今回は誰もが一度は経験したことがあるキーボードが入力欄と被ってしまう問題の解決方法を解説します。
便利なライブラリが存在しており、それを取り入れるだけで簡単に解消出来ます。
Contents 非表示
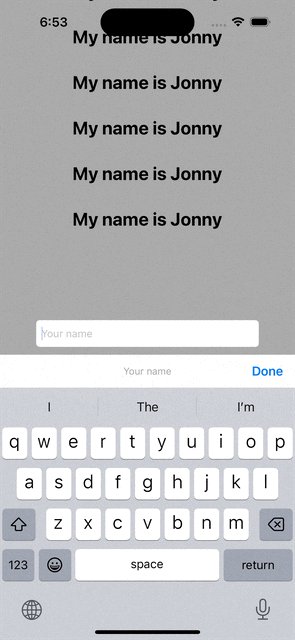
デフォルト状態の挙動
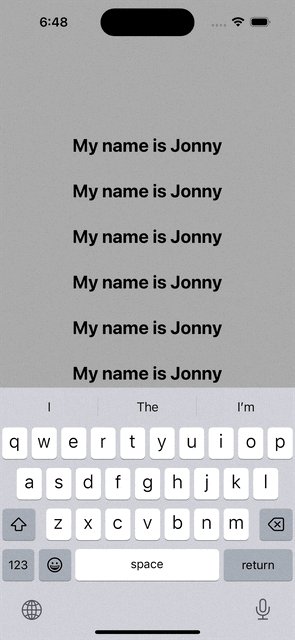
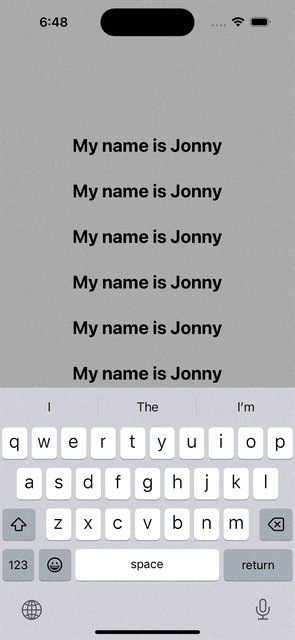
特に何も設定せずTextFieldを下部分に設置して、キーボードを呼び出した場合入力欄が隠れてしまいます。

