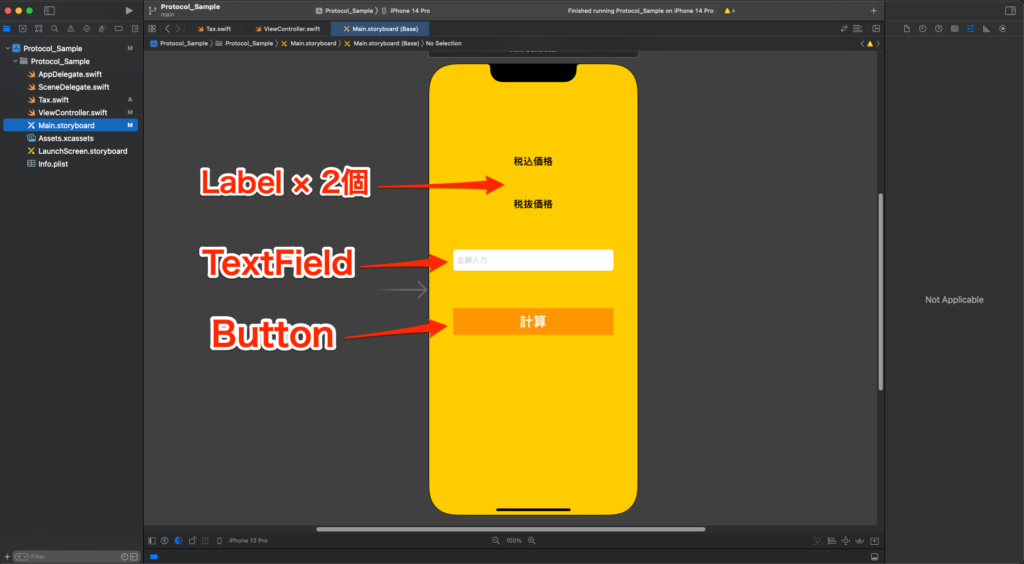
Storyboard

プロトコルを用意
Tax.swiftというファイルを作成して以下のように記述
import Foundation
protocol Tax {
var taxExcluded: Double { get set }
}
class ItemPrice: Tax { // Taxプロトコルを準拠する
var taxIncluded: Double = 0.0 // 税込価格
var taxExcluded: Double {
get {
return taxIncluded / 1.05 // 税込価格から税抜価格に戻す
}
set {
self.taxIncluded = newValue * 1.05 // newValueにTextFieldの値が入ってくる
}
}
}税金計算処理を実装
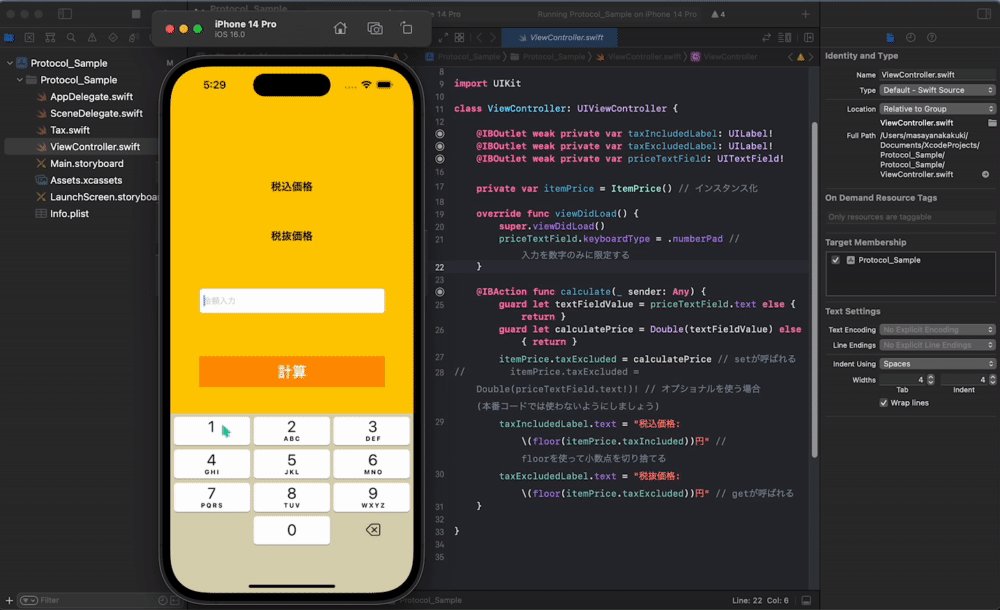
import UIKit
class ViewController: UIViewController {
@IBOutlet weak private var taxIncludedLabel: UILabel!
