
今回はSwiftSpinnerというライブラリがカッコいいことに気づいたので記事にしました。

Contents 非表示
開発環境
今回は以下の環境で実装しています
| Mac OS ver | 12.4 |
| Swift ver | 5.6 |
| Xcode ver | 13.3 |
プロジェクト作成
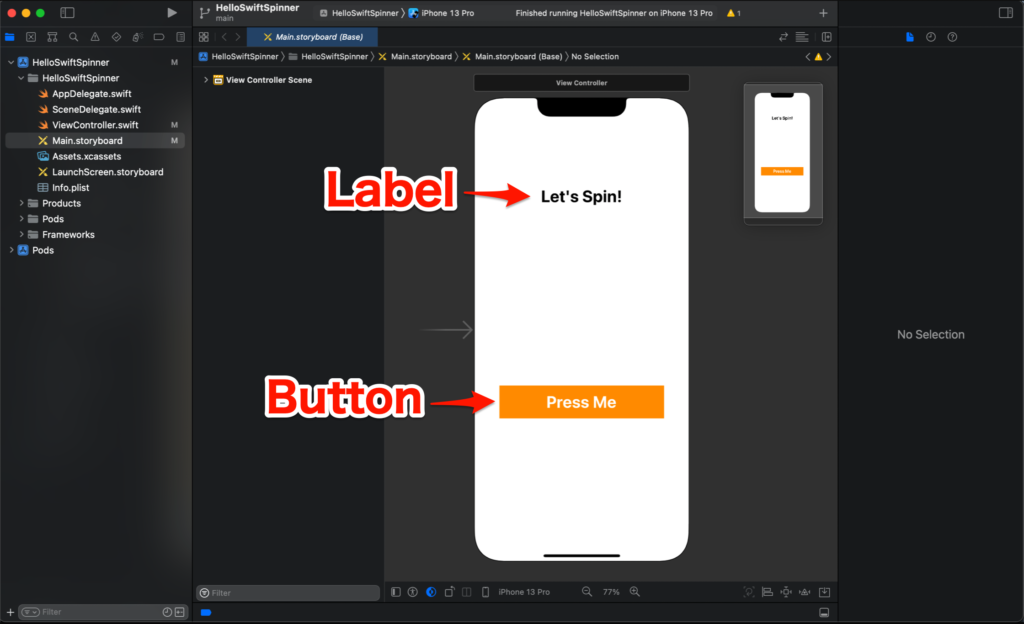
Storyboardの装飾