この問題を解消出来るものが今回使用するIQKeyboardManagerというライブラリです。
実装方法
Pod Install
pod 'IQKeyboardManagerSwift'AppDelegate.swiftに追記するもの
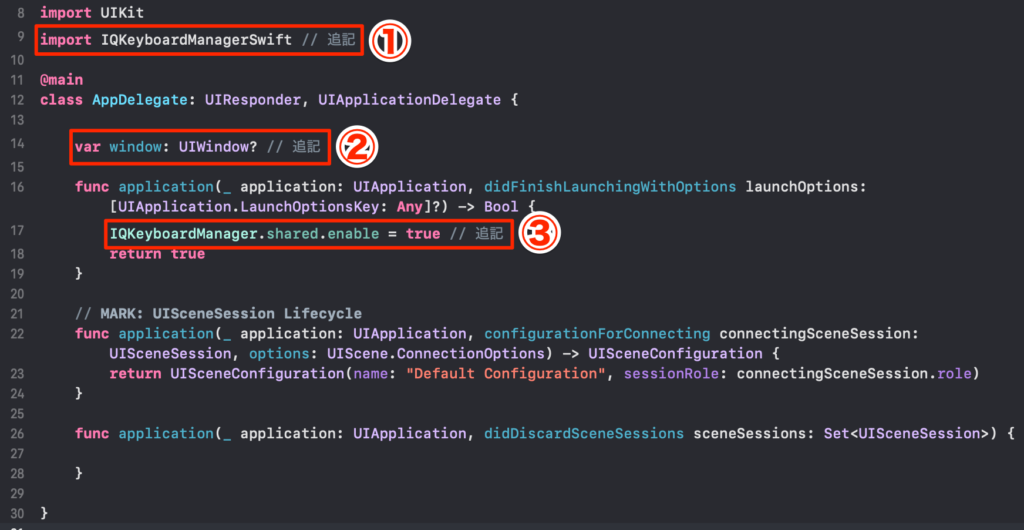
import UIKit
import IQKeyboardManagerSwift // 追記
@main
class AppDelegate: UIResponder, UIApplicationDelegate {
var window: UIWindow? // 追記
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
IQKeyboardManager.shared.enable = true // 追記
return true
}
// MARK: UISceneSession Lifecycle
func application(_ application: UIApplication, configurationForConnecting connectingSceneSession: UISceneSession, options: UIScene.ConnectionOptions) -> UISceneConfiguration {
return UISceneConfiguration(name: "Default Configuration", sessionRole: connectingSceneSession.role)
}
func application(_ application: UIApplication, didDiscardSceneSessions sceneSessions: Set<UISceneSession>) {
}
}
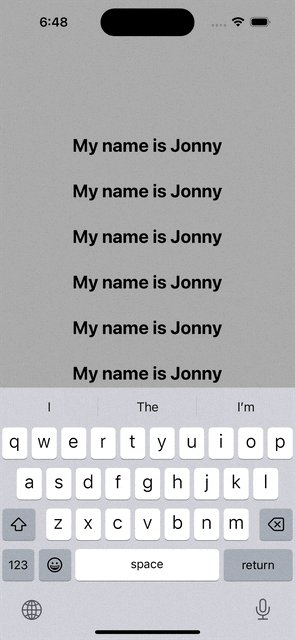
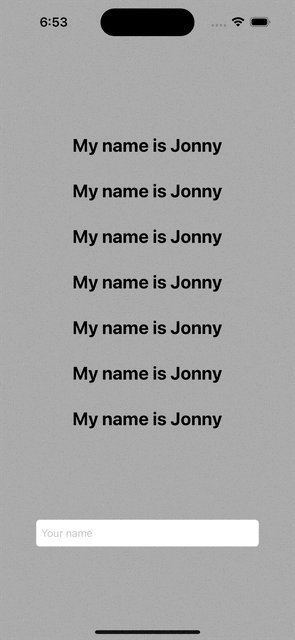
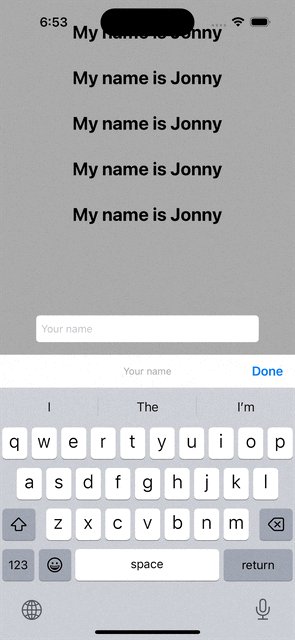
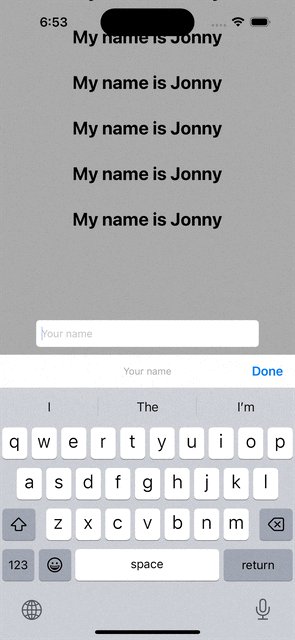
これでキーボードにTextFieldが被ることがなくなります、簡単に実装できて便利ですね。

まとめ

今回は以上です、最近になって早寝早起きの習慣がついてきたので集中力を持続しやすい朝にたくさん記事を書いていこうと思います! (土日はぐーたら生活が続いていますが、、、)
◎今日の格言
ー Steve Jobs
Steve
You can’t connect the dots looking forward. You can only connect them looking backwards.
(未来を見て点を繋ぐことは出来ない、点を繋ぐことが出来るのは過去だけだ。)