@IBOutlet weak private var taxExcludedLabel: UILabel!
@IBOutlet weak private var priceTextField: UITextField!
private var itemPrice = ItemPrice() // インスタンス化
override func viewDidLoad() {
super.viewDidLoad()
priceTextField.keyboardType = .numberPad // 入力を数字のみに限定する
}
@IBAction func calculate(_ sender: Any) {
guard let textFieldValue = priceTextField.text else { return }
guard let calculatePrice = Double(textFieldValue) else { return }
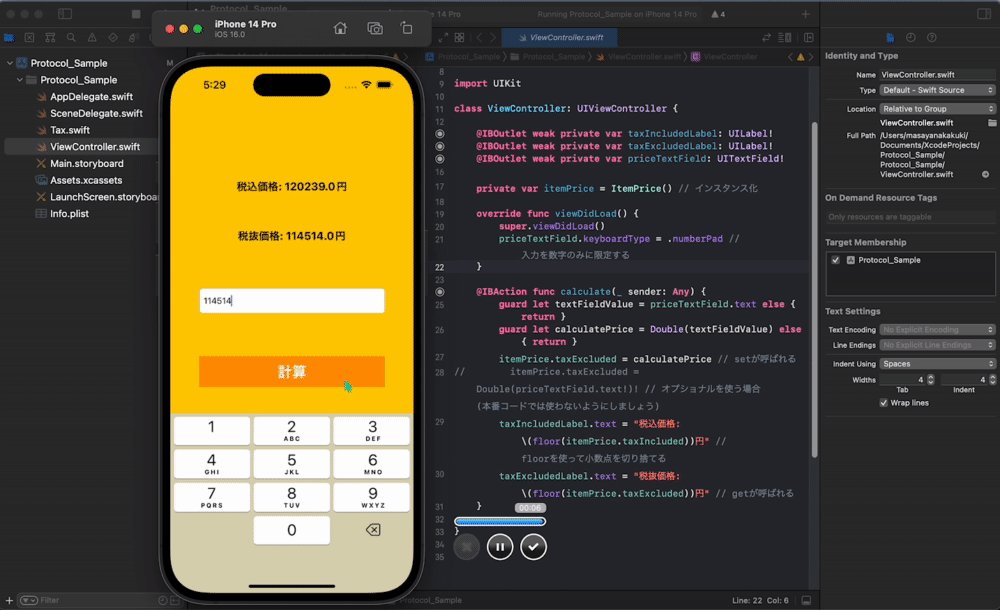
itemPrice.taxExcluded = calculatePrice // setが呼ばれる
// itemPrice.taxExcluded = Double(priceTextField.text!)! // オプショナルを使う場合 (本番コードでは使わないようにしましょう)
taxIncludedLabel.text = "税込価格: \(floor(itemPrice.taxIncluded))円" // floorを使って小数点を切り捨てる
taxExcludedLabel.text = "税抜価格: \(floor(itemPrice.taxExcluded))円" // getが呼ばれる
}
}taxExcludedに値が入った時 (今回はTextFieldの値を入れる時)にset内の処理が呼ばれ、taxExcludedの値を取り出す時にget内の処理が呼ばれます。
今回の場合は、
- setの処理 = 税込価格を計算
- getの処理 = 税込価格から税抜価格に戻す
ということになります。
getsetを使うことにより一行で同時に更新できるので、一方の値を更新し忘れるというミスを事前に防げるというメリットが生まれます。
まとめ

書籍やサイトを見てインプットするだけでは理解できない時は、実際に簡単なアプリを作ってみる等をしてアウトプットすることが大事ですね

