
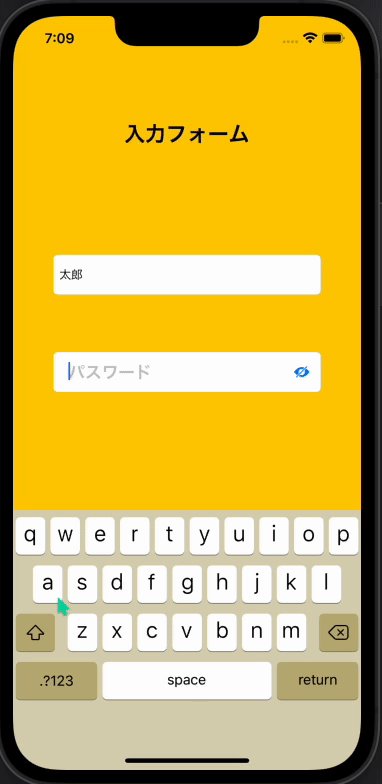
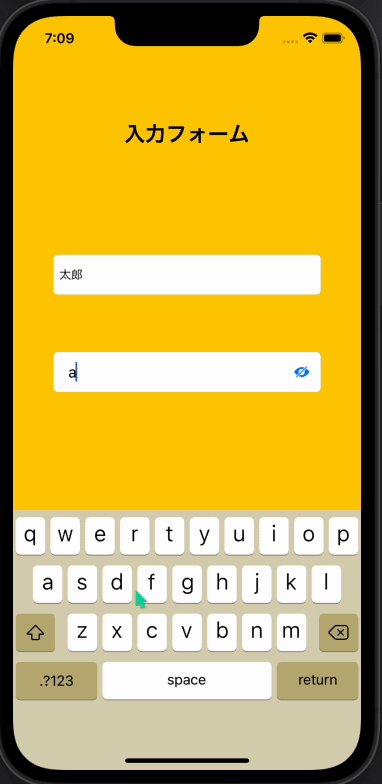
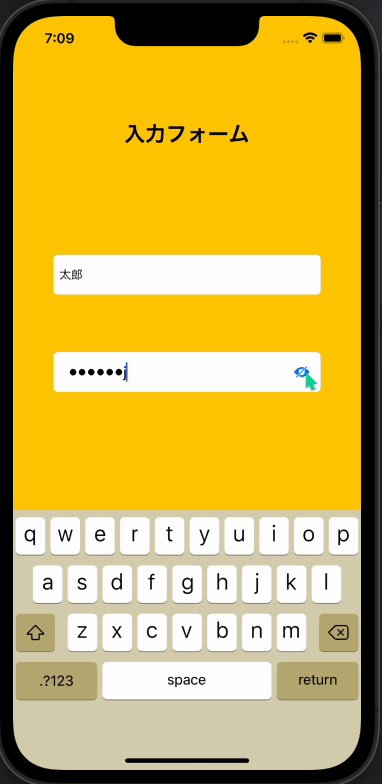
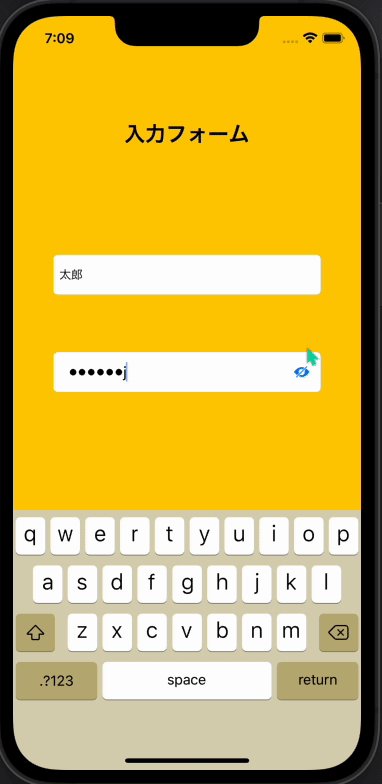
今回はHideShowPasswordTextFieldというライブラリを使ってパスワード入力欄でよく見かける入力値を隠したり表示したりできる実装をしてみます。