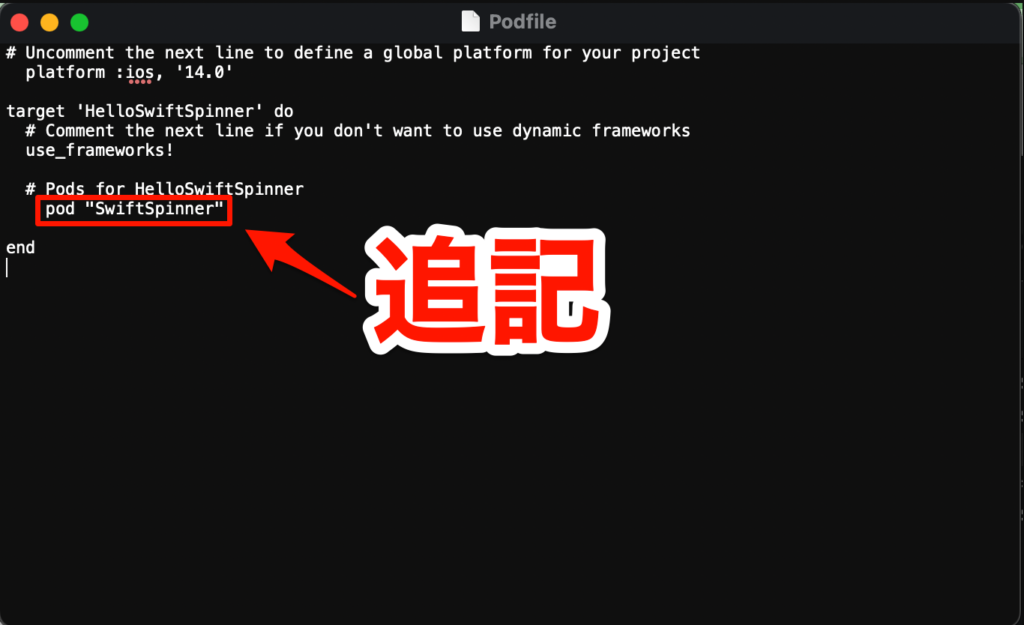
ライブラリのインストール
pod "SwiftSpinner"
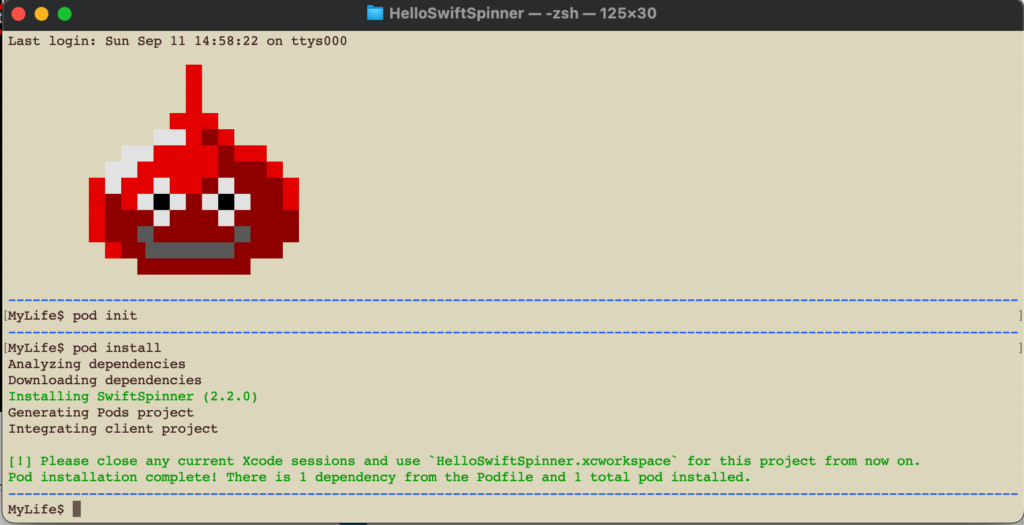
pod install
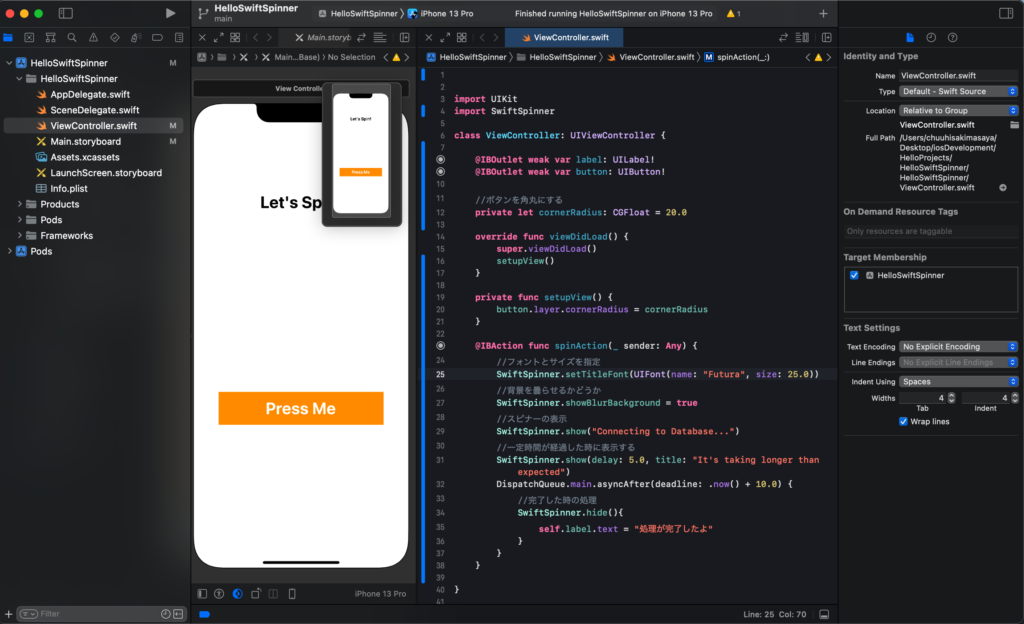
コードの記述
@IBOutlet weak var label: UILabel!
