今回はSVProgressHUDというライブラリの使い方を解説します。
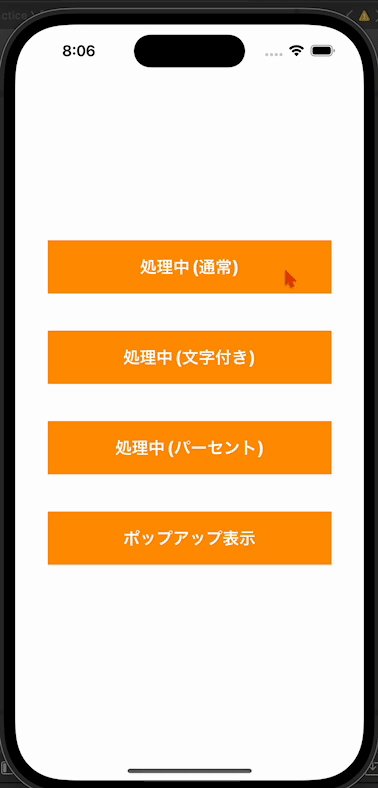
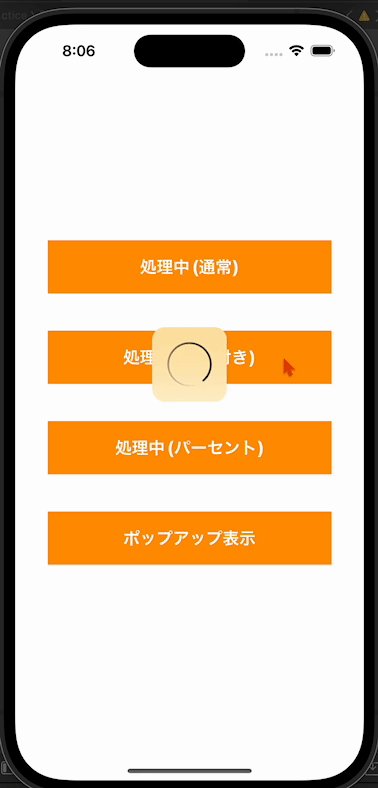
何かの処理中にグルグル回るアニメーションみたいなものです。