使用ライブラリ
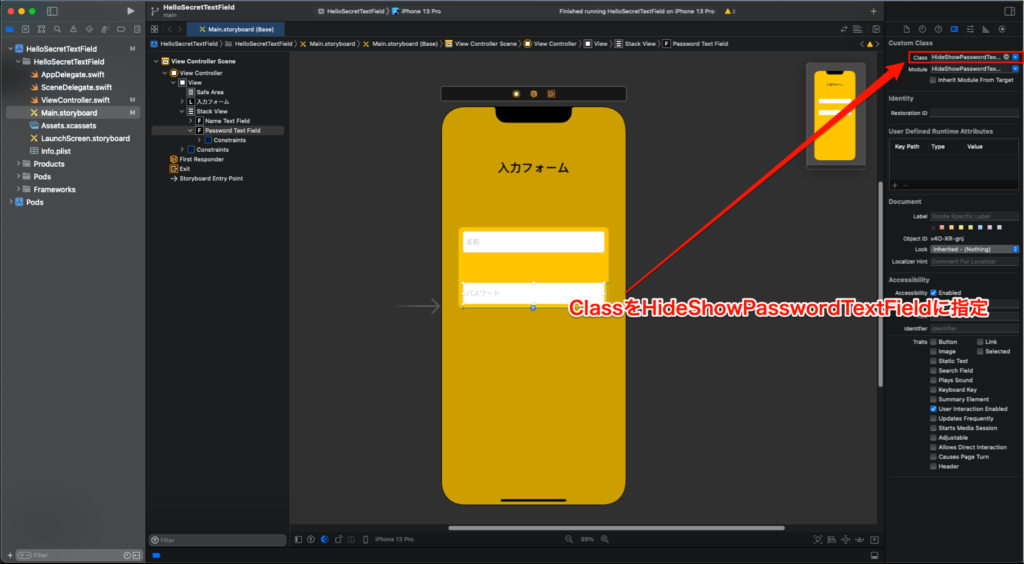
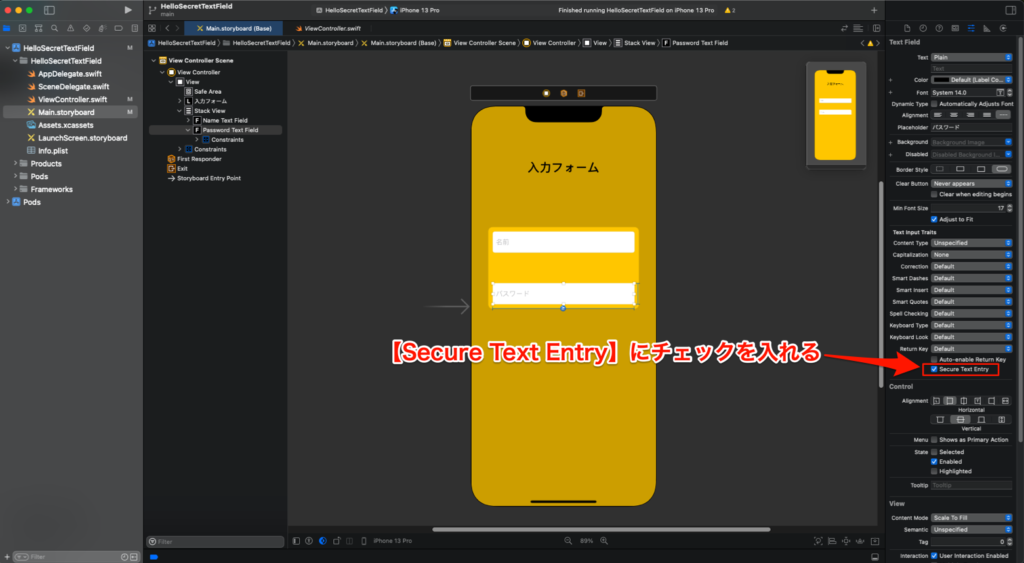
pod 'HideShowPasswordTextField', :git => 'https://github.com/Guidebook/HideShowPasswordTextField'Storyboard設定変更


設定は以上です、これで自動的に表示 / 非表示用のアイコンが生成されて便利に使えるようになります。