@IBOutlet weak var button: UIButton! @IBAction func spinAction(_ sender: Any) {
}import UIKit
import SwiftSpinner
class ViewController: UIViewController {
@IBOutlet weak var label: UILabel!
@IBOutlet weak var button: UIButton!
//ボタンを角丸にする
private let cornerRadius: CGFloat = 20.0
override func viewDidLoad() {
super.viewDidLoad()
setupView()
}
private func setupView() {
button.layer.cornerRadius = cornerRadius
}
@IBAction func spinAction(_ sender: Any) {
//フォントとサイズを指定
SwiftSpinner.setTitleFont(UIFont(name: "Futura", size: 25.0))
//背景を曇らせるかどうか
SwiftSpinner.showBlurBackground = true
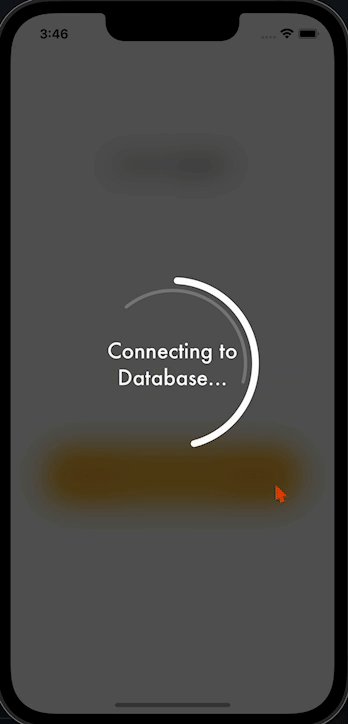
//スピナーの表示
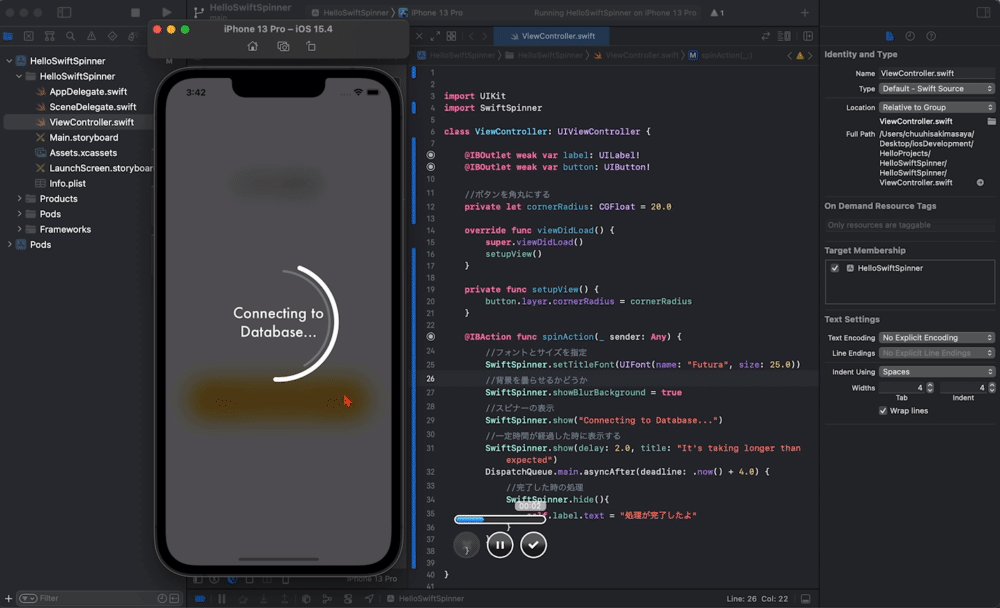
SwiftSpinner.show("Connecting to Database...")