Contents 非表示
Storyboard

ライブラリの追加、コーディング
ライブラリのインストール
それではPodファイルを作成してライブラリをインストールしていきましょう。
pod 'SVProgressHUD'コードの記述
それではコードを記述していきましょう。
import UIKit
import SVProgressHUD
class HomeViewController: UIViewController {
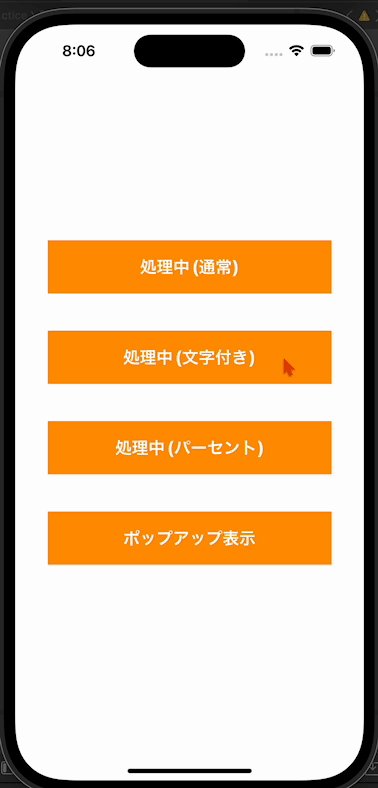
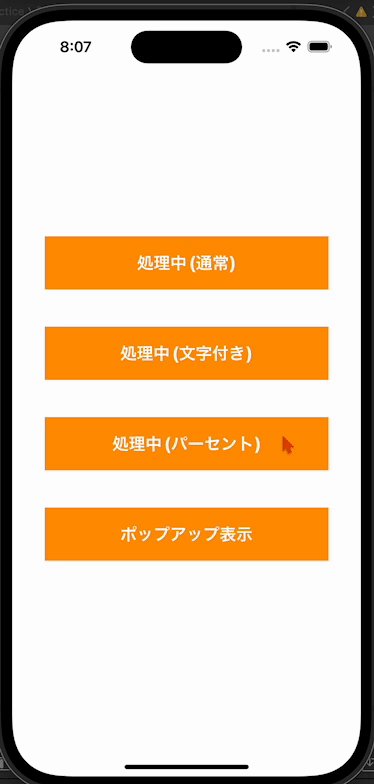
@IBOutlet private weak var normalProgressButton: UIButton!
@IBOutlet private weak var textProgressButton: UIButton!
@IBOutlet private weak var percentageProgressButton: UIButton!
@IBOutlet private weak var popUpButton: UIButton!
override func viewDidLoad() {
super.viewDidLoad()
}
@IBAction func normalProgressAction(_ sender: Any) {
SVProgressHUD.show()
DispatchQueue.main.asyncAfter(deadline: .now() + 2.0) {
SVProgressHUD.dismiss()
}
}
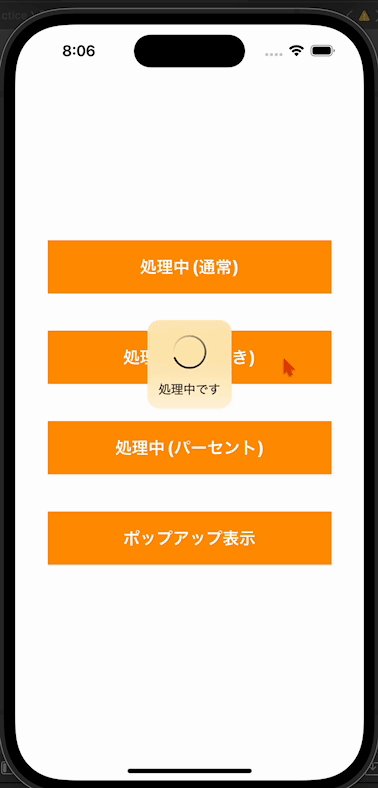
@IBAction func textProgressAction(_ sender: Any) {
SVProgressHUD.show(withStatus: "処理中です")
DispatchQueue.main.asyncAfter(deadline: .now() + 2.0) {
SVProgressHUD.showSuccess(withStatus: "Done!")
SVProgressHUD.dismiss()
}
}
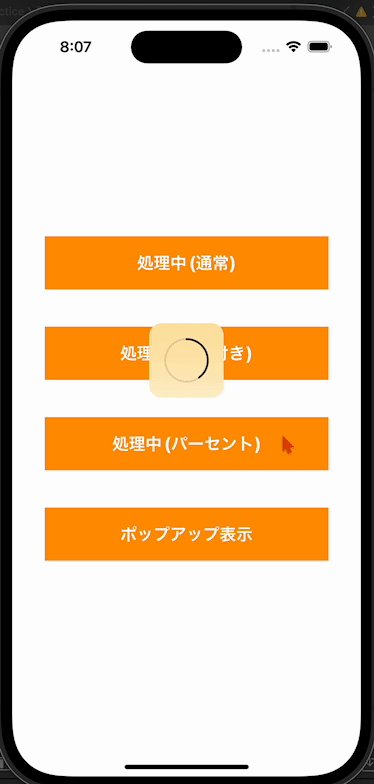
@IBAction func percentageProgressAction(_ sender: Any) {
SVProgressHUD.showProgress(0.4)
DispatchQueue.main.asyncAfter(deadline: .now() + 2.0) {
SVProgressHUD.dismiss()
}
}
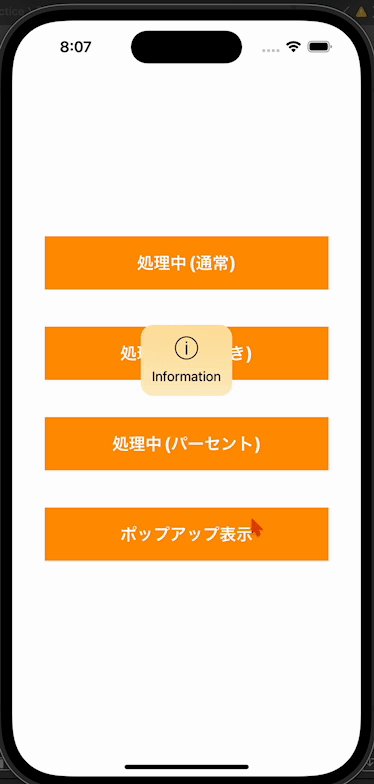
@IBAction func popUpAction(_ sender: Any) {
SVProgressHUD.showInfo(withStatus: "Information")
DispatchQueue.main.asyncAfter(deadline: .now() + 2.0) {
SVProgressHUD.dismiss()
}
}
}まとめ

今回は以上です、何か処理をさせている時にこのようなアニメーションがあるとユーザ側もフリーズしたのではないと勘違いすることが無くなるので有効活用していきましょう。
◎今日の格言
ー Henry Ford

Henry
Whether you think you can or you think you can’t, you’re right.
(出来ると思おうが出来まいと思おうがどちらも正しい)