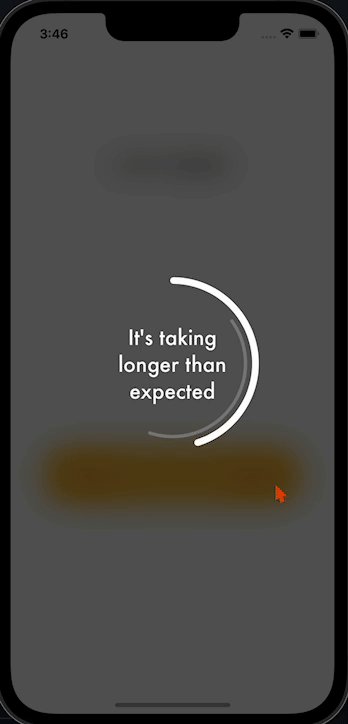
//一定時間が経過した時に表示する
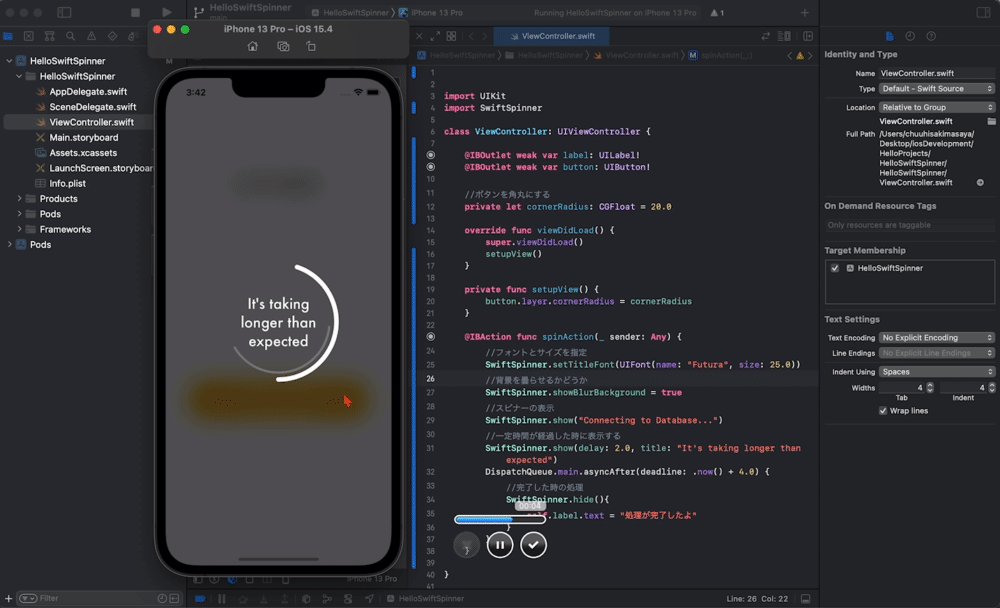
SwiftSpinner.show(delay: 2.0, title: "It's taking longer than expected")
DispatchQueue.main.asyncAfter(deadline: .now() + 4.0) {
//完了した時の処理
SwiftSpinner.hide(){
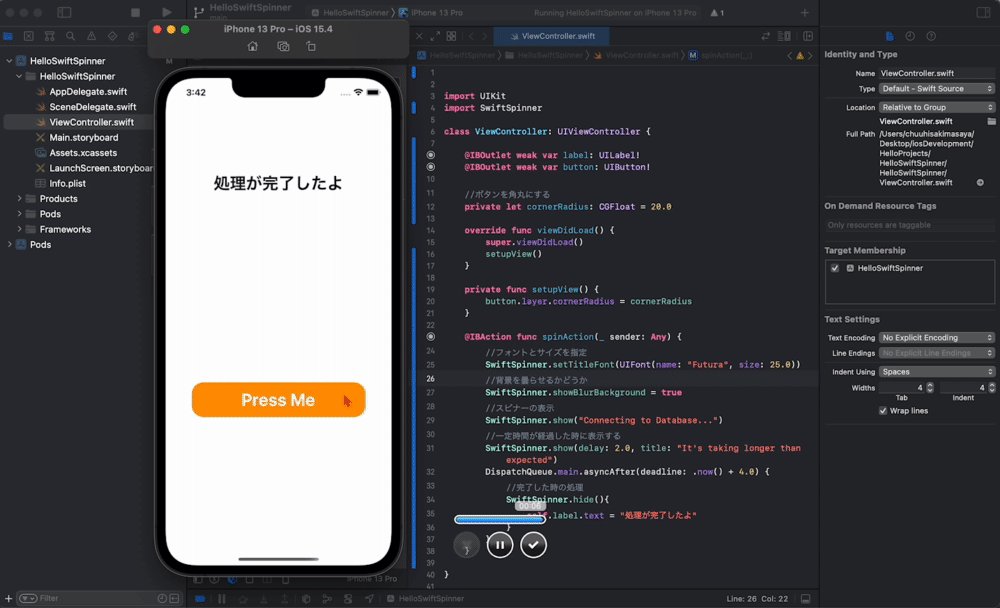
self.label.text = "処理が完了したよ"
}
}
}
}
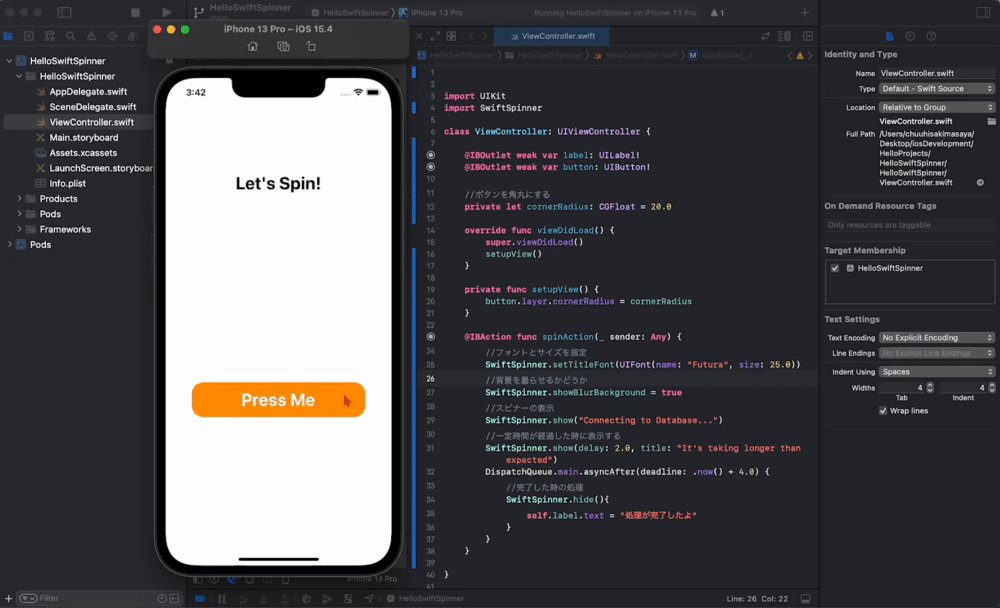
ビルドをして挙動確認
ビルドして動きを確認しましょう。

まとめ

今回は以上です、最近は色んなライブラリを漁っているので学んだことをどんどんアウトプットしていこうと思います!
◎今日の格言
ー Loretta Young
Loretta
Love isn’t something you find. Love is something that finds you.
(愛とは見つけるものではなく、あなたを見つけ出すものなのよ)
僕は愛の本質をまだ知らなかったということですね、、、(将来出来るはずの)彼女をもっと大切にしようと思いました